当テーマの場合、ランキングは通常ウィジェットを利用して表示します。

商品・サービスランキングを作成して配置する方法
商品やサービスなどの独自ランキングを作成してウィジェットで配置する方法の紹介です。ランキング機能の使い方。
ただ、ショートコードを利用することにより、ランキングを本文中の好きな部分に表示することも可能です。
ランキングショートコードの利用方法
ランキングショートコードを利用するには、まずはランキングは作成する必要があります。

商品・サービスランキングを作成して配置する方法
商品やサービスなどの独自ランキングを作成してウィジェットで配置する方法の紹介です。ランキング機能の使い方。
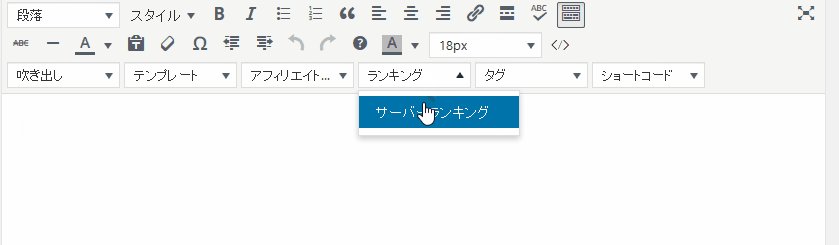
あとは、記事作成画面で「ランキング」ドロップダウンから作成したランキングを選択します。
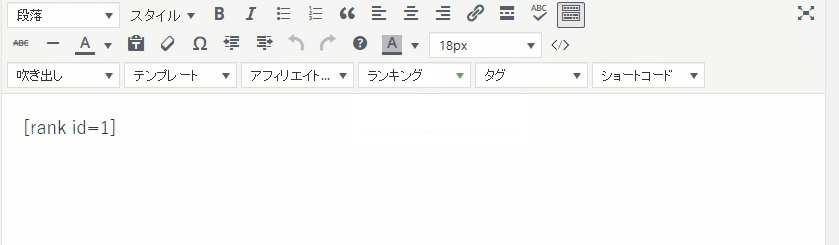
実際のコード例はこちら。
[rank id=2]
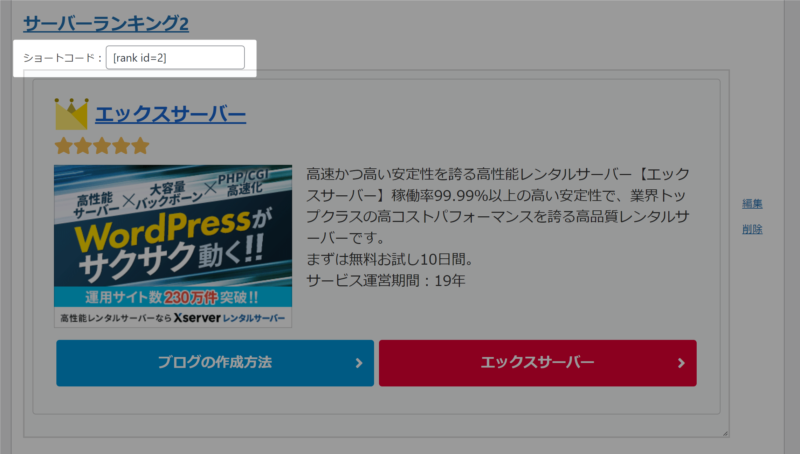
実際にランキングを表示させると以下のようになります。
ランキング表示例
このように表示したい箇所に表示させることが可能です。
その他のランキングショートコード取得方法
ビジュアルエディターで選択する以外でも「ランキング」設定項目の一覧ページでショートコードを取得することが可能です。

わいひら
ビジュアルエディターで選択されるショートコードと同じものです。