Font Awesomeのアイコンフォントを本文中などで利用するためのショートコードの使い方です。
Cocoonの場合、Font Awesome 4とFont Awesome 5を切り替えて使用できる仕様になっているため、利用しているFont Awesomeのバージョンによって入力内容が異なりますのでご注意ください。
利用しているFont Awesomeの確認方法
まずは現在テーマで設定されているFont Awesomeのバージョンを確認する必要があります。
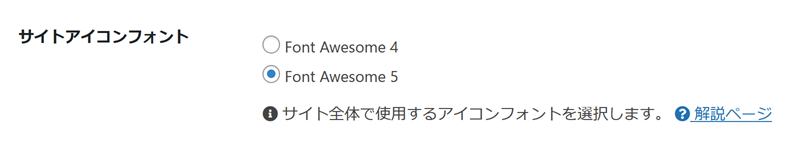
バージョンを確認するには、ダッシュボードメニューの「Cocoon設定」から「全体」タブを選択して、「サイトアイコンフォント」の項目を参照します。
Font Awesome 4を使用している場合
Font Awesome 4を利用している場合は、以下のページから利用したいアイコンフォントを検索してください。
Font Awesome Icons
Font Awesome, the iconic font and CSS framework
利用したいアイコンフォントを見つけたら、クリックしてください。個別のアイコンページに移動します。
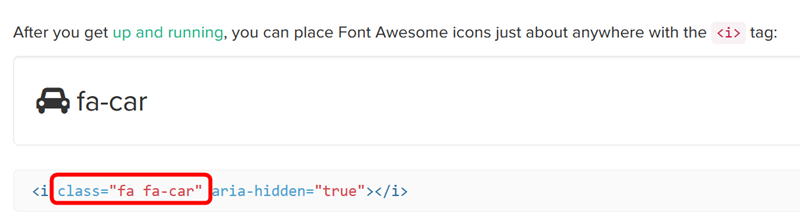
利用タグのclass部分を参考にします。
class部分を参考に以下のようなiconショートコードを作成して利用します。
[icon class="fa fa-car"]
Font Awesome 5を使用している場合
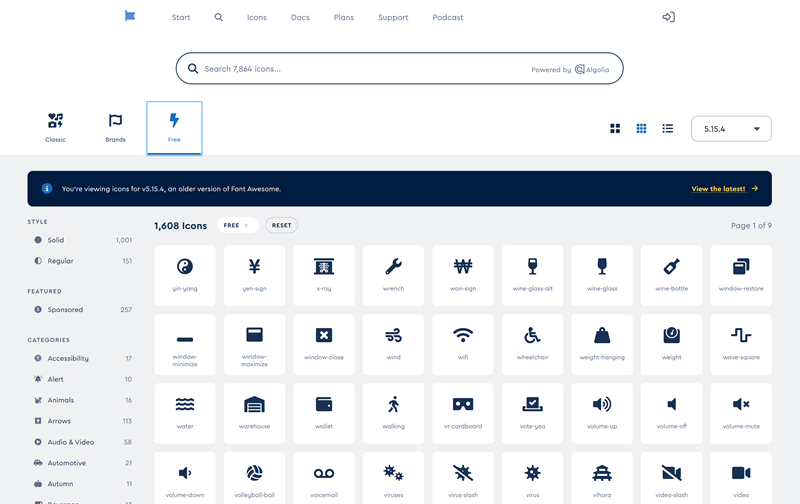
Font Awesome 5を利用している場合は、以下のページから利用したいアイコンフォントを検索してください。

Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
Search all the Version 5 icons and match your project with a look and feel that's just right. Better yet, try Font Aweso...
利用したいアイコンフォントを見つけたら、クリックしてください。個別のアイコンページに移動します。
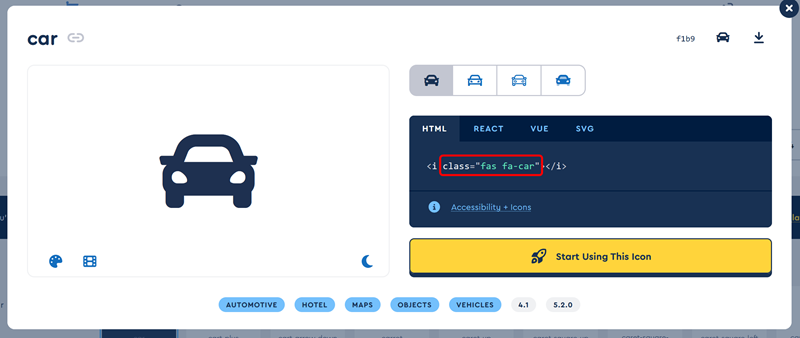
利用タグのclass部分を参考にします。
class部分を参考に以下のようなiconショートコードを作成して利用します。
[icon class="fas fa-car"]
動作
ショートコードを利用すると、以下のように表示されます。
サイズや色を変更する場合は、エディターのツールボタンから、操作して変更してください。
サイズ変更
色変更