サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2022-10-27 13:58
少し気になる点があり。
----------------------------------------------
テーマ名:Cocoon
バージョン:2.5.0.8
カテゴリ数:19
タグ数:146
ユーザー数:1
----------------------------------------------
●前提条件
メディアに横800×600pxのNO IMAGE画像を登録した。
この時、メディアフォルダの自動生成ファイルを削除してある。(元画像800×600pxしかない)
上記の状態で以下の手順でNO IMAGE画像を設定した。
●手順/現象
●手順1
[Cocoon設定]→[画像]→サムネイル画像「9:16」
NO IMAGE画像→メディアから横800×縦600pxを選択
[変更をまとめて保存]
以下の名前で4個のサムネイルが作成された。
120×68
150×150★
160×90
320×180
●現象1
★150×150のサイズが120×68pxだった。
本来、150×150はメディア登録時に作られる。
ファイル名150×150が作成されるが、どの比率も中身はファイル名120×○○と同じでした。
●手順2
比率のみを変更、サムネイル画像「5:8」
[変更をまとめて保存]
●現象2
比率を変更したのに、上記9:16のサムネイルのみで、5:8が作られない。
再度、[変更をまとめて保存]をクリックすると5:8が作られた。
わいひら reacted
2022-10-27 20:27
●前提条件
メディアに横800×600pxのNO IMAGE画像を登録した。
この時、メディアフォルダの自動生成ファイルを削除してある。(元画像800×600pxしかない)
これはどういう状況でしょうか?
横800×600pxのNO IMAGE画像を自前で用意したってことでしょうか。
そのファイルをメディアにアップロードしたということで合ってますでしょうか?
●現象1
★150×150のサイズが120×68pxだった。
本来、150×150はメディア登録時に作られる。
ファイル名150×150が作成されるが、どの比率も中身はファイル名120×○○と同じでした。
できれば該当箇所のデベロッパーツールのソースコード部分のスクリーンショットもいただければと思います(※管理画面であればどこで大きさを確認したかの確認部分)。
2022-10-27 23:10
ご質問の意図を把握できていないのですが、このスクリーンショットはページ送りナビの画像でしょうか。
ただ、このスクリーンショットでは、わいひらさんが画像本来のサイズを把握できないと思います。画像のパスに 150x150 とあるため、150x150 なんだろうなと推測できるぐらいです。
120x120 との表示はレンダリングサイズです。CSS で 120px となっているためです。
https://github.com/xserver-inc/cocoon/blob/master/scss/_post-navi.scss#L35-L38
その画像の組み込みサイズは、いくつでしょうか。デベロッパーツールで <img> の src 属性のパスにマウスポインターを乗せれば、組み込みサイズが分かります。
This post was modified 1年前 3回 by Akira
わいひら reacted
Topic starter
2022-10-27 23:33
その画像の組み込みサイズは、いくつでしょうか。デベロッパーツールで <img> の src 属性のパスにマウスポインターを乗せれば、組み込みサイズが分かります。
「スクリーンショットはページ送りナビの画像」です。
Chromeで表示してみましたが、組み込みサイズは表示されませんでした。
上図ではアスペクト比が1:1だったので、分かり難いかと思います。
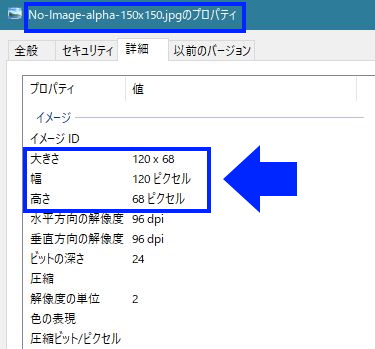
この為、比率3:4を指定した時の該当ファイルを、ダウンロードし、画像情報を添付します。
1666843573-150x150.png
上記のように、NO IMAGEで生成されたファイル名に150×150が付加されており。
しかし、実際の画像サイズは120×90pxでした。
期待として、生成される画像サイズは150×150pxだと思うのですが。
わいひら reacted
Topic starter
2022-10-28 03:36
●原因1
lib/page-settings/image-posts.php
ユーザがNO IMAGE画像を選択した。
この時、wp_get_image_editorを用い、NO IMAGE画像のオブジェクトを取得する。
オブジェクトに対して以下の順で縮小し、各サムネイル画像を作成する。
- 幅320px
- 幅160px
- 幅120px
- 幅150px
この時、順序が幅120pxの後に、幅150pxを作成している為、幅150pxに縮小できない。(★の部分)
結果、幅120pxで、get_no_image_150x150_fileが作られる。
if (file_exists(get_no_image_file()) &&
(!file_exists(get_no_image_320x180_file())
|| !file_exists(get_no_image_160x90_file())
|| !file_exists(get_no_image_120x68_file())
|| !file_exists(get_no_image_150x150_file()))
) {
$image_editor = wp_get_image_editor(get_no_image_file());
if ( !is_wp_error($image_editor) ) {
$image_editor->resize(THUMB320WIDTH, THUMB320HEIGHT, true);
$image_editor->save( get_no_image_320x180_file() );
$image_editor->resize(THUMB160WIDTH, THUMB160HEIGHT, true);
$image_editor->save( get_no_image_160x90_file() );
$image_editor->resize(THUMB120WIDTH, THUMB120HEIGHT, true);★
$image_editor->save( get_no_image_120x68_file() );★
$image_editor->resize(THUMB150WIDTH, THUMB150HEIGHT, true);★
$image_editor->save( get_no_image_150x150_file() );★
}
}
●対策1
幅150px→幅120pxの順とする。
わいひら reacted
Topic starter
2022-10-28 05:05
対策に誤りがありました。
WP_Image_Editor::resize( int|null $max_w, int|null $max_h, bool $crop = false )
●対策1
各リサイズの前にNO IMAGE画像のオブジェクトを取得しなおす。(★を追加)
【追記】
または、サムネイル150×150だけ、他と比率が違う為、リサイズ前にオブジェクトを取得しなおす。
$image_editor->resize(THUMB320WIDTH, THUMB320HEIGHT, true); $image_editor->save( get_no_image_320x180_file() ); $image_editor = wp_get_image_editor(get_no_image_file());★ $image_editor->resize(THUMB160WIDTH, THUMB160HEIGHT, true); $image_editor->save( get_no_image_160x90_file() ); $image_editor = wp_get_image_editor(get_no_image_file());★ $image_editor->resize(THUMB120WIDTH, THUMB120HEIGHT, true); $image_editor->save( get_no_image_120x68_file() ); $image_editor = wp_get_image_editor(get_no_image_file());★ $image_editor->resize(THUMB150WIDTH, THUMB150HEIGHT, true); $image_editor->save( get_no_image_150x150_file() );
わいひら reacted
Topic starter
2022-10-28 11:38
調べ分かった事を帰します。
●原因2
NO IMAGE画像を設定してある。
サムネイル画像の比率を変更し、[変更をまとめて保存]をクリックした。
lib/page-settings/image-posts.php
get_no_image_160x90_file()で、指定したファイルが存在するか判定している。
→get_no_image_320x180_url()
→get_image_sized_url($no_image_url, THUMB320WIDTH, THUMB320HEIGHT);
このTHUMB320HEIGHTの値が、前回の比率のまま変化しない?
この為、既にファイルが存在すると判定されてしまう。
[変更をまとめて保存]をクリックすると、変更した比率が保存され、次回それに合ったTHUMB320HEIGHTが設定されるようです。
わいひら reacted
Topic starter
2022-10-28 16:24
NO IMAGEサムネイル320×○○作成の流れを例に説明します。
●原因2
lib/settings.php
サムネイル画像の比率のチェックを切替えただけでは、以下に即時反映されない。
define('THUMB320HEIGHT', get_thumbnail_height(THUMB320WIDTH));
この為、[変更をまとめて保存]をクリックして、はじめてNO IMAGEサムネイルを作る際、チェックした比率が有効となる。
●対策
lib/page-settings/image-funcs.php
以下の関数でファイル名を作成する。
- get_no_image_320x180_url
- get_no_image_160x90_url
- get_no_image_120x68_url
- get_no_image_150x150_url
この時、THUMB320HEIGHTを用いファイル名としている。
THUMB320HEIGHTが即時反映されない為、前回と同じファイル名(高さ)になる。
$res = get_image_sized_url($no_image_url, THUMB320WIDTH, THUMB320HEIGHT);
この為、切替えた比率(チェックされている比率)で作成する必要があり、以下なのでは?
$res = get_image_sized_url($no_image_url, THUMB320WIDTH, get_thumbnail_height(THUMB320WIDTH))
lib/page-settings/image-posts.php
各サムネイル作成の時、以下としている。
$image_editor->resize(THUMB320WIDTH, THUMB320HEIGHT, true);
同様に以下なのでは?
$image_editor->resize(THUMB320WIDTH, get_thumbnail_height(THUMB320WIDTH), true);
わいひら reacted
Topic starter
2022-10-28 20:19
画像→NO IMAGE設定→NO IMAGE画像→選択からメディアにアップロードする
既にNO IMAGE画像をアップロードした状態。
この状態で比率だけを9:16に切替え、[変更をまとめて保存]。
新しい比率でファイルが生成し直される。
この時、生成されるファイル150×150の画像サイズは120×68になるかと思います。
問題のポイント
lib/page-settings/image-funcs.phpが実行される事が条件です。
メディアにアップロードすると指定された比率でファイル100、120、150、160、320が自動生成される。
既に該当ファイルがある為、lib/page-settings/image-funcs.phpの判定で、サムネイル自動生成が行われない。
わいひら reacted
Topic starter
2022-10-28 20:47
すみません、誤記です。
上記、「lib/page-settings/image-posts.php」です
2022-10-28 21:28
私のローカル環境でやってみましたが・・・。
今回の件、私が理解していない可能性があります。
間違っていたら、軽くスルーしてください。
①「Cocoon設定」-「画像」-「サムネイル画像」の縦横比率は、「3:4, 1:1.333..(アナログテレビ・デジカメ比)」
②800×600の画像を、「画像」-「NO IMAGE画像」で、登録
この際、新規画像をアップロードする
上記後の状態が以下です。
③「Cocoon設定」-「画像」-「サムネイル画像」の縦横比率を、「9:16, 1:1.777..(地デジ・YouTube比)デフォルト」へ変更し、「変更をまとめて保存」
上記後の状態は以下です。
④「Cocoon設定」で、画像縦横比率の変更後に、以下のページの案内通り、プラグインでサムネイルを再生成。
テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法
https://wp-cocoon.com/thumbnail-aspect-ratio/
https://wp-cocoon.com/thumbnail-aspect-ratio/
再生成後の状態は、以下です。
縦横比を変更して、「変更をまとめて保存」だけでは、再生成はされないと思っていました。
今回の件と違うようでしたら、ご放念ください。
わいひら reacted
Topic starter
2022-10-28 22:03
今回の件、私が理解していない可能性があります。
発生のアルゴリズムが伝え難く。
lib/page-settings/image-posts.phpが実行された場合に発生します。
①合っています
②違っています
以下の手順で再度試してみて下さい。
①→②→再度「変更をまとめて保存」
再度保存だけをクリックすると、変更した比率9:16で新しいファイルが作られます。
この時、No-Image-150×150.jpgの画像サイズは120×68になると思います。
③理解しています
メディアに登録したファイルについて作り直しが必要になる旨は理解しています。
しかし、上記赤字の手順で、NO IMAGEだけは作り直され。
テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法
運用でカバーされている事で、実害はないです。
ただ、image-posts.phpのアルゴリズムに疑問があり。
わいひら reacted
2022-10-28 22:25
chu-yaさん
今、他のこともしているので、少しお時間ください。
手が空いたところでやってみますが、再確認させてください。
①→②→再度「変更をまとめて保存」
上記ですが、先に私が書いた番号だと、①→②→③→再度「変更をまとめて保存」ではないかと思うのですが、あっていますでしょうか。
・NO-IMAGE画像登録から、新規アップロード
・画像比率変更
・何も変えずに、「変更をまとめて保存」
この流れで大丈夫でしょうか。
わいひら reacted
Topic starter
2022-10-28 22:30
上記ですが、①→②→③→再度「変更をまとめて保存」ではないかと思うのですが、あっていますでしょうか。
すみません、見落としてました。
mk2さんの記載の手順で合っています。
●余談
NO IMAGEだけは、必要とする、生成ファイル100、120、150、160、320が無い場合、「変更をまとめて保存」をクリックする事で、設定された比率で作り直す仕組みになっているようです。
わいひら reacted
2022-10-28 22:33
chu-yaさん
了解です。
後程やってみます。
少し席を外してしまいますので、少しお時間ください。
Topic starter
2022-10-28 23:35
●追記
NO IMAGEだけ比率を変えて、①②1:1→③3:4→④1:1と戻すようなケースがあるかと思います。
この時、NO IMAGEのファイル150×150だけ画像サイズが1:1に戻らない。
「Cocoon設定で、これらの設定を終えただけでは画像自体には反映されていません。」とマニュアルに記載があり。
https://wp-cocoon.com/thumbnail-aspect-ratio/
●手順
①[Cocoon設定]→[画像]→[サムネイル画像]の縦横比率「1:1(正方形)」
②800×600の画像を、[画像]→「NO IMAGE画像」で登録。この際、新規画像をアップロードする。
以下のファイルが作られる。
- 120×120
- 150×150
- 160×160
- 320×320
③[Cocoon設定]→[画像]→[サムネイル画像]の縦横比率「3:4, 1:1.333..(アナログテレビ・デジカメ比)」
へ変更し、[変更をまとめて保存]を2回クリック。
新たに以下のファイルが作られる。
- 120×90
- (150×150)
- 160×120
- 320×240
④[Cocoon設定]→[画像]→[サムネイル画像]の縦横比率「1:1(正方形)」
へ戻し、[変更をまとめて保存]を2回クリック。
●結果
③で上書きされてしまう為、150×150は画像サイズ120×90となってしまいます。
なお、先にも書いてありますが、画像サイズ120×90になるのは、image-posts.phpに問題があるからです。
わいひら reacted
2022-10-29 00:36
再現しました。
先の返信と同じような感じで書いてみます。
ローカル環境で試しました。
①「Cocoon設定」-「画像」-「サムネイル画像」の縦横比率は、「3:4, 1:1.333..(アナログテレビ・デジカメ比)」
②800×600の画像を、「画像」-「NO IMAGE画像」で、登録
この際、新規画像をアップロードする
上記後の状態が以下です。
③「Cocoon設定」-「画像」-「サムネイル画像」の縦横比率を、「9:16, 1:1.777..(地デジ・YouTube比)デフォルト」へ変更し、「変更をまとめて保存」
この段階では、何も変化がありませんでしたので、画像添付はしません
④ ③からは「Cocoon設定」の設定項目は、何も変えません
その状態で、再度「変更をまとめて保存」をクリックしました
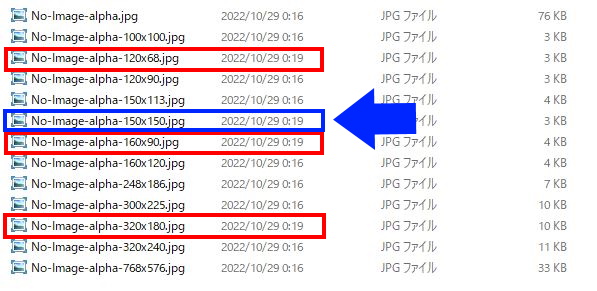
その状態が以下です。
赤枠が、増えた画像です。
そして、タイムスタンプを確認してみます。
まずは、②の時の状態です。
ファイル名と、実際の画像の状態が異なるようです。
以上が、chu-yaさんが見つけた事象かと思います。
今回は、何も「Cocoon設定」を変更せずに、「変更をまとめて保存」をしましたが・・・。
例えば・・・。
- 画像縦横比率変更-「変更をまとめて保存」
- その後、画像以外の「Cocoon設定」の何らかの項目を変更
(例えば、「アピールエリア」や「通知」のメッセージ等を更新した等でも)
上記のような場合にも、同じようなことが起きてしまうのではないかと、危惧します。
(実際には試していません)
Topic starter
2022-10-29 01:29
その後、画像以外の「Cocoon設定」の何らかの項目を変更
(例えば、「アピールエリア」や「通知」のメッセージ等を更新した等でも)
そうです。
NO IMAGEのサムネイルだけは、更新した比率で、再作成される点で話しが複雑になり。
発生のアルゴリズム
1回目の[変更をまとめて保存]
- 比率を変更した場合、値は変更した比率を保存。
- 先の対策説明で記した、define定義は更新されない為、NO IMAGEは再作成されません。
- 設定画面が更新表示。
- 比率に合わせ、define定義(作成するNO IMAGEの高さ)が更新される。
2回目の[変更をまとめて保存]
更新されたdefine定義のファイル名(該当する高さ)が無いので、新たにファイル名が作られる。
この時、ファイル名-150×150も作り直される。
問題部分
先のコードを参照願います。
lib/page-settings/image-funcs.php
- get_no_image_320x180_url
- get_no_image_160x90_url
- get_no_image_120x68_url
- get_no_image_150x150_url
lib/page-settings/image-posts.php
わいひら reacted
2022-10-29 02:27
chu-yaさん
原因、対策コードを記したので、直ぐ分かるかと思ったのですが...
おそらく、先入観というのか思い込みもあると思うんですよね。
私も思い込んでいました。
「再生成はされない」という思い込みを持ってしまっていましたので、正しく事象を把握できなかったのかもしれないです。
「NO IMAGE画像」だけは違う。
これがなかなか気づきづらいところですね。
思い込んでしまっては、いけないですね。
勉強になりました。
ソースコードを調べていたら偶然。
発見の経緯が偶然とは言え、「こんなものかな」で済まさずに、最後まで突き詰めたところが、chu-yaさんの凄いところだと思います。
すみません、そろそろPCを落として、寝てしまいます・・・。
わいひら reacted
2022-10-29 23:31
ようやく不具合の再現方法が理解できました。
理解が足りず恐れ入ります。
修正したものをアップしておきました。
https://github.com/xserver-inc/cocoon
Topic starter
2022-10-30 00:05
----------------------------------------------
テーマ名:Cocoon
バージョン:2.5.0.10
カテゴリ数:19
タグ数:146
ユーザー数:1
----------------------------------------------
●手順
[Cocoon設定]→[画像]→メディアに登録済みのNO IMAGE画像を選択
[Cocoon設定]→[画像]→全体画像設定「サムネイル画像」
比率だけを変更し、[変更をまとめて]を1回クリック
●確認結果
各比率に応じて、正しい比率でサムネイル画像が作成されている事を確認しました。
本件はクローズとします。
●余談
今回の調査で、NO IMAGE画像のサムネイル自動生成も停止し、元画像を参照する方法が分かり。
また、メディア登録の仕組みも理解でき。
良い勉強になりました。
わいひら reacted
2022-10-30 19:12
ご確認いただきありがとうございます!
今回No Image画像は教えて頂けなかったら絶対気付かない部分だったと思います。
詳細なご報告感謝申し上げます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。