Cocoon 1.2.9で機能追加した「Amazon商品リンクの画像変更機能」なんですが、画像変更用のインデックス番号を取得する確かな方法がありませんでした。

そういったことも含めて1.3.1で「カタログ写真」表示機能を追加しました。

以下では、「カタログ写真」機能を利用した「画像更用のインデックス番号」取得方法を紹介します。
画像インデックス番号を取得する方法
サムネイル画像変更用の「画像インデックス番号」を取得するには、投稿をエディターに以下のようなショートコードを入力してください。
[amazon asin="B07B4CVMW3" size="l" catalog=1]
するとこんな感じで商品リンクが表示されます。
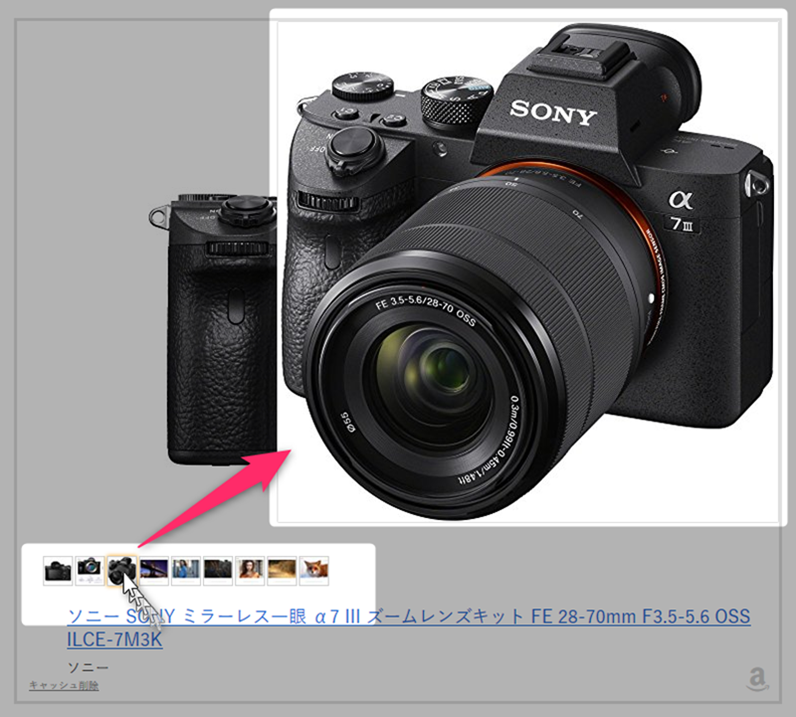
ショートコード書き込んだ投稿プレビューすると「大きな商品画像」の下に「小さなサムネイル画像ボタン」が表示されます。
この「小さなサムネイル画像ボタン」の最も左のボタンを0として右に番号を数え上げていった数が「画像のインデックス番号」となります。
こんな感じ。
大きな画像を見るには、「画像ボタン」の上にマウスカーソルを乗せることで表示されます。
試しに、インデックス番号②の「画像ボタン」の上にマウスカーソルを乗せるとこんな感じ。
あとは、amazonショートコードのimage_indexオプションに取得したインデックス番号を指定すればOKです。
インデックス番号②を指定した場合はこんな感じ。
[amazon asin="B07B4CVMW3" kw="SONY ILCE-7M3K" image_index=2]
サイズを大きくしたらこんな感じ。
[amazon asin="B07B4CVMW3" kw="SONY ILCE-7M3K" image_index=2 size="l"]
ちなみにデフォルトのサムネイル表示はこんな感じ。
良い写真を選んで購買意欲につなげよう
1.3.1の「カタログ写真」機能の追加で、上記のように「画像のインデックス番号」も正確に取得できるようになりました。
これにより、ある程度表示させたい画像を指定出来るようになったかと思います。
商品の写真というのは重要です。
デフォルトでAmazon商品リンクに表示された画像が残念なものだと、購買意欲にも関わってきます。
この画像変更機能により、少しでも購買意欲に繋がる画像の選択がしやすくなれば幸いです。
商品によっては、必ずしも複数の画像が選択できるわけではないのでご了承ください。





















































コメント テーマの質問はフォーラムへ
アフィリエイトリンク作成機能がさらに強化されたですと!?
ショートコードを調べて貼り付けるのが結構大変な作業になりつつあるので、チートシートで一発入力できるよう作ろうかと思った矢先にさらに機能追加。
革新的な取り組みだとは思いますが、わたしらの対応が追いついてない・・・かも(汗)
基本的には、ブックマークレットで利用するショートコードオプションと、「Cocoon設定→API」から設定する設定だけで十分だと思っています。
すべてのショートコードオプションを利用する必要はないと思うので、問題ないかなぁと思っています。