CocoonテーマをWordPressにインストールする方法です。
Cocoonでは、親テーマと子テーマ双方インストールすることをおすすめしています。
サーバーを所持していない方は、先にレンタルサーバーの契約とWordPerssのインストールが必要です。
サーバー未契約の方は、以下の記事を参考にCocoonの導入を進めてみましょう。

推奨インストール環境
Cocoonに必要なPHPバージョンは、7.4以上です。
PHP5.4とか古いPHPバージョンで利用すると、新しい関数を利用できずエラーが出る可能性があるので必ずサーバーのPHPバージョンをご確認ください。
PHPバージョンの変更方法は、以下のように検索すると出てくると思います。
テーマのインストール
まずはCocoonのダウンロードページに移動してください。

「Cocoon親テーマ」と「Cocoon子テーマ」を両方ともダウンロードしてください。
子テーマは必須ではありませんが、双方ダウンロードしてインストールすることを強くおすすめします。
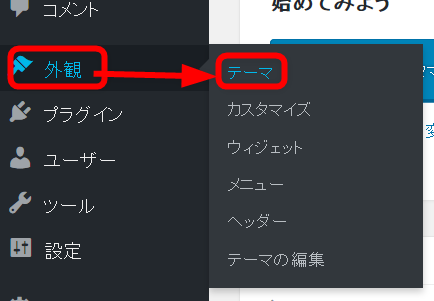
次にWordpress管理画面メニューから「テーマ」を選択します。

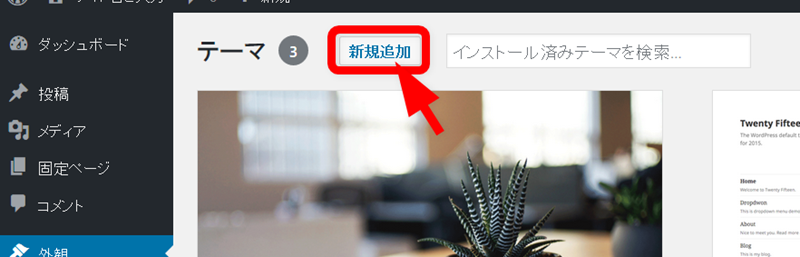
「新規追加」ボタンを押します。
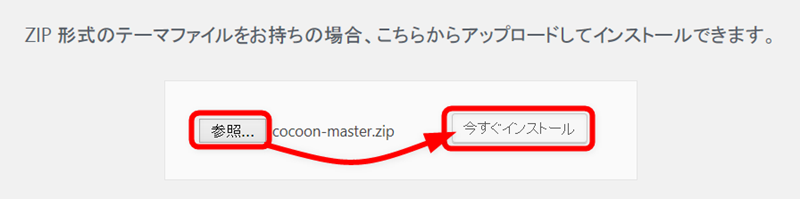
「テーマのアップロード」ボタンを押します。
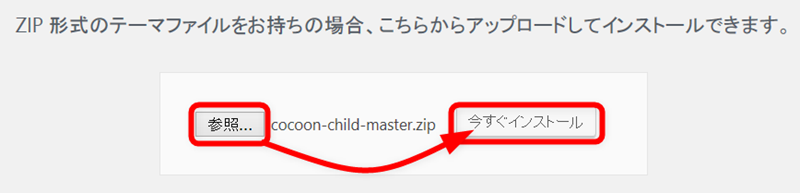
「参照」ボタンから親テーマ「cocoon-master.zip」を選択して「今すぐインストール」ボタンを押してください。
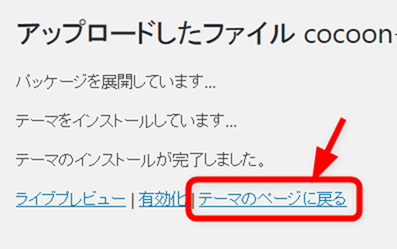
親テーマをインストールしたら、テーマページに戻ります。
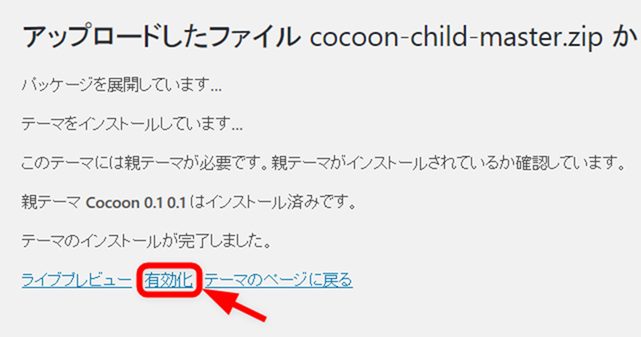
そしてまたテーマのアップロードページを開いて今度は子テーマ「cocoon-child-master.zip」をインストールします。
子テーマのインストールを終えたら「有効化」リンクをクリックしてください。
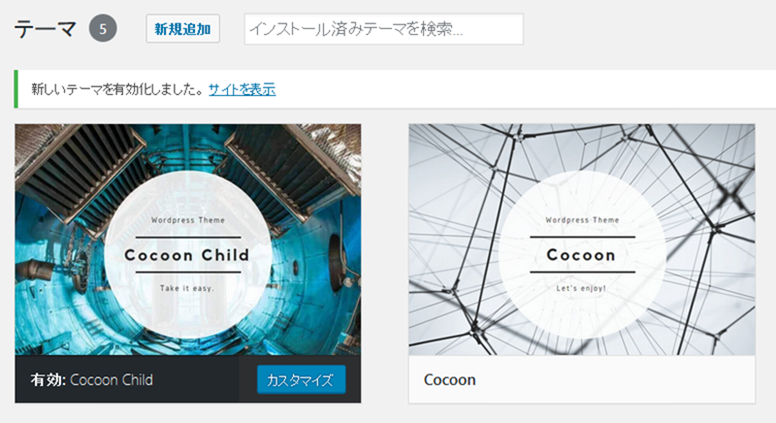
有効化後、以下のように「Cocoon Child」が有効化されていればOKです。
これで、Cocoonの親テーマ、子テーマのインストールが完了しました。
おすすめ設定
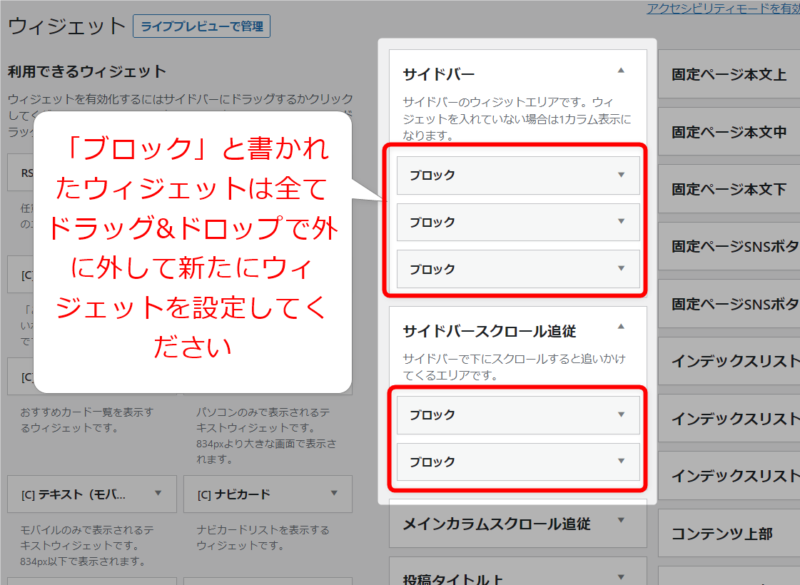
「外観」→「ウィジェット」ページを開いて「ブロック」と書かれたウィジェットはすべてドラッグ&ドロップで外に外して新しく設定しましょう。
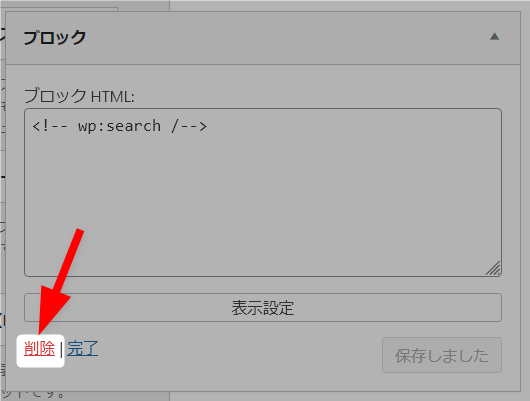
ドラッグ&ドロップでなくても、削除を押せば「ブロック」ウィジェットを削除することができます。
削除した後は、新たに好みのウィジェットを設定してください。
子テーマを使おう
大事なことなので、もう一度書きますが、Cocoonテーマは「親テーマ」「子テーマ」双方をインストールして、「子テーマ」を有効化して利用することを推奨します。
後から、テーマをカスタマイズしたくなった時に必ず活きてきます。
これをやっておくとやっておかないとでは、後からの手間のかかり具合が全然違います。

多少面倒でも最初にやっておきましょう。
















コメント テーマの質問はフォーラムへ
わいひら様こんにちは。初歩的な質問なんですが、コクーンの親テーマをインストールできません。なぜかフォルダは存在していますとうい表記が出てしまいます。解決策はないのでしょうか?
別テーマでの説明になりますが、以下のようにFTPを用いて上書きアップロードしてみてください。
https://wp-simplicity.com/downloads/downloads2/
はじめまして。ダウンロードさせて頂きまして活用させて頂くことにしました。専門知識はありませんが、1年チョッと前からWordPressを使っていますが、これだ!というテーマがありませんでした。神のようなテーマなのに無料で使わせて頂き、本当に感謝致します。細かい設定は今からなのですが、知識がなくても直感的にできそうです。簡単ですが、御礼まで。ありがとうございます。
はじめまして。
「なるべく直感的に設定できるように」と作ったつもりだったので、そう言っていただけるのはかなり嬉しいです!
ありがとうございます。
わいひら様はじめまして。ブログ超初心者でパソコンのことも詳しくないのですがcocoonを使用させていただいております。いつもありがとうございます。
久しぶりに新規投稿をしようと開きましたら、新規投稿ページの様子が変わってしまっておりました。前は見出しを追加するボタンやマーカーのボタンなどたくさんあったのになくなってしまったんです、、、
戻す方法はありますでしょうか?年の瀬にすみません。ご回答いただけると嬉しいです。
WordPress5.0の公開により、エディターの仕様が変わりました。
元に戻すには、以下の方法を行う必要があります。
https://wp-cocoon.com/gutenberg-off/
わいひら様
お忙しい中、ご回答いただきありがとうございます!!
直すことができました!!何か設定をいじってしまったのかと思っていたのですが仕様が変わったのですね。。大変助かりました。
本当にありがとうございました!
わいひら様
コメント失礼します。
ブログを始める超初心者です。
親テーマと子テーマをそれぞれダウンロードしたのですが、Zip形式ではないためワードプレスにインストールできない状態です。何とか解決策はないでしょうか。
zip形式でないとしたら、どういった形式だったでしょうか?
とりあえず、以下のトピックにあるGitHubへのリンクからダウンロードすると、インストールできますか。
親テーマがダウンロードできません。 | 不具合報告 | Cocoon フォーラム
ジェイさん、わいひらさん初めまして
私もCocconを使って見たくてインストールしているところです。
ジェイさん同様に私もダウンロードしたファイルがZip形式ではなく、なぜかフォルダになっていました(勝手に解凍された???)。
環境:Mac book air、macOS Mojave 10.14.2、Safariからダウンロード
私の場合、ダウンロードフォルダにできていた「cocoon-master」フォルダを右クリックして、「cocoon-masterを圧縮」を選ぶと、「「cocoon-master.zip」が出来上がりました。
これを使えば無事インストールできましたよ♩
僕はMacを持っていないので詳しいことわからないのですが、Macだと設定によってはそうなる仕様なんですね。
検索してみたら、解決方法はいろいろあるようです。
https://discussionsjapan.apple.com/thread/10077314
http://itwebkatuyou.com/1603
わいひらさま、わさびさま
コメントありがとうございます。
私も同じくMacだったので、出来ませんでした。
右クリック→圧縮でできました!
ありがとうございました!
わいひら様、コメント失礼します。
上の方同様にブログ初心者です。
cocoonの親テーマと子テーマをダウンロードをして子テーマを有効化しました。
ですが、さっきまで開けたサイトが開けなくなりました。
原因がわかりません、解決策はないでしょうか?
PHPのバージョンは7以上になっていますか?
「サイトが開けない」といっても、いろいろな症状があります。詳しい情報がないので確かな方法はわからないのですが、PHPバージョンの変更でも改善されない場合は、症状に合わせて以下に書かれている内容を試してみてください。
よくある質問と答え(FAQ) | Cocoon
返信ありがとうございます。
現在のバージョンがPHP7.2.6みたいです。
サイトには記事が反映されるのですが、そのサイトが開けません。
サイトを開こうとしても何も開けません。開いてもホームに戻ってしまいます。
申しわけないのですが、上記の意味がちょっとわからないです。
できれば案内にもあるようにトピックを立てて詳しく書き込んでいただいてよろしいでしょうか。
というのも、コメントだと機能が貧弱なので、キャプチャ画像とかが貼り付けられないからです。
言葉での説明が難しいようであれば、キャプチャ画像を貼り付けていただければ、ある程度問題点を推測できると思うので。
加えて、以下の環境情報も添えていただけると助かります。
https://wp-cocoon.com/theme-report/
超初心者で恐縮です。
親テーマ、子テーマのダウンロードまで完了しました。
管理画面からテーマまで行きましたが、新規追加のボタンがなく、テーマのアップロードができません。
どうしたらよいか教えてください。
コメントの案内にもあるように、よろしければ、フォーラムの方に、新規追加ボタンがない状態の画面のキャプチャとともに書き込んでいただいてよろしいでしょうか。
https://wp-cocoon.com/community/cocoon-theme/
コメントだと、画像のアップロード機能がないので、ちょっと状態が把握しづらくて。
親テーマと子テーマの違いを教えていただけませんか?初心者なんですが、説明には子テーマの方がいいと書いてありましたが違いを詳しく教えていただけないでしょうか?
違いや子テーマを使うべき理由は以下を参照してください。
WordPressテーマのカスタマイズで子テーマを使うべき理由、使い方など
【基本】WordPressの親テーマと子テーマって何? | わかるWeb
子テーマの詳細については、WordPressのマニュアルを読み込むのが一番かと思います。
子テーマ - WordPress Codex 日本語版
その他のことであれば「WordPress 子テーマ」で検索すればいろいろ出てくるかと思います。
全くの初心者で恐縮ですがこのページ通りに有効化まで行いましたら以下のようなエラーが表示されました。
Warning: require_once(/home/qqqqqqq/fxtradeinvestor.com/public_html/wp-content/themes/cocoon-master/blocks/plugin.php): failed to open stream: No such file or directory in /home/qqqqqqq/fxtradeinvestor.com/public_html/wp-content/themes/cocoon-master/lib/_imports.php on line 121
Fatal error: require_once(): Failed opening required '/home/qqqqqqq/fxtradeinvestor.com/public_html/wp-content/themes/cocoon-master/blocks/plugin.php' (include_path='.') in /home/qqqqqqq/fxtradeinvestor.com/public_html/wp-content/themes/cocoon-master/lib/_imports.php on line 121
何もできなくなってしまったのですがこれは、何か問題なのでしょうか?
ワードプレスを初期化するしかない感じでしょうか?
初めての作業なので初歩的なことでしたら申し訳ありません。
/lib/_imports.phpファイルが無いのが原因とエラーメッセージに出ています。
ただ、実際にファイルの方は存在しています。
https://github.com/yhira/cocoon/blob/master/lib/_imports.php
新しくCocoonをダウンロードして、FTPで上書きアップロードするとどうなりますか?
はじめまして。cocoonを利用させていただきたく、インストールを試みているのですが、下記のようなメッセージが出てしまい、何度トライしてもダメです。
https://gyazo.com/da0822793bea8d89854f4dcf1e42c91f
解決策をご教示いただけないでしょうか。
マルチポストされているので、こちらに書いていきます。
テーマのインストール時に「辿ったリンクは期限が切れています。」と表示されてしまう | Cocoonテーマに関する質問 | Cocoon フォーラム
初めまして。
Conoha Wing にデフォルトで親テーマがインストールされていましたので、
子テーマのみインストールしようとしましたが、
「親テーマが見つかりません。「cocoon-master」の親テーマをインストールしてください。」
とメッセージが出てしまいました。
親テーマも再度インストールする必要がございますでしょうか。
すみません。自己解決しました。
Cocoonの更新をしたら、Cocoon Child がテーマに出てくるように
なりました。
大変失礼いたしました。
とりあえず、うまくいったようでよかったです!
ブログ初心者ですが、無料のテーマでオススメされてたのでダウンロードさせていただきました。
大変綺麗でびっくりしました。ありがとうございます。
世の中に貢献できるものを発信してまいります。
ご利用いただきありがとうございます^^
よいブログになることを願います。
はじめまして
cocoon小を有効化した時だけ「投稿」の「記事一覧」のタイトルとタイトル名が縦書きになります。他のテーマを有効化すると、横書きに戻ります。再びcocoon小を有効化すると、タイトルとタイトル名が縦になります。「固定記事」の「記事一覧」のタイトルとタイトル名は横書きのままです。
縦長になって非常に不便です。
横書きにするにはどうしたら良いですか。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
すみません、初心者で色々と分からない部分が多いのでこちらで質問をさせていただきます。
ヘッダーロゴを使用せずに、ヘッダー背景画像をパソコンとモバイルを別々の画像に設定する事は可能でしょうか?
また、ヘッダー背景画像をクリックしますとトップページに飛ぶように設定する方法はありますでしょうか?
ご教授していただければ幸いです。
宜しくお願い致します。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
すみません、はじめての利用でほかの方の質問事項も確認しましたが、なかなか解決できなかったので、こちらで質問させてください。
SSLのことです
初期登録時に「httpページを簡単https化(SSL対応)する方法」を参考に設定ができました。パソコンから見ると保護されているのですが、スマホやタブレットから検索すると、「保護されていません」という表示が出てしまいます。
スマホやタブレットから閲覧する際に、保護できるようにするには、どうしたらよいのでしょうか?
どうぞよろしくお願いいたします。
申し訳ないですが、一つ前のコメントを参考にフォーラムの方に書き込んでいただいてよろしいでしょうか。