Cocoonは、出来る限りGoogleのPageSpeed Insightsに最適化した作りになっています。
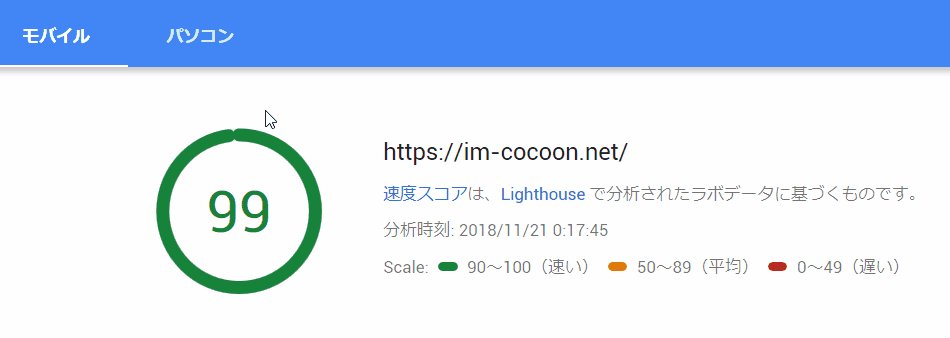
Cocoonテーマのみ使用した場合なら、PageSpeed Insightsで「モバイル:99点」「パソコン:100点」前後は取れるようになっていると思います。
以下では、Cocoonテーマでサイトの高速化設定をする方法を紹介します。
Cocoonで出来る高速化設定
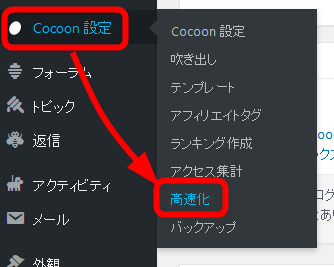
テーマのみで行える高速化設定は、WordPress管理画面から「Cocoon設定→高速化」メニューを選択してください。

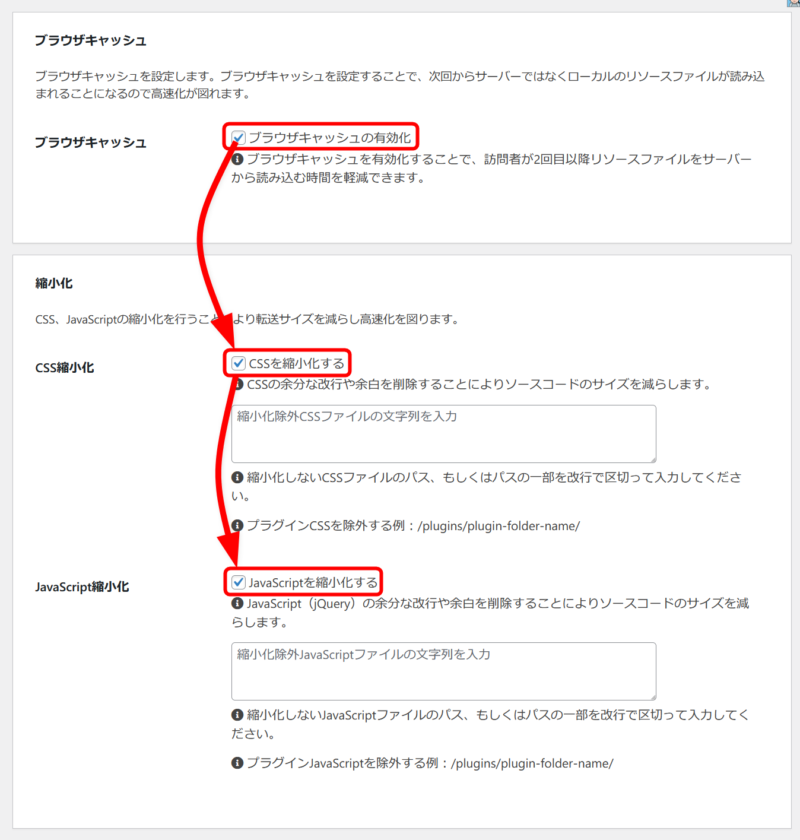
「サイト高速化」設定画面で、以下の項目にチェックを入れて設定を保存してください。
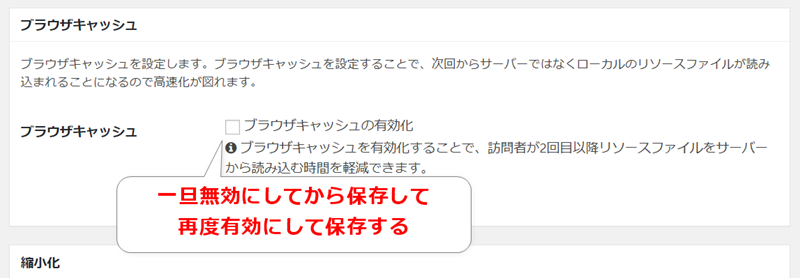
- ブラウザキャッシュの有効化(ブラウザにリソースを保存する)
- CSSを縮小化する(CSSのサイズを減らす)
- JavaScriptを縮小化する(JavaScriptのサイズを減らす)
- 変更を保存
バージョン1.4.0(2018/11/22)以前にブラウザキャッシュを有効化した場合は、一旦無効にしてから保存して、再度有効にして保存してください。

ブラウザーキャッシュ設定が更新されます。
これだけで、PageSpeed Insightsでモバイル・パソコン双方90点前後は出るのではないかと思います。
サーバー速度が遅い場合はページキャッシュプラグイン
ただ、遅いサーバーを使っているとページのPHP処理に時間がかかり、減点される可能性があります。
そういった場合は、ページキャッシュプラグインの利用をおすすめします。
Apache系のサーバーの場合は、以下のプラグインがお勧めです。

LiteSpeed系サーバーの場合は、LiteSpeed Cacheの利用をお勧めします。

Cocoonテーマでは、パソコンとモバイルのソースコードが100%同じになるよう完全レスポンシブで作成されています。
ですので、ページキャッシュプラグインの「モバイル設定」は不要となります。
計測結果
ここまで、高速化設定を行えば、CocoonテーマのみでのPageSpeed Insights計測であれば90点後半はいけるのではないかと思います(※プラグインの影響がない場合)。
様々な、計測サイトの結果はこちら。
PageSpeed Insights
GTmetrix
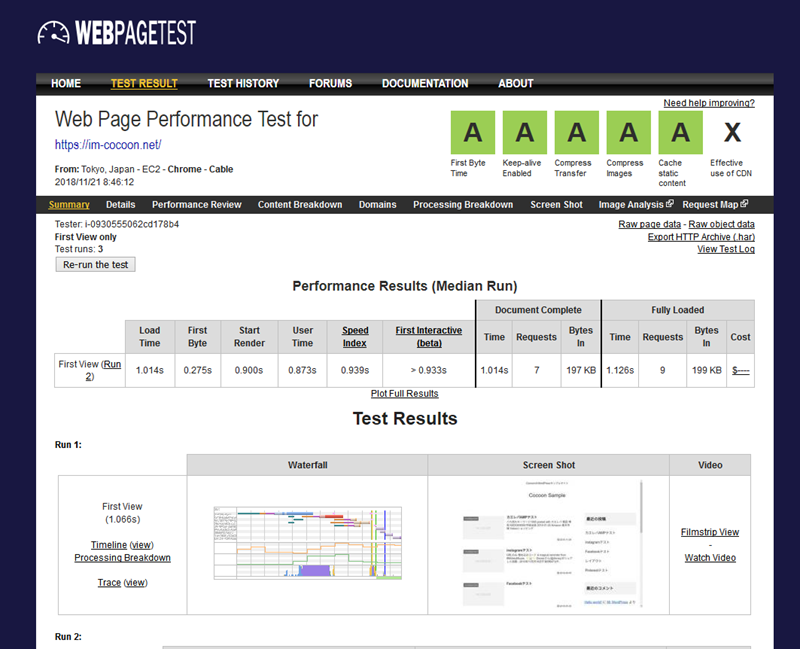
WebPageTest
Pingdom Website Speed Test
テーマのみなら良い点数は出るが
これはあくまで、Cocoonテーマに、ページキャッシュプラグインを合わせたデモページでの計測結果です。
通常の運営サイトであれば、以下のような多くの外部リソースを使用します。
- 多くのプラグインを使用
- アドセンスを掲載
- Analyticsでアクセス解析
- FacebookやTwitterのスクリプト使用
- アフィリエイトのバナー掲載
- アフィリエイトのインプレッション画像読み込み
こういったことが積み重なると、普通にモバイルとかは50点以下とかになります。
外部リソースに起因する点数ダウンは、どうしようもない部分があります。
「現在使用しているサイトで高速化したけど点数悪いぞ」ということは十分ありえるのでご了承ください。
まとめ
というか、最後にこういうこと言うと身も蓋もないですが、PageSpeed Insightsで100点を取ろうが、大事なのはサイトの内容です。
たとえ、PageSpeed Insightsで50点のサイトだったとしても、内容が良ければ100点のサイトより上位表示されると思います。
なので、あまりページスピードにこだわるよりは、コンテンツに注力するのが、正しい時間の使い方だと思います。






![新しいPageSpeed Insightsの点数[5] 新しいPageSpeed Insightsの点数[5]](https://wp-cocoon.com/wp-content/uploads/2018/11/eb2ea4330c4deeb7b685c611eafa5fc3.gif)





コメント テーマの質問はフォーラムへ
PageSpeed Insightsの計測方法が変わったのか、https://wp-cocoon.comの評価が落ちてましたよ。私が確認した時はモバイルで「29」、パソコンで「82」でした。
体感速度は早いと思うんですけど。
ですので、この記事内に記載されている「Cocoonテーマ内の設定だけでも、PageSpeed Insightsで90点以上は取れるようになっている」という表記が一時的に間違いになってしまいました。
何か対策を取らねば!
それについては既にフォーラムにも何件も書き込みがあって承知しています。
PageSpeed Insightsに関しては、以下に統合して書いているので何かありましたら以下にお願いします。
PageSpeed Insightsのモバイルのページ速度が遅い | カスタマイズ相談 | Cocoon フォーラム
---------------------
あまりページスピードにこだわるよりは、コンテンツに注力するのが、正しい時間の使い方だと思います。
---------------------
サイト運営、ブログ運営においてこの部分が一番大事ですよね。
そうなんですよね。
僕も個人的には、ページ表示が超絶遅くない限りは、コンテンツの方がよっぽど大事だと思っています。
ただ、PageSpeed Insightsの場合、分かりやすくスコアが表示されるためインパクトが強く「点数が悪いと順位を下げられる」と思っている人は多いようですね。
やはりそうですよね
コメント失礼いたします。質問でございます。
>Apache系のサーバーの場合は、以下のプラグインがお勧めです。
とありますが、この表現は初耳で、ひょっとしてnginx系サーバーの場合は「W3 total cache」の効果に変化があるのでしょうか?
現在エックスサーバーですが、ご指南いただけますと幸いです。
お忙しい中お手数おかけしますが、よろしくお願いいたします。
ページキャッシュ機能については問題ないと思います。
https://support.xserver.ne.jp/faq/service_hp_wp_measures_againstload.php
おそらく影響があるとすれば、ブラウザキャッシュで.htaccessに書き込まれる部分です。
ただ、エックスサーバーの場合、ブラウザキャッシュ機能はサーバ機能としてあるので、そちらと併用すれば同等の効果を得られるのではないかと思います。
https://www.xserver.ne.jp/manual/man_server_expires.php
LiteSpeed Cacheをがっつり設定した場合、cocoonでできる高速化設定は
不必要ですか?
LiteSpeed Cacheは、CSS・JSファイルや、HTMLを縮小化する機能は8確かなかったですよね?
なければ、Cocoon高速化の縮小化機能は利用しても良いかもしれません。
あと画像のLazy Load機能。
Cocoonのブラウザキャッシュ機能は不要です。
今LiteSpeed Cacheオプションを見てみたら、「高度なオプション」部分にありますね。
なのでとLiteSpeed Cacheで縮小化や画像の遅延読み込みも行っている場合は、設定不要です。