Cocoonは、楽天市場の商品を紹介するための機能が用意されています。

商品リンクを作成するには、ショートコードを利用する必要があります。

ただショートコードを作成するには、楽天の商品IDもしくは、プロダクト番号等を調べる必要があり、結構面倒くさいです。
そこで、クリック一発で「楽天商品リンクショートコード」を作成できるブックマークレットを作成しました。
以下では、使い方を説明したいと思います。
ブックマークレットの登録方法
以下の手順でブックマークレットを追加してください。
- Chromeで新しいブックマークを作成する
- 右クリックメニューから後で掲載されているコードをコピーする
- URL部分にコピーしたものをペーストする
ブックマークレッドコードはこちらです。
javascript: (function() {
var url = location.href;
var host = location.host;
var item_code = null;
var shortcode = null;
var title = null;
var purchase_type = null;
if(host == 'item.rakuten.co.jp') {
if (document.querySelector('tr[irc="ItemPriceNormalSubscription"]')) {
purchase_type = 1;
}
var scripts = document.getElementsByTagName('script');
for(var i = 0; i < scripts.length; i++) {
var script = scripts[i].innerHTML;
if (script) {
var m = script.match(/itemid:\['(.+?)'\],/);
if(m) {
item_code = m[1];
}
}
}
var metas = document.getElementsByTagName('meta');
for(var i = 0; i < metas.length; i++) {
if(metas[i].getAttribute('name') == 'twitter:title') {
title = metas[i].getAttribute('content').replace(/\r?\n|[\[\]]/g, '');
}
}
var purchase_type_code = '';
if (purchase_type) {
purchase_type_code = ' purchase_type="1"';
}
shortcode = '[rakuten id="' + item_code + '" kw="' + title + '"' + purchase_type_code + ']'
} else if(host == 'product.rakuten.co.jp') {
var elements = document.getElementsByClassName('topProduct__specsInfo');
var code_no = null;
for(var i = 0; i < elements.length; i++) {
code_no = elements[i].innerText.trim();
if(code_no.match(/(EAN|JAN|ISBN|UPC)/)) {
item_code = code_no.replace(/[A-Z]+?: /, '');
break;
}
}
var elements = document.getElementsByClassName('topProduct__title');
for(var i = 0; i < elements.length; i++) {
var spans = elements[i].getElementsByTagName('span');
for(var j = 0; j < spans.length; j++) {
if(spans[j].getAttribute('itemprop') == 'name') {
title = spans[j].innerText.trim().replace(/\r?\n|[\[\]]/g, '');
}
}
}
shortcode = '[rakuten no="' + item_code + '" kw="' + title + '"]'
} else if(url.match(/(books\.rakuten\.co\.jp\/(rb|rk|rd)|(biccamera|brandavenue)\.rakuten\.co\.jp\/item)\//)) {
var element_shop_code = document.getElementById('ratShopUrl');
shop_code = element_shop_code.getAttribute('value');
var element_item_code = document.getElementById('ratItemId');
item_code = element_item_code.getAttribute('value');
item_code = item_code.split('/')[1];
title = document.getElementById('productTitle') || document.getElementsByClassName('p-productDetail__title')[0] || document.getElementsByClassName('item-name')[0];
title = (title ? title.innerText : '').trim().replace(/\r?\n|[\[\]]/g, '');
shortcode = '[rakuten id="' + shop_code + ':' + item_code + '" kw="' + title + '"]'
} else {
alert('Error:ブックマークレットのサポート範囲外のページです。')
}
if(shortcode) {
if(item_code) {
if(shortcode = prompt('コピーしてください。', shortcode)) {
var r = document.createRange();
var text = document.createTextNode(shortcode);
r.selectNode(document.body.appendChild(text));
window.getSelection().addRange(r);
document.execCommand('copy');
text.remove();
}
} else alert('Error:コードが見つかりませんでした。')
}
})();
void(0);
v1.0.5 2025年10月23日更新
上記コードでうまくいかない場合は、以下のページのコードで試してみてください。
ブックマークレットが使える楽天ページ
今回作成したブックマークレットは、楽天市場全てのページで使えるわけではありません。
以下の商品個別ページなどでのみ利用できるようになっています。
- 楽天市場商品個別ページ(item.rakuten.co.jp)
- 楽天ブックス個別ページ(books.rakuten.co.jp/rb)
- 楽天Kobo 電子書籍個別ページ(books.rakuten.co.jp/rk)草村氏版で追加
- 楽天ブックス ダウンロード個別ページ(books.rakuten.co.jp/rd)草村氏版で追加
- 楽天ビック商品個別ページ(biccamera.rakuten.co.jp/item)草村氏版で追加
- 楽天ファッション個別ページ(brandavenue.rakuten.co.jp)New
基本的に、上記の個別ページのみで利用できます。
楽天Koboと楽天ブックスのダウンロード個別ページ、楽天ビックの対応は草村さんが編集してくださいました。
草村さんのページはこちら。

楽天市場商品個別ページ
ブックマークレットは、楽天市場の個別商品ページで利用できます。
まずは楽天市場から商品を検索します。
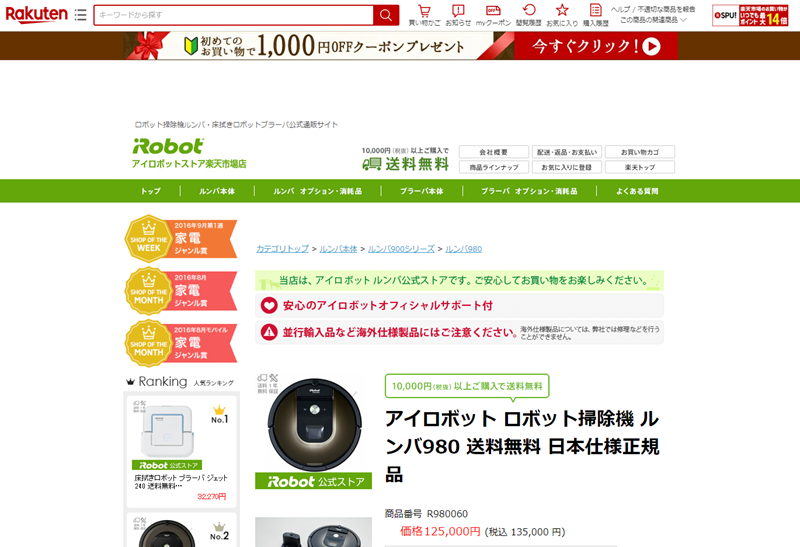
例えば、以下のルンバの商品ページを例にします。
商品ページを開いた状態で、ブックマークレットをクリックします。
すると、以下のようなダイアログが表示されるので、ショートコードをコピーします。
例えば、こんな感じのショートコードが作成されます。
[rakuten id="ryouhinhyakka:10093141" kw="ルンバ"]
これを、WordPressのエディターに貼り付けると
以下のように表示されます。
楽天ブックス個別ページ
ブックマークレットは、楽天ブックスでも使用可能です。
これも使い方は同じで、楽天ブックスで商品を検索します。
検索結果から商品ページを開きます。
この個別ページ上で、ブックマークレットをクリックします。
するとこんな感じのダイアログが表示されるのでショートコードをコピーしてください。
ショートコードはこんな感じ。
[rakuten id="book:17464691" kw="オーバーロード"]
実際の商品リンクはこんな感じ。
まとめ
こんな感じで、ブックマークレットを利用すれば「楽天商品リンク」のショートコードをクリック一発で作成できるようになります。
楽天市場の「商品ID(アイテムコード)」「商品番号」は、調べるのが結構面倒くさいので、ブックマークレットをご活用ください。
また、価格ナビ個別ページでブックマークレットを利用すれば、報酬パフォーマンスの高い運用もしやすくなると思うので、よろしければ試してみてください。













![オーバーロード (1) (角川コミックス・エース) [ 深山 フギン ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0714/9784041030714.jpg?_ex=128x128)


コメント テーマの質問はフォーラムへ
初めまして。
コクーンのテーマ使わせていただいています。
ありがとうございます。
今回楽天のブックマークレットを登録しようと思ったのですが
「楽天商品リンク作成」のリンクボタンが表示されず登録できません。
わたしのパソコンが原因だとしたら申し訳ないのですが…。
ご連絡ありがとうございます。
どうやらLazy Loadの不具合のようです。
修正いたしましたので、これでリンク登録できるかと思います。
さっそく修正いただきありがとうございます!
登録できました!
わいひら様
Cocoonを使用させていただいており、いつも助かってますmm
さっか様の悩みと同じなのですが、「楽天商品リンク紹介」をブックマークにドラッグしても反応せず困っております。どうしたら良いのでしょうか?
もし私の問題であれば、何かアドバイスをお願いいたします。
私の環境はMac10.1.6 ブラウザはChrome
を使用しております。
どうぞよろしくお願いいたします。
こちらのものを直接ドラッグ&ドロップしてもダメでしょうか?
https://codepen.io/yhira/pen/bxNJPy
わいひら様、お疲れ様です。
今回もSimplicity2に続きCocoonを使わせて貰っています。非常に素敵なテーマをありがとうございます。
質問なのですが『楽天商品リンク作成』と書かれたリンクボタンをブラウザに運ぶのですが…
s.codepen.ioに埋め込まれているページの内容
Error: ブックマークレットのサポート範囲外のページです。
OK
…と表示されるだけでドラッグ&ドロップで作れません。ちなみにAmazonのリンクは作れました。
たぶんエミさんと同じ症状だと思われます。
わいひらさんが教えてくれたリンク先のボタンもダメでした。
私が使用しているPCもMacのOSは10.11.6。ブラウザはChromeなので共通点がありそうな気がします。
なにか対処法はありますでしょうか?AmazonのAPI問題があってから色々と不便なものでして。
お忙しいと存じますが宜しくお願いします。当分はカエレバで対処いたします。
僕のWindows+Chrome環境では問題なく動作しているようです。
上記のようなエラーメッセージが出る場合は、クリック動作が実行されているものと思われます。
エラーメッセージは、ドラッグドラッグしたタイミングで表示されるものでしょうか?
それともブックマークバー等にドロップしたタイミングで表示されるのでしょうか?
わいひら様
ご確認ありがとうございます。
いま確認したところ、ドラッグ&ドロップしている間はブックマークバーに入れることもできず、エラーメッセージも出ませんでした。
クリックすると例のエラーメッセージが出ます。ただ、ボタンを持ち上げてオロオロと彷徨っています。
ちなみにブラウザのsafariだとブックマックバーに入りました。ただ、Chrome愛用者なので、なるべく使いたいです…。
僕はMac環境を持っていないので、ちょっと確かなことはわかりません。
出来れば、コメントの案内にもあるように、フォーラムにChromeのブックマークバー当たりのキャプチャ画像とともに書き込んでいただけると、何方かMacユーザーの方がおそらく答えてくれるかと思います。
https://wp-cocoon.com/community/cocoon-theme/
Macは持っていないので、Windowsで別のやり方で登録する方法を書いておくと以下の手順。
1.Chromeで新しいブックマークを作成する
2.Windowsでいうところの右クリックメニューから「楽天商品リンク作成」ボタンのURLをコピーする
3.URL部分にコピーしたものをペーストする
わいひら様 有難うございます!
教えていただいた手順で無事に楽天商品リンク作成のブックマークが作れました。お忙しいなか、本当にご迷惑をお掛けしました。
これからも機能が充実していくCocoonを楽しみにしています。
本当にありがとうございました。
Macでも同様の動作だったようでよかったです^^
本文の方にも追記しておきます。
わいひら様
はじめまして。素敵なテーマをどうもありがとうございます。
楽天ブックマークレットを使いたいのですが、
「Error: ブックマークレットのサポート範囲外のページです。」
上記のエラーが表示されてそれから先に進めません。記事内で書かれている方法(ドラッグ&ドロップやChromeで新しくブックマークを作成する)も、うまくいきませんでした。
こちらは、windows10 home で、ChromeもIEもダメでした。
何か他の方法がありますでしょうか。
どうぞよろしくお願いします。
僕の環境では作成できるようです。
エラーが出るページのURLを貼っていただけますか?
わいひら様
お世話になっております。昨日お伺いしたブックマークレットの件ですが、今朝再度やってみましたら、ちゃんと作動しました。原因や理由はわからないのですが、解決したようです。お騒がせしてすみませんでした。何かを勘違いしていたんだと思います。
以前登録されていたのが、古いものだったとかですかね。
詳しいことはわからないですが、動作するようならよかったです。