ハイジブログを運営されているhaijiさんが作成されたCocoonスキン「one」を同梱させていただきました。
https://haiji-blog.com/cocoon-skin-one/
「one」スキン
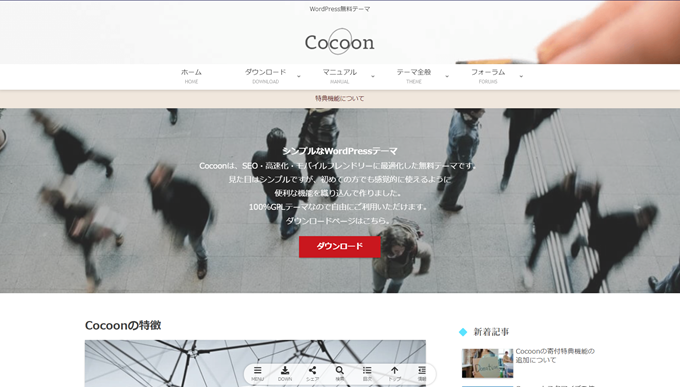
oneスキンはこんな感じのスキンです。
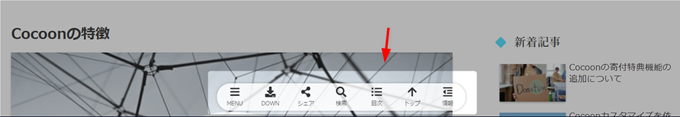
大きな特徴で言えば、パソコン画面でも以下のようにmobileメニューボタンが出る仕様になっています。
レイアウト
主なレイアウトはこちら。
見出し
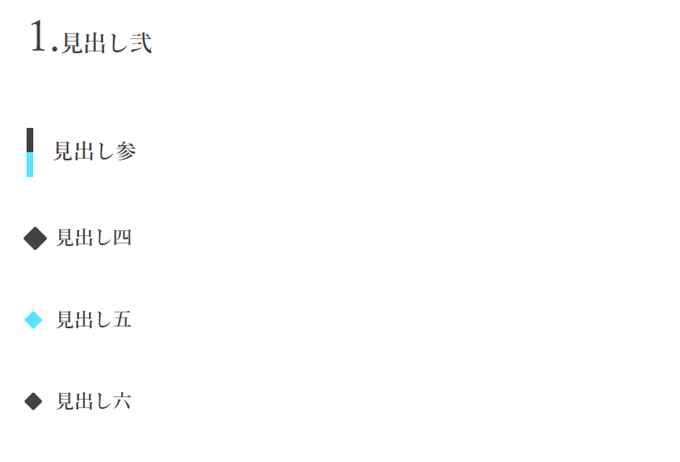
見出しのデザインはこちら。H2見出しには番号が入ります。
引用
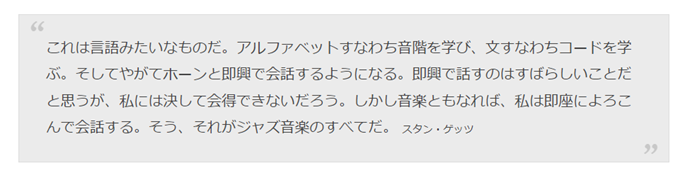
引用部分は背景色が少し濃い感じ。
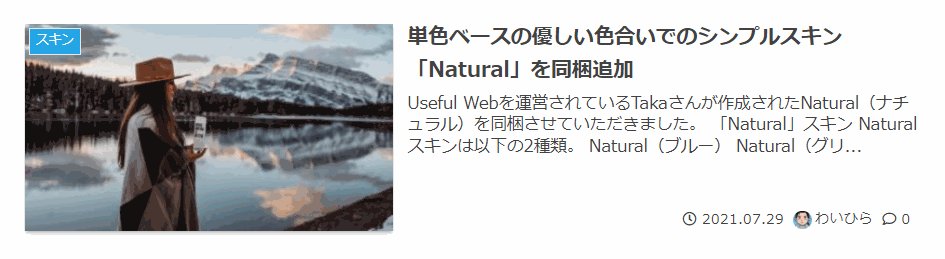
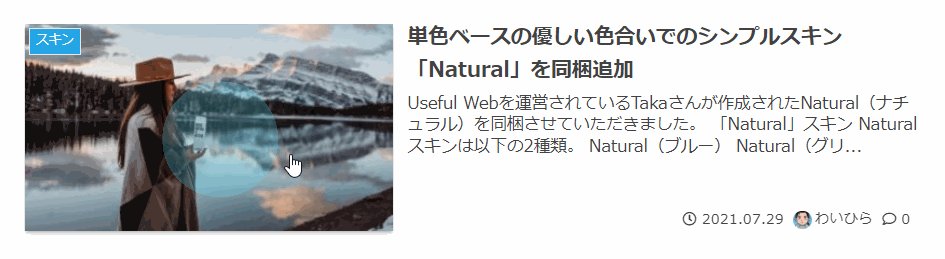
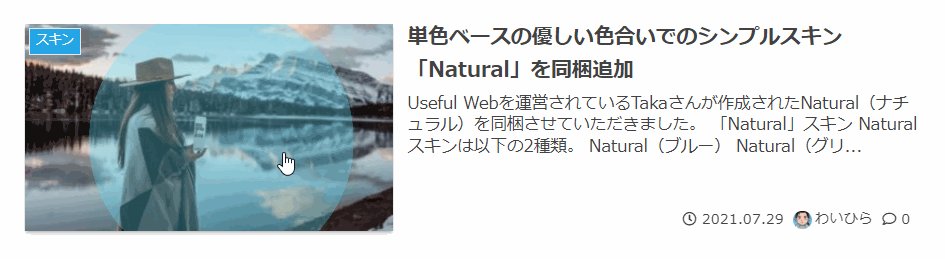
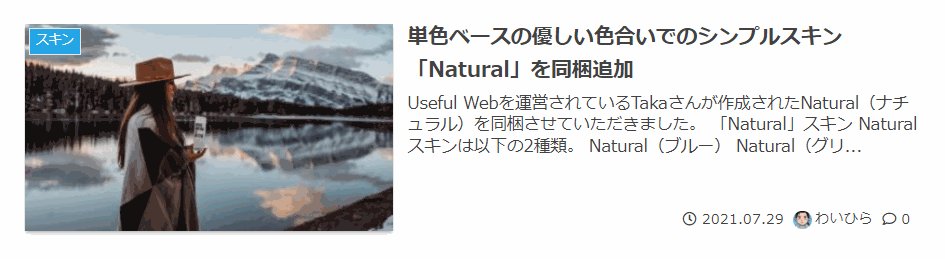
エントリーカード
エントリーカードにマウスカーソルを乗せると、サムネイルに水の波紋が広がったようなアニメーションが出ます。
画面左端にウィジェットエリアが新設
画面左下に固定で表示される以下のようなウィジェットエリアを独自で設けてあります。
引用:Cocoonのスキン、oneを作成しました! | ハイジブログ_Cocoon
ダークスキン対応
oneスキンは、ダーク表示にも対応しています。
ダーク好きにするには、WordPress管理画面から「外観」→「カスタマイズ」を選択して「ダークスキン対応にする」を有効にしてください。
その後、「Cocoon設定」→「全体」からサイトの背景色と文字色を好みの色に変更してください。
設定すれば暗色系のスキンにすることはできますが、OSやブラウザのダークモードに対応しているわけではありません。
カスタマイズに独自機能あり
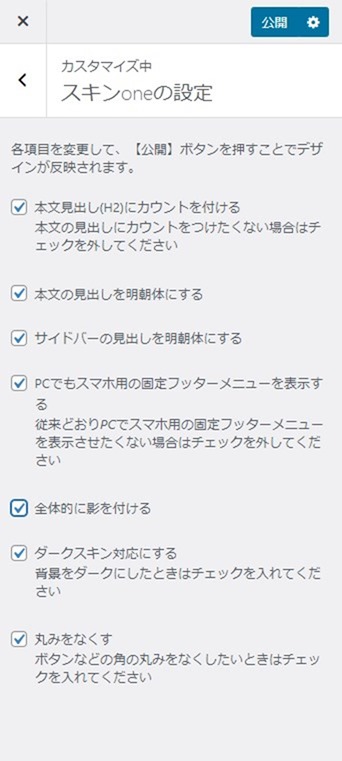
その他にもoneには、「外観」→「カスタマイズ」に見た目を調整する独自機能が用意されています。
「見出し」や「影」、「ボタンなどの丸み」を変更できます。
設定方法
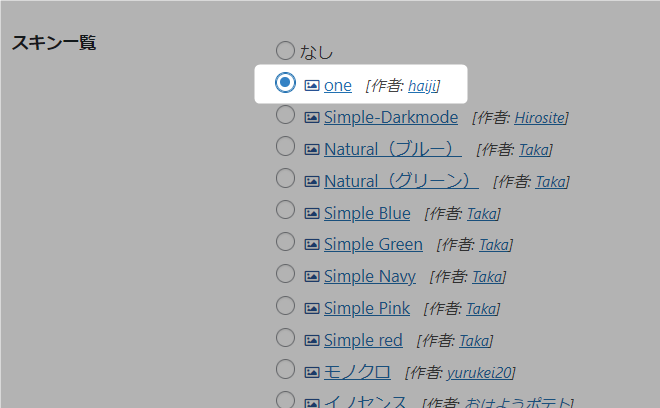
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
詳細はこちらをご参照ください。
https://haiji-blog.com/cocoon-skin-one/