ゆうそうとを運営されているゆうそうとさんが作成されたてがきノートスキンを5種類同梱させていただきました。

このスキンを利用すると、アナログ手書きされたような風合いになるので、全体的にやわらかい印象のサイトにすることができます。
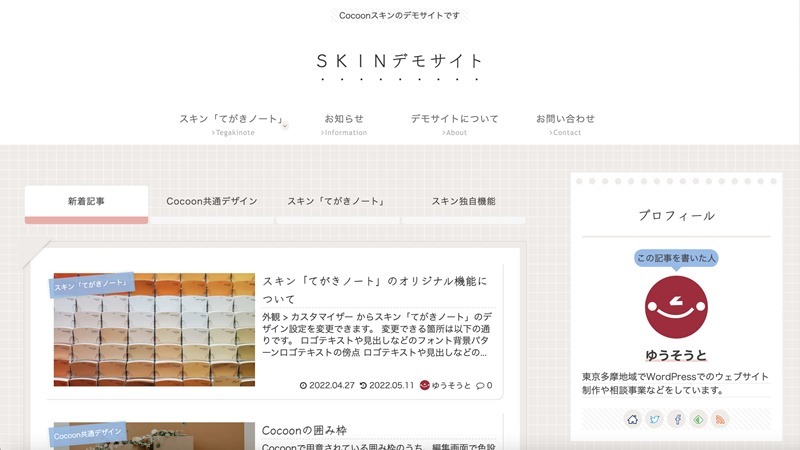
「てがきノート」スキン
今回同梱したスキンは、以下の5種類になっています。
- ブルーコーラル
- グリーンオレンジ
- ピンクレモン
- ホワイトバナナ
- ダークスカイ
それぞれの見た目はこちら。
ブルーコーラル
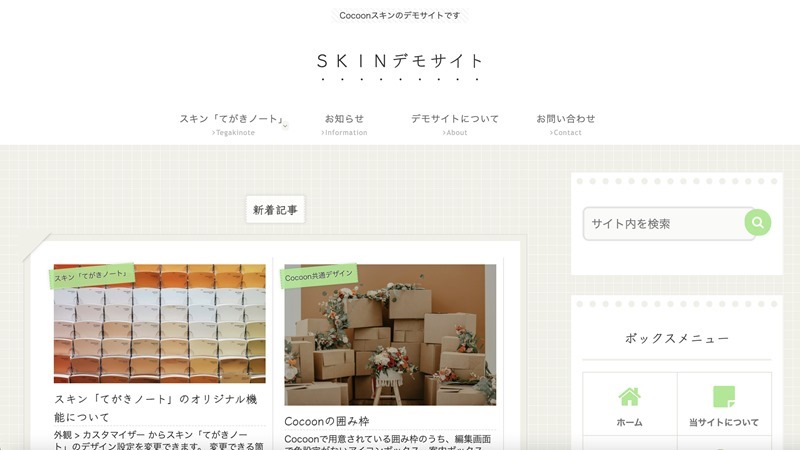
グリーンオレンジ
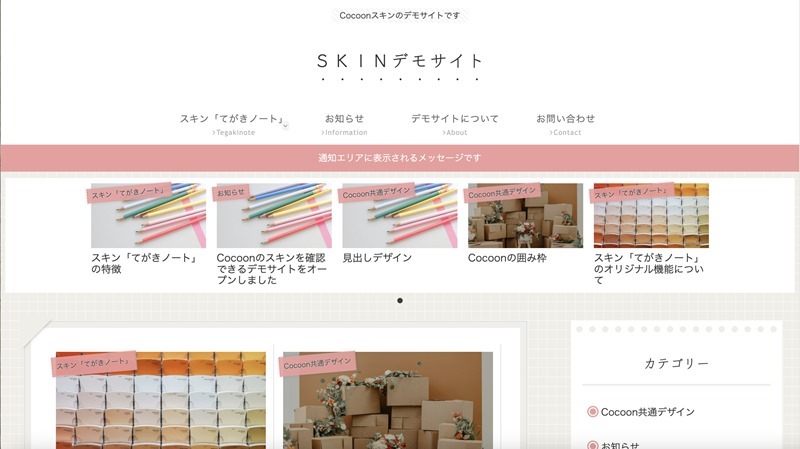
ピンクレモン
ホワイトバナナ
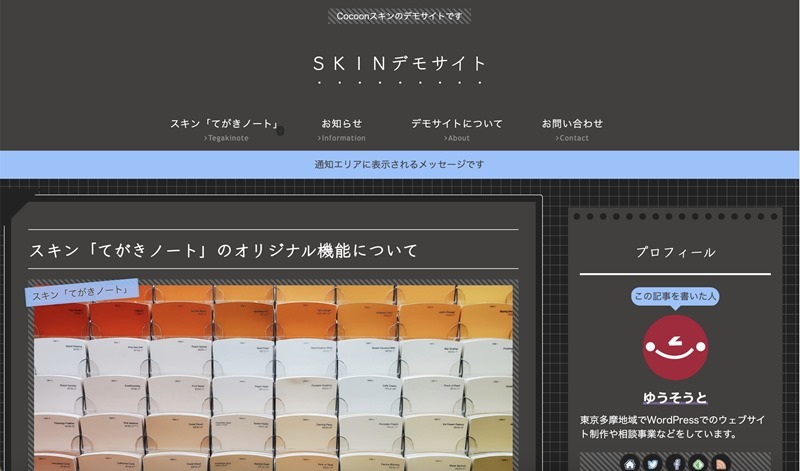
ダークスカイ
レイアウト
「てがきノート」スキンの特徴となりそうな部分をいくつか紹介します。
全部は紹介できないので、ライトスキンから「ブルーコーラル」、ダークスキンから「ダークスカイ」のデザインを紹介させていただきます。
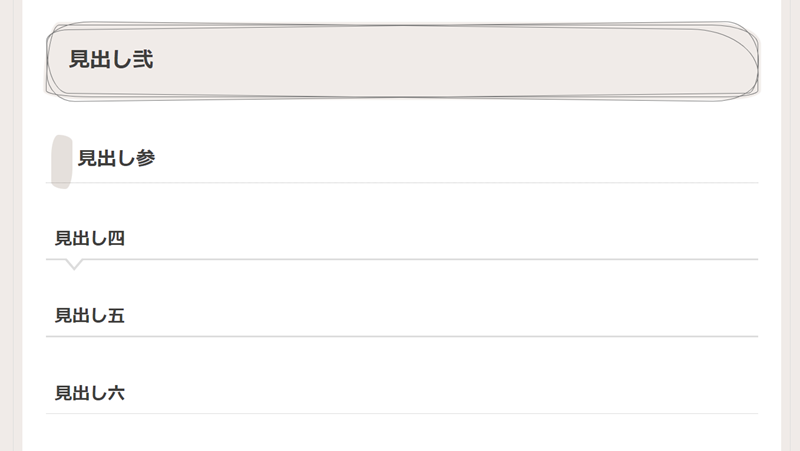
見出し
フリーハンドで書いたような見出しになります。
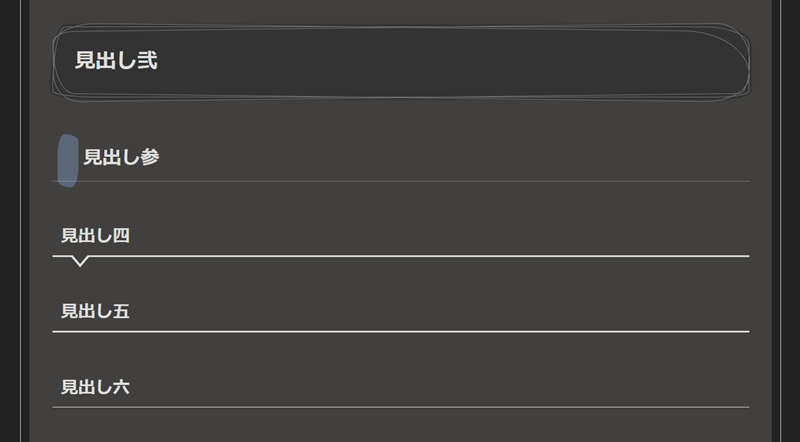
ダークスカイの見出しがこちら。
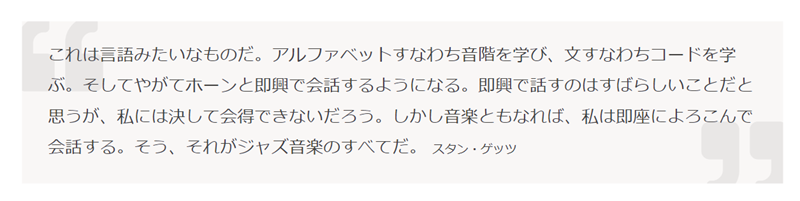
引用
引用もCocoonとは大きくデザインが違います。
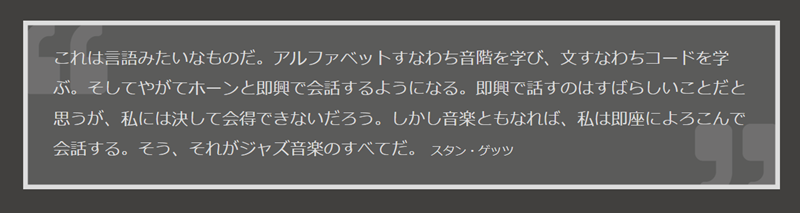
ダークスカイの引用がこちら。
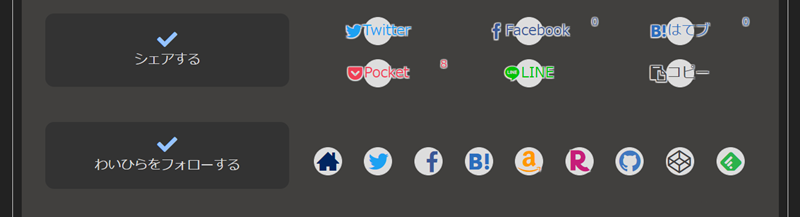
シェア・フォローボタン
本文下のシェア・フォローボタンがこちら。
ダークスカイのものがこちら。
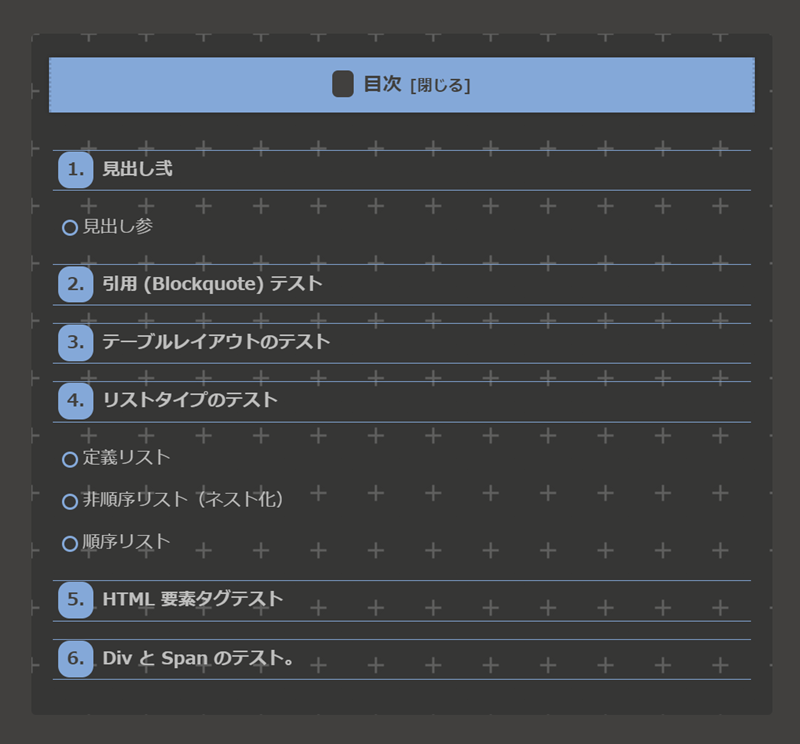
目次
目次も目を惹くものになっています。
ダークスカイの目次がこちら。
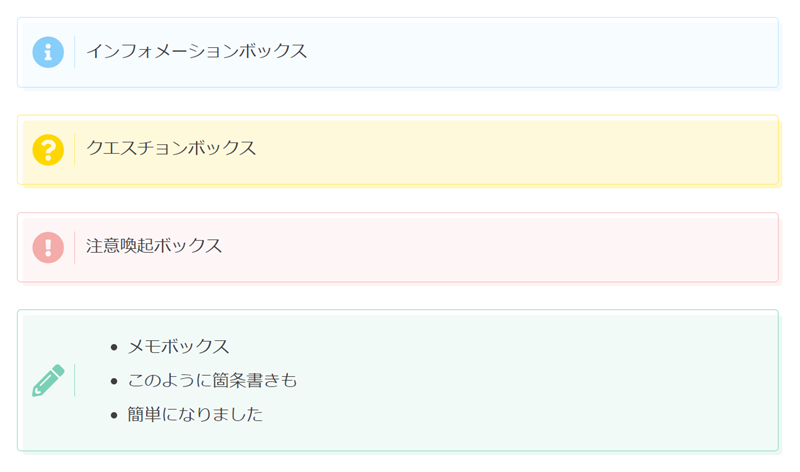
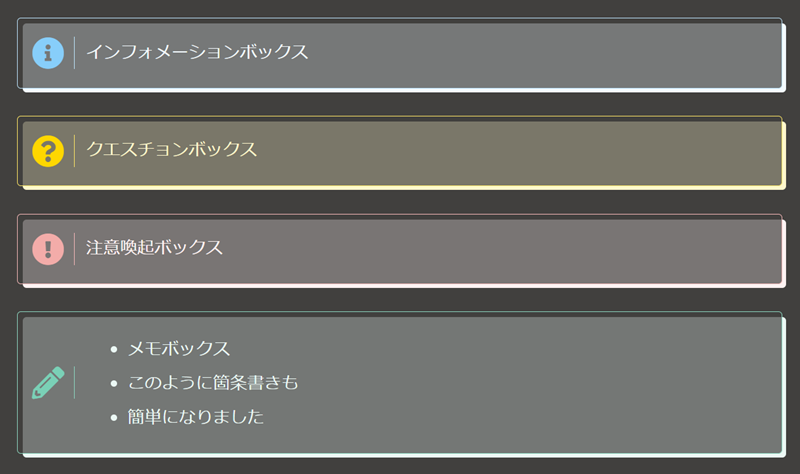
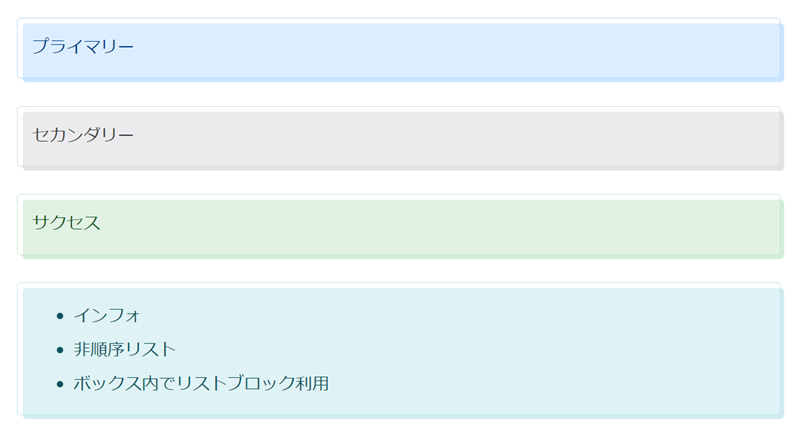
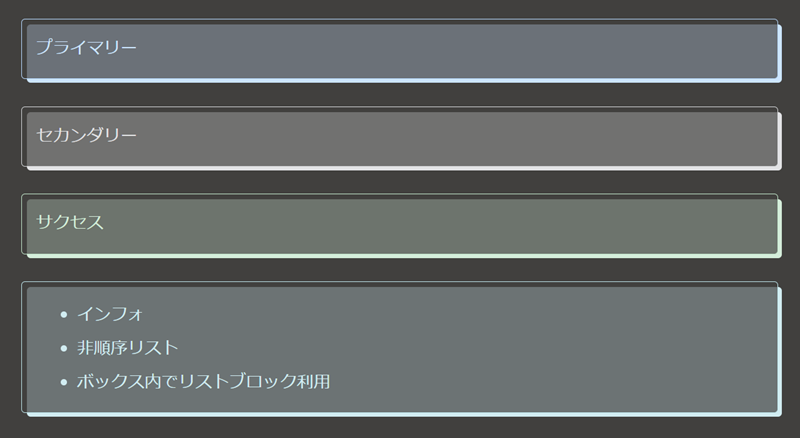
アイコンボックス
頻繁に利用するアイコンボックスのような装飾もリデザインされています。
ダークスカイのアイコンボックスがこちら。
案内ボックス
ダークスカイの案内ボックス。
ブログカード
ダークスカイのブログカード。
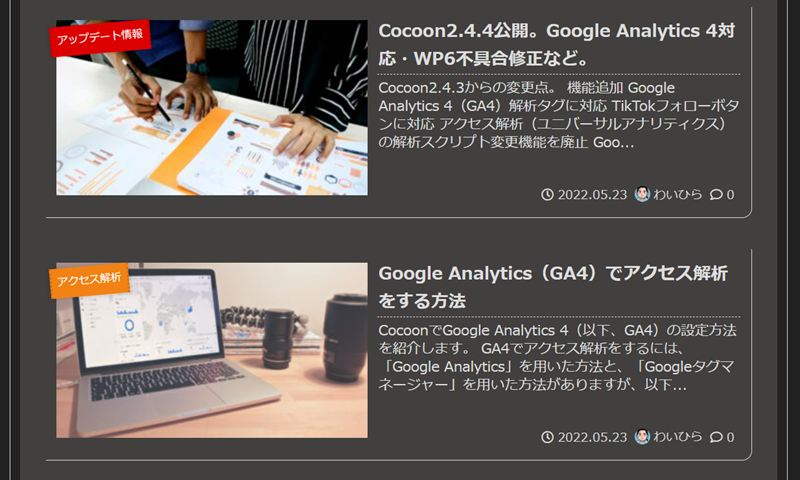
エントリーカード
ダークスカイのエントリーカード。
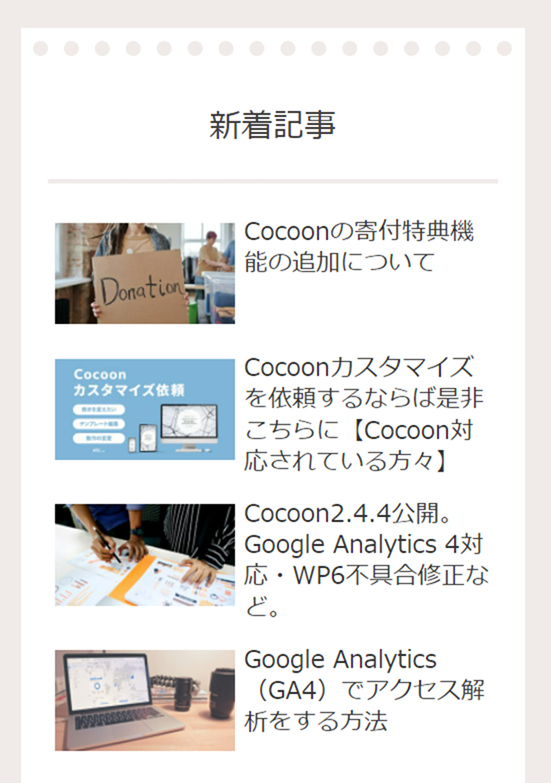
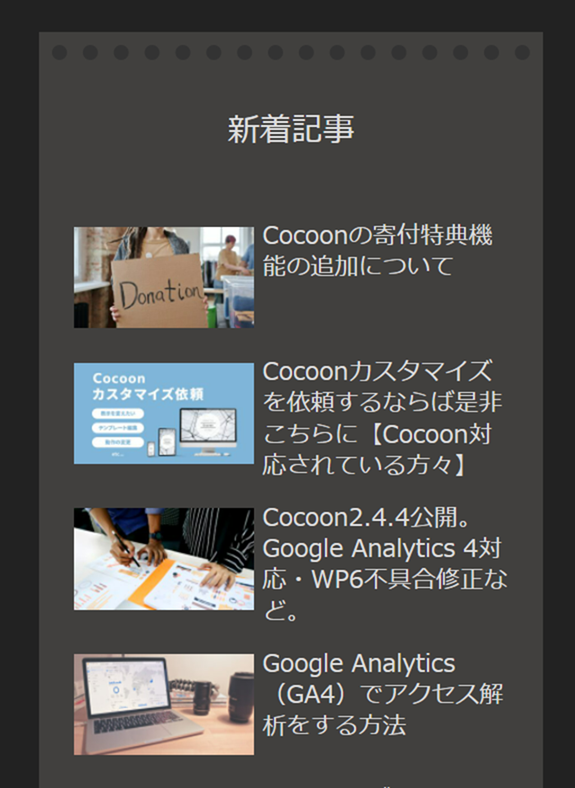
サイドバーウィジェット
サイドバーのウィジェットは、穴どめノート風になっています。
ダークスカイのものがこちら。
検索フォーム
ダークスカイの検索フォーム。
こんな感じで、「手書き」という世界観で統一されたデザインになっています。
ただでさえ手の込んでいるスキンなのに、それに加えてダークスキンもあるなんて、かなりの労力がかかっていることが推測されます。
オリジナル機能あり
その他に以下のようなスキン独自のオリジナル機能もあります。
- ロゴテキストや見出しなどのフォント
- 背景パターン
- ロゴテキストの傍点
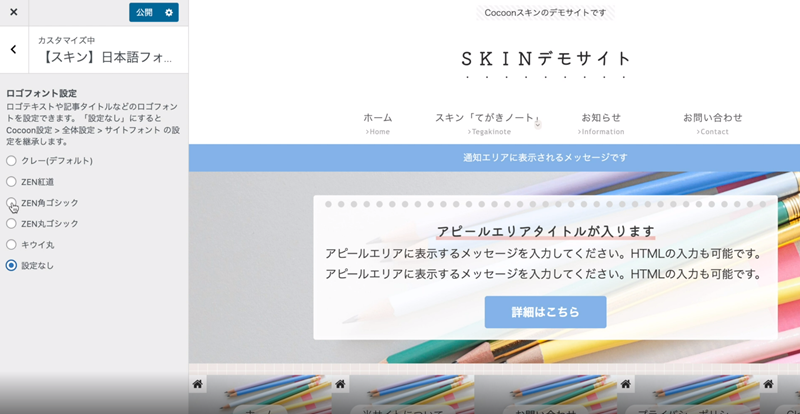
オリジナル機能は、テーマカスタマイザーから変更できます。
上記はフォント設定画面。フォントを設定することにより、より手書き感のあるサイトに仕上げることも可能です。
機能について詳しくはこちらを参照してください。

その他にも、style.cssで手軽にキーカラーを変更できるようになっているので、詳しくは以下をご参照ください。

設定方法
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
スキンの詳細はこちら。

デモサイトはこちら。