Cocoon設定の「ヘッダー」に「背景画像の全てを表示」オプションを追加しました。
これにより「ヘッダー背景画像」に設定した画像を待つことなく全て表示できるようになりました。
設定方法
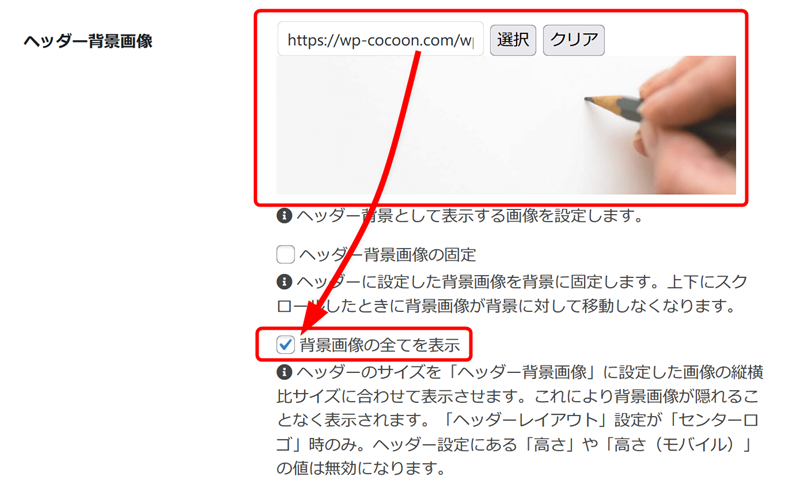
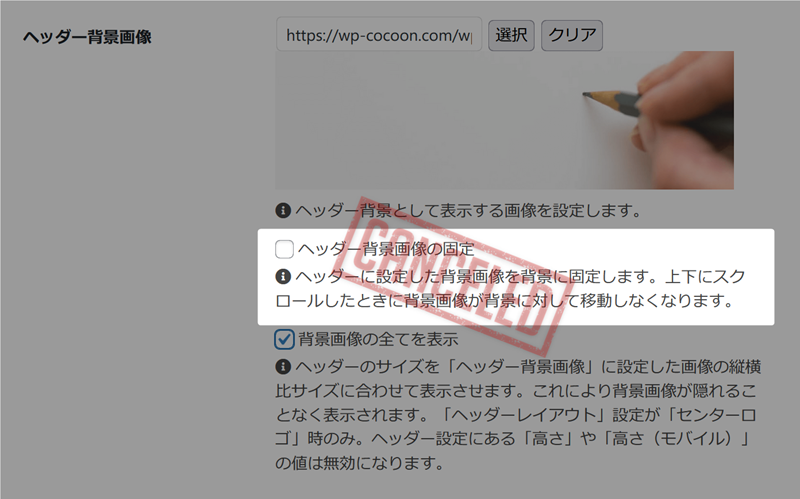
この設定を行なうにはCocoon設定の「ヘッダー」の「ヘッダー背景画像」をまず設定する必要があります。
「ヘッダー背景画像」を設定したら「背景画像の全てを表示」を有効にして保存してください。
動作
このように設定することで以下のように端末を変えても背景画像のアスペクト比ができる限り保持されます。
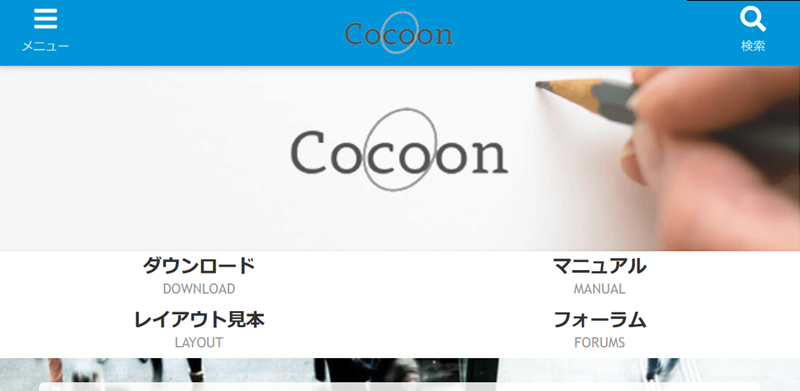
パソコン画面
パソコン画面ではヘッダーのサイズを「ヘッダー背景画像」に設定した画像の縦横比サイズに合わせて表示させます。これにより背景画像が隠れることなく表示されます。
「ヘッダーレイアウト」設定が「センターロゴ」時のみ。
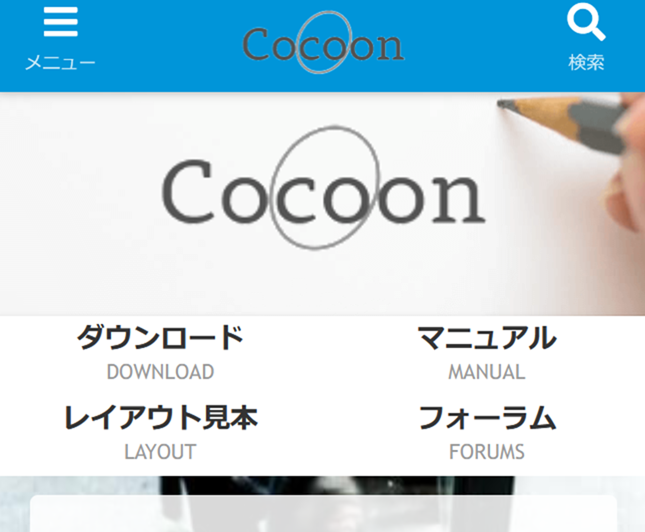
モバイル画面
スマホ画面
モバイル画面ではロゴ画像との兼ね合いもあり背景画像が全て表示されることは保証できません。
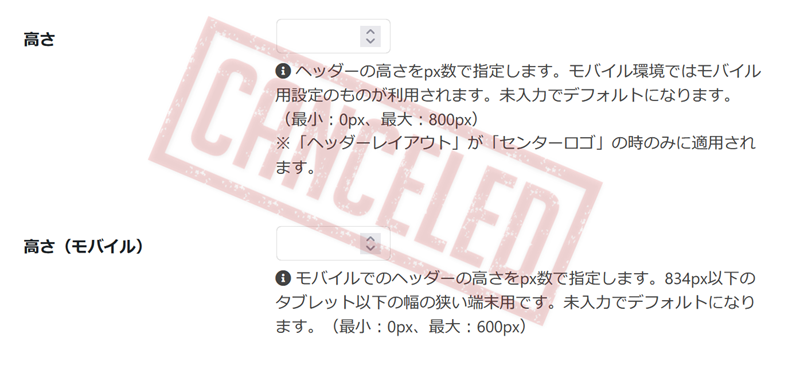
注意点
今回の設定を行なうことでCocoon設定の「ヘッダー」の「高さ」や「高さ(モバイル)」の値は無効になります。
画面幅が1023未満になった時、Cocoon設定の「ヘッダー」の「ヘッダー背景画像の固定」は無効になります。