パソコン等で表示されるグローバルナビメニューを設定する方法です。
一般のグローバルナビは、768pxより大きな幅の端末で表示されます。
768px以下の場合は、モバイル用のグローバルナビが表示されます。

モバイル用のグローバルナビメニューを設定する方法
スマートフォン等の画面の狭い端末で表示するモバイルメニューの設定方法です。
グローバルナビメニューの設定方法
WordPress管理画面から「外観→メニュー」を選択してください。

「新規メニュー作成」リンクをクリックします。
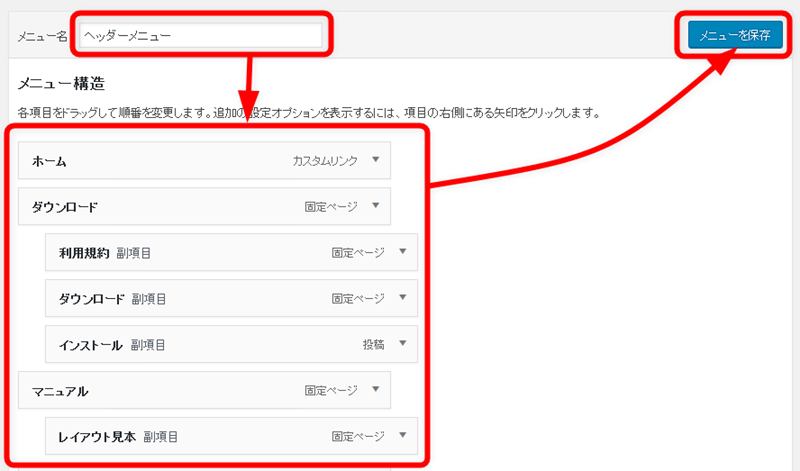
「メニュー名」を入力して、「メニュー構成」を設定後、「メニューを保存」ボタンを押してください。
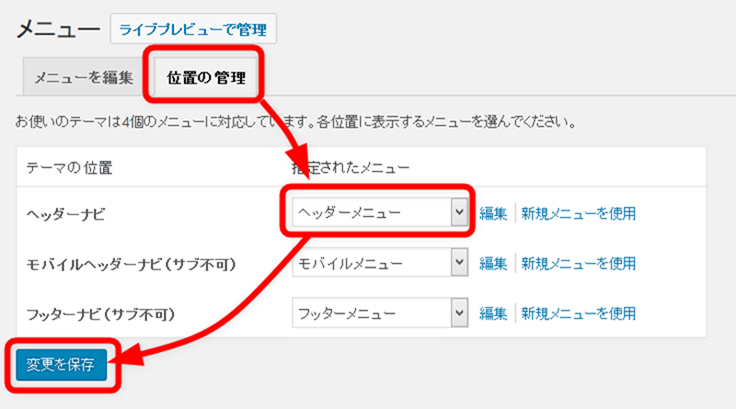
「位置の管理」タブを開いたのち、「ヘッダーナビ」でパソコンで表示する用のメニューを選んだあと、「変更を保存」ボタンを押してください。
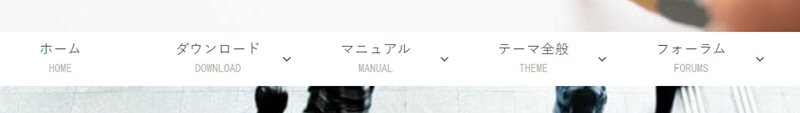
これでヘッダーのグローバルナビ設定が設定されます。
補足
グローバルナビは、以下のようにサブキャプションも表示することが可能です。
メニューアイテムに補足説明を表示するには、以下の記事を参照してみてください。

グローバルナビに補足説明文を記入する方法
グローバルナビの個別メニューアイテムに対して補足文(キャプション)を入力する方法の紹介です。
メニューオプションの「CSS class」にアイコンを表示させるためにFont Awesome用のCSS(fa fa-starなど)を記入しても構造上正常に表示されません。表示が崩れます。