サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2023-03-19 18:38
不具合ではなく、教えて頂きたいのです。
今月やっと初ブログの公開をすることが出来た、mafumafuと申します。
いまいちなダサいブログしか作れず、なかなか公開できずにいました。
それが、Cocoonさんのテーマに変えたら見栄えが良くなり喜んでおります🤗
そこで、今日Ⅰ日探しても見当たらないので、教えた戴きたいのですが
「スキンからオプション変更サンプル(CSV)」を使わせていただいています。
ところが、カテゴリー部分の画像の入れ方がわからず
現在、空白です💦
どこから、画像の挿入が出来るのでしょうか?
よろしくお願いします。
2023-03-19 19:09
mafumafuさん
いまいち、以下がどこのことを仰っているのかが分かりません。
(私は察しが良くないもので、他の方ならお分かりになる?)
ところが、カテゴリー部分の画像の入れ方がわからず
もう少し詳しくご説明いただけますでしょうか。
文章のみでは伝わりにくいことも多いですので、画像添付などもご検討ください。
(実際のページ表示のどの部分でしょうか)
件名は「スキンの画像挿入方法を教えてください。」とありますが、スキンの画像挿入とは?。
先程の「カテゴリー部分の画像の入れ方」との関連も良く分からず・・・。
「スキンからオプション変更サンプル(CSV)」とのありますが、これの関連も良く分からないです。
スキン固有で、どこかの場所に特定の画像を指定したいということでしょうか?
わいひら reacted
2023-03-19 21:27
mafumafuさん
なんとなく分かってきました。
(カテゴリーの件は、分かっていませんが)
「スキンからオプション変更サンプル(CSV)」を使わせていただいています。
上記は、以下のことですね。
これは、通常のスキンとは違うと申しますか・・・。
スキン作成者の方へ向けて、スキン側から制御するにはこんな方法がありますよというsampleなんですよね。
スキン名の通り、CSVからスキンの設定を行っています。
ちなみに、2枚目のスクショの「スキンボタンキャプション」をクリックすると
Cocoonさんのサイトに飛ぶのですが、何か設定方法があるのでしょうか?
上記は、option.csvをご覧いただくと分かると思います。
スキン側から制御しており、固定でCocoon公式サイトへリンクしています。
(Cocoon設定からの設定はいできないように、スキン側で制御しています。)
アピールエリアについては、通常「Cocoon設定」-「アピールエリア」で設定します。
しかし、このsampleのスキンは、スキン作成者の方へ向けて、こんなことができるよというサンプルです。
(スキン側で制御して、ユーザーからは設定できないようにするには、こんな方法があるよというサンプル)
以下のように「Cocoon設定」からは、制御できないようにしています。
わいひら reacted
2023-03-19 21:40
もし、スキンを作成なさりたいということであれば、以下のページに説明があります。
(今回のようなcsv制御方式の説明は以下です)
スキン内のCSVファイルでCocoon設定値を制御する方法
https://wp-cocoon.com/option-csv/
わいひら reacted
Topic starter
2023-03-19 21:56
@chu-yaさん
アドバイスをありがとうございます。
毎日、何かに頭を悩ませているので、アドバイス感謝です!
そうなんですね。
制御されているから、何も変わらないんですね(笑)
できないことに頭を悩ませていました💦
ありがとうございます。
Topic starter
2023-03-19 22:12
@mk2さん
返信ありがとうございます。
サンプルというのは、そういう事だったんですね💦
とても素敵なスキンで気に入っていましたが
画面真っ白になったりしたら怖いので
別のスキンを探すことにします。
ありがとうございます。
2023-03-19 23:11
mafumafuさん
今回のスキンは、サンプル用で「Cocoon設定」を制御してはいますが、特にCSS等は書かれていないと思います。
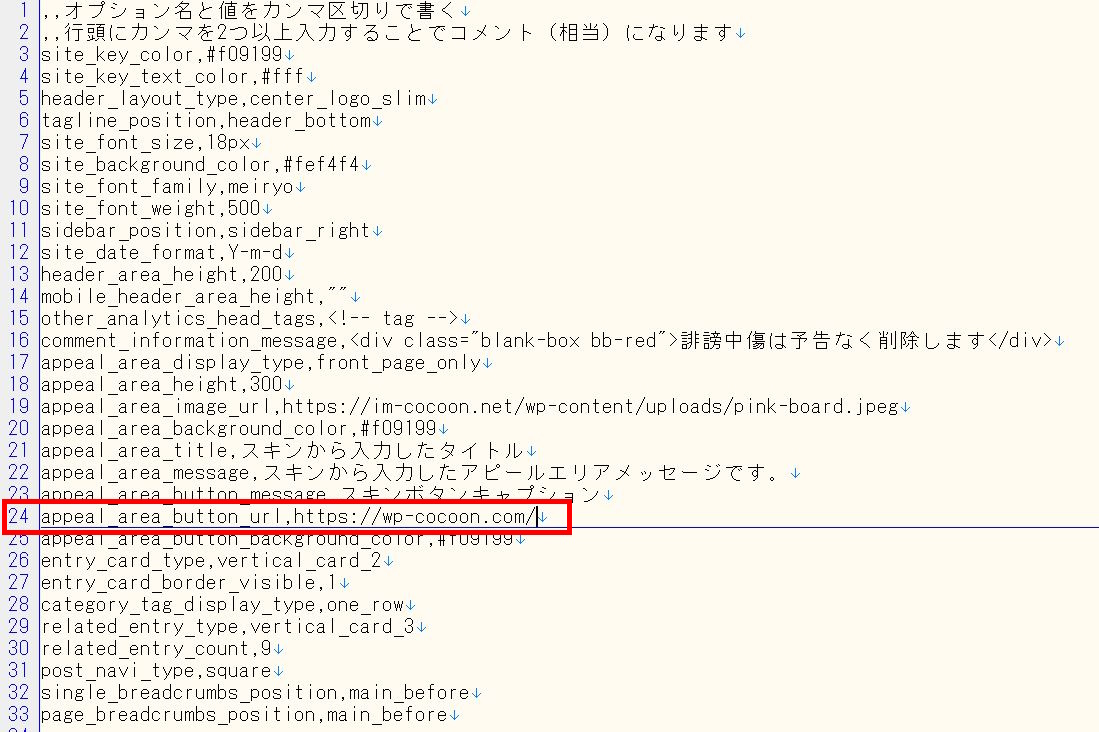
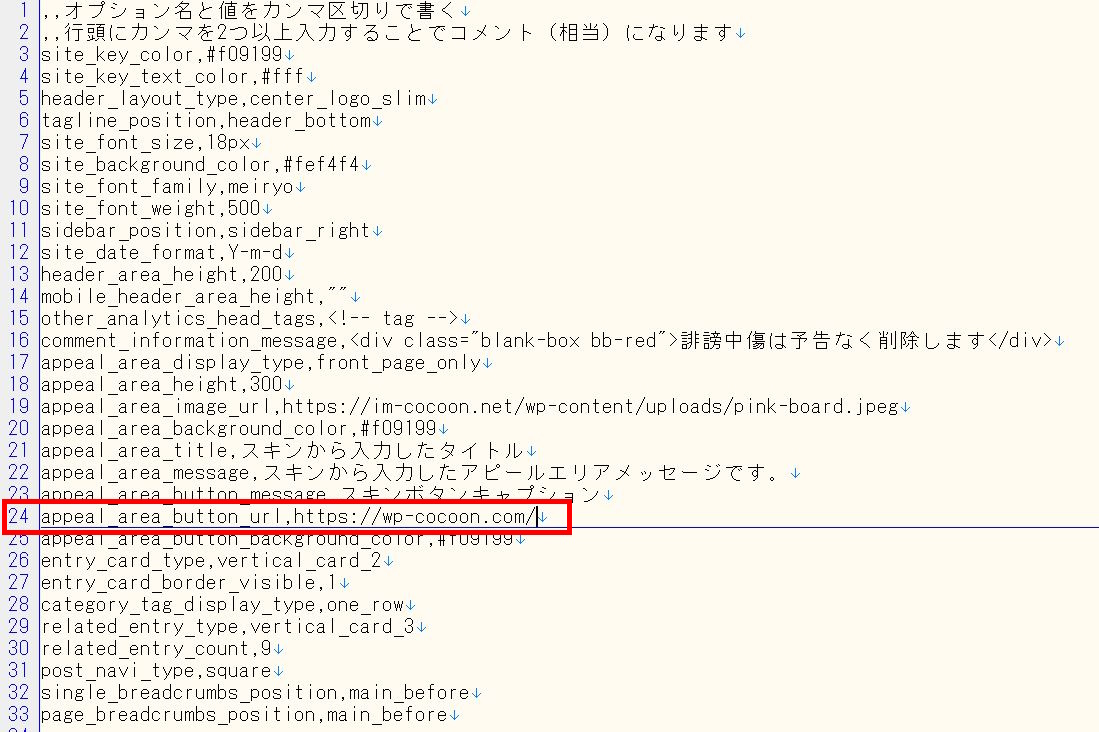
その設定値は、option.csvに書かれています。
(先程、添付した画像の通りです。)

この通りに、ご自分で「Cocoon設定」を設定していけば、ある程度近い状態になると思います。
例えば、3行目には、「site_key_color,#f09199」とありますよね。
これは、「Cocoon設定」-「全体」-「サイトキーカラー」のことだと思います。
そうやって、設定していっても良いのではないかと思います。
そうすれば、スキンを使用しませんので、スキン制御からは放れます、ご自分での設定も自由にできると思います。
わいひら reacted
Topic starter
2023-03-19 23:21
@mk2さん
ご親切にありがとうございます。
頭がさえている時の方が良さそうなので、明日の朝チャレンジしてみたいと思います。
ありがとうございます。
2023-03-20 06:19
mafumafuさん
少し気になりましたので。
色々見ていたら、テーマが親テーマではなく子テーマの有効化をしていました。
そして、親テーマの有効化をしたらカテゴリー部分の画像が入れなくていいようになりました。
これが何をおっしゃっているか、正直私には分からないです。
ただ、子テーマを有効にしてください。
これはやっておかないと、後々苦労してしまうかもしれません。
Cocoon公式サイトでも、以下のようにご案内させていただいています。
Cocoonテーマをインストールする方法
https://wp-cocoon.com/theme-install/
親テーマのみインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。
子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。
CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。
- テーマは、親テーマ・子テーマをインストールする
- 有効化するのは「子テーマ」
(子テーマはインストールしただけでは意味を成しません、必ず「子テーマ」を有効化してください)
上記は、WordPressをご利用になる上で、基本中の基本だと思います。
(「親テーマ 子テーマ」等で検索いただくと、解説なさっているサイトも見つかると思います。)
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。