サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年4月13日 08:39
「WordPressの基本の操作方法が分からない」
「CSSの使い方が全く分からない」
「何が分からないか分からない」
というブログ・サイト制作初心者に、この記事やサイトの解説が分かりやすいよ!と紹介するトピックです。
初心者向けの記事ってたくさんありますが、そこにたどり着けないことも多いと思ったので立てました。
フォーラムに書き込む前に、このトピックで解決出来たら、質問する側も答える側も負担が減るかなと。
答えを全部教えて貰うより、基本を学んだ方が今後にも活かせますしね!
ブログ・サイト制作初心者向けの記事を書いてる人は、自分が書いた記事を紹介してもいいかも…?
トピックスターター 2020年4月13日 08:43
トピックスターター 2020年4月13日 08:47
トピックスターター 2020年4月13日 08:55
テーマ利用マニュアル | Cocoon(初期設定へジャンプ)
Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ | Cocoon
見落としがちな初めにやっておきたい、Cocoonの設定項目や、おすすめプラグインの記事(Cocoon公式)
2020年4月13日 19:59
2020年4月13日 20:04
Cocoonの動画も結構あったのでURLを貼っておこうと思います。
https://www.youtube.com/results?search_query=Cocoon+WordPress
導入に動画を見るのは、初期の理解を深めるために便利ですよね。
僕も使ったことがない言語についての概要を知る際はまず動画を見ます。
2020年4月16日 22:02
CSS を書けない方の多くが、ブラウザのデベロッパーツールを使っていないように思えます。
デベロッパーツールなしで CSS を書くのは不可能。
デベロッパーツールの使い方と CSS の書き方は、わいひらさんが分かりやすく解説されています。
WordPressテーマのCSSカスタマイズ向けChromeデベロッパーツールの使い方
トピックスターター 2020年5月2日 13:21
順番にやれば簡単!Cocoonの導入~初期設定でブログ公開まで | 綾糸.net・セカンド
Cocoonの設定画面「Cocoon設定」の使い方・38個のタブ一覧まとめ | 綾糸.net・セカンド
Cocoonの設定 やりたい事の逆引きで編集箇所がわかる50音順一覧 | 綾糸.net・セカンド
Cocoonの設定画面で、どこで何の設定が出来るかまとめてあるブログ。
Cocoon本体に同梱されていないスキンの配布もしてます。
カスタマイズ記事もたくさんあって、見てるだけで
楽しい…。
2020年5月25日 20:09
最近、チャンビアさんのこちらの記事からも流入が多いです。
Cocoonテーマの初期設定。サグラダファミリア的マニュアルを攻略せよ。 | バジェットな旅ログ
宣伝用トピックへの書き込みが最近多い理由がわかりました ?
2020年5月26日 19:53
あれだけの流入があるページだと結構効果があるもんですね ?
もしトピックへのリンクがアフィリエイトリンクだとしたら、しっかりとコンバージョンしているということですもんね。
ありがとうございます!
チャンビア? reacted
トピックスターター 2020年6月11日 22:24
親テーマと子テーマについてです。 | Cocoonテーマに関する質問 | Cocoon フォーラム
こちらのトピックが、子テーマについて解説されているのと、親テーマから子テーマへの移行方法もがっつり書かれているのでここに書いておきます。
トピックを全部読まなくても、kaibasakamotoさんの書き込み1つだけで子テーマの移行ができそう。
@kaibasakamoto さん、リフィトリーさんありがとうございます!
2020年6月12日 20:10
良いトピックを貼り付けるのも良いですね。
一応、さる子が書かれた、@kaibasakamoto さんの書き込みの直URLも貼っておきます。
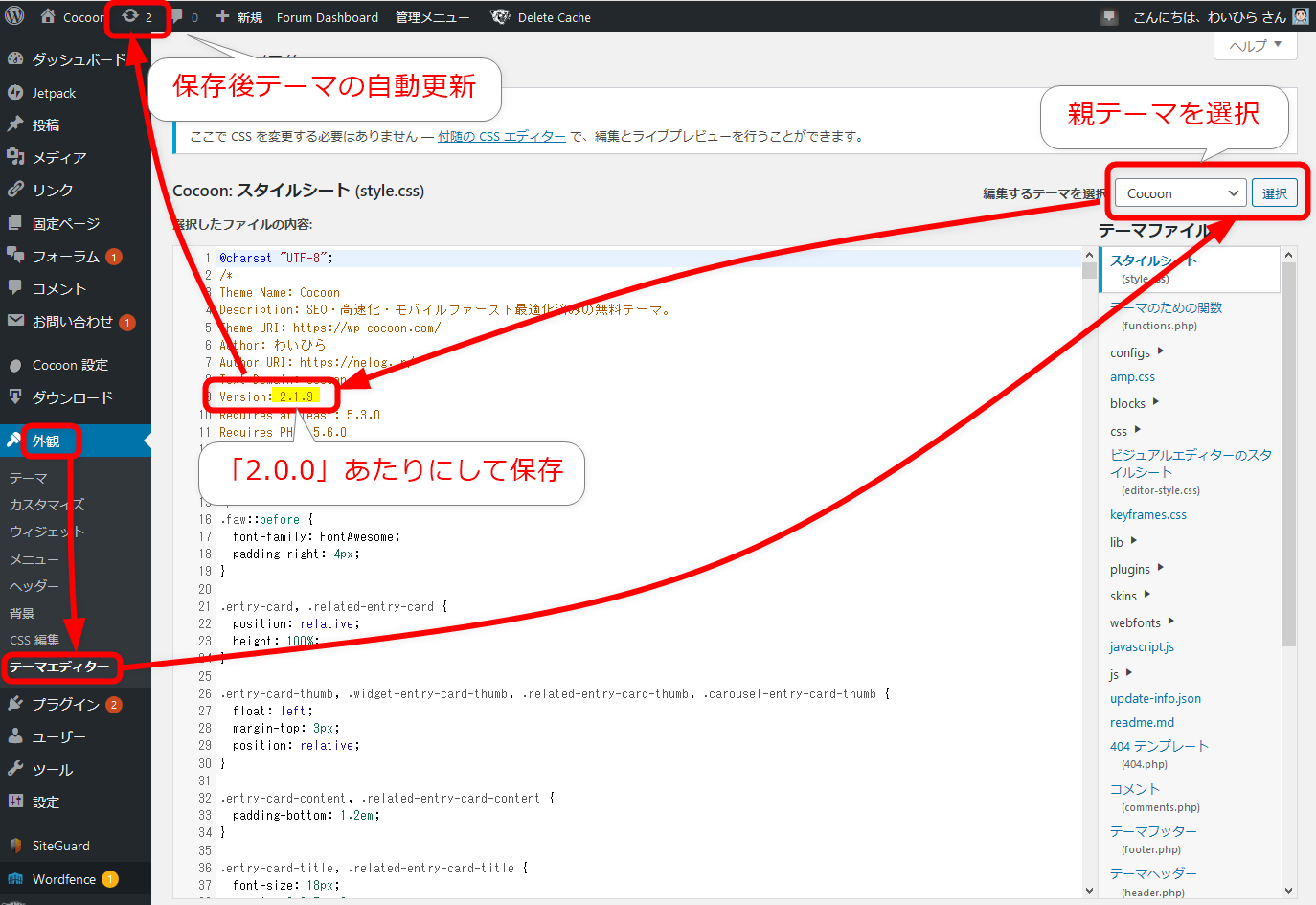
親テーマから子テーマにテーマデータを移行する方法。
https://wp-cocoon.com/community/postid/34851/
2020年6月13日 06:32
良いトピックを貼り付けるのも良いですね。
私のブックマークスレッドです。
スキンのカラーを増やしてほしいです | 要望 | Cocoon フォーラム
このトピックに、スキンをベースにして一部だけカスタマイズしたいときの手順が書かれています。
スキンのファイルを見つめると、実戦的教科書という感じで、勉強にも良いなと思います。
目下勉強中です ? 。
KaibaSAKAMOTO and わいひら reacted
2020年9月11日 19:35
Cocoonのマニュアル以上に細かなことが書かれているんじゃないかというサイト。
結構マニアック。これが網羅性というものか。
Cocoonの使い方やカスタマイズとオリジナルスキン | 綾糸ネット・セカンド
https://sec.ayaito.net/
トピックスターター 2021年4月19日 21:57
Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
HTMLとCSSを初めて触る人にオススメです。
テキストエディタなどの用意が必要なく、ブラウザだけで始めれるので手軽に始めれそう。
無料コースで基礎中の基礎が学べるので、そこから先は有料コース、解説書、独学など何で学ぶか選べる点もいいですね。
2021年5月7日 05:18
ちょうどこういうトピックを立てようと訪ねてきました!
デザイン学校出てコピーライター30年強やって、独立して地域の印刷物ばかりかWeb制作にも手を!…出したものの、基礎がゼロなので後輩を質問攻めで困らせながらやってたら、Cocoonを知りました。
自分のブログから始めてCocoonの使いやすさに感動し(WordPress自体は記事の投稿レベルで使うことはできました)、ついに仕事として得意先のサイトを立ち上げる暴挙に。
なんとかヒョロッヒョロのサイトを立ち上げたものの、やっぱりHTMLはもちろんCSS、さらにサーバーについてもちゃんと勉強しないとダメだ…Gutenberg?ぜんぜんワケがわからない!という有様です。
Cocoonは使いやすいので、私のようなユーザーはたくさんいると思います。
さらにいろいろサイト等をご紹介いただけるとうれしいです!
わいひら reacted
トピックスターター 2021年7月19日 15:19
もうすぐWordPress5.8のアップデートがありますが、すでに公開しているブログやウェブサイトをすぐ更新しないように気をつけてください。今回のアップデートだけでなく今後のメジャーアップデートすべてに言えます。
ローカル環境などで動作確認をして、問題がなかったら本番環境の更新をしてください。
参考
WordPressメジャーアップデートの際などに行う動作確認テストの方法 - オレインデザイン https://olein-design.com/blog/test-new-wordpress
WordPressローカル環境「Local by Flywheel」が有能ツールだったので良いとこ言いたい https://nelog.jp/local-by-flywheel
メジャーアップデート後はCocoonフォーラムの問い合わせが増える可能性が高いです。もしエラーが出た場合、同じ内容のトピックがないかチェックしてから新しくトピックを立ててください。
トピックスターター 2021年7月19日 15:34
WordPressのトラブルシューティングを劇的に楽にする「Health Check & Troubleshooting」プラグインの使い方。
https://nelog.jp/health-check-and-troubleshooting-plugin
不具合が出たときに原因を見つけるのに便利なプラグイン。
親テーマに変更する、プラグインを停止するなどのフォーラムガイドラインに書かれているトラブルシューティングを行う際に便利です。
2022年7月7日 21:06
Akiraさんが有用な回答をくださっているので、クリップ。
「XMLサイトマップ」に関連するトピック
https://wp-cocoon.com/community/postid/62981/
2023年8月18日 13:48
CSSが反映されない場合の注意点と対策
●現象
質問のCSSを、Chromeデベロパーツールで調べると、プロパティ前に謎の文字コードがあり。
結果、エラーとなり、反映されていないケースを散見します。
●原因
調べると、WordPressのテーマエディターを使用の際、注意点があるようです。
コードをコピペした時など、2連スペースが半角スペースでなく、文字コード に自動変換さてしまう場合があるようです。
●対策
プロパティ前の半角スペースを削除してみて下さい。
わいひら reacted
2024年7月20日 21:15
いまだに、テーマを変更すると、レイアウトが崩れる。
修飾の変更が大変と言う、ポストを散見し。
なぜ?の部分を、正しく理解していないように思います。
「囲み枠」一つとってもテーマごとに、HTML、CSSクラスが異なります。
WordPressや、HTMLの共通ルール、コマンドでできていません。
各テーマ独自のルールで作られています。
この為、無料テーマ→有料テーマに変更だからと言う事ではありません。
以下に実例を示します。
https://ss1.xrea.com/chuya.s239.xrea.com/temp/theme-change-issue/
わいひら reacted
2024年12月5日 17:59
「記事を紹介するトピック」ですが、ブラウザの拡張機能について書かせていただきます。
簡易的にHTML(開始・終了タグ)をチェックしてくれるChromeの拡張機能「HTMLエラーチェッカー」ですが、警告表示がされるようになりました。
(まもなくサポートされなくなる可能性があるとか)
そこで、代替の拡張機能を貼っておこうと思います。
上記拡張機能と、使い方も見た目もほぼほぼ同じです。
HTML Tag Error Checker(Chrome版です)
https://chromewebstore.google.com/detail/html-tag-error-checker/dgboealbpckjkjfhabahfgnjlaeghglh
https://chromewebstore.google.com/detail/html-tag-error-checker/dgboealbpckjkjfhabahfgnjlaeghglh
Edge版やFirefox版もあります。
HTMLが分からなくても、上記拡張機能を使用すれば、エラーの有無は簡単にチェックできると思います。
ちなみに、最初に書いた「HTMLエラーチェッカー」の警告は、以下の通りです。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。