サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年11月13日 10:13
simplicity2からcocoonへテーマを移行させたのですが、パソコンのページ速度は改善されましたがモバイルのページが50を下回ります。どのようにすれば改善されるのでしょうか?
2018年11月13日 18:51
https://wp-cocoon.com/site-speed-up/
上記リンク先のことは全て行った状態でしょうか?画像がまだのようなので、再度ご確認いただけますか?
あと、サーバーが遅いんですかね?
わいひら reacted
2018年11月13日 19:09
横からすみません。
恐らくここ数日のうちにPageSpeed Insightsがリニューアルされたのだと思います。
私も数日前までの旧PageSpeed Insightsでは、モバイル99点、パソコン60点くらいだったのが、新PageSpeed Insightsでは、モバイル30点、パソコン90点くらいと真逆の点数になって困惑しています。
採点のアルゴリズムがかなり変わってしまったのだと思います。
わいひら reacted
2018年11月13日 19:58
こんばんは。
新しいPageSpeed Insights(ver5)は、昨日変わったばかりと思います。
Lighthouseを使って計測するようになったそうですが、ver5の情報は全然出てないので、まだまだ分からないことが多い状況です。
ただLighthouseは、サーバーの状況にも影響されやすかったと思います。連続的に測定しても数値が変わりますし・・・。
CocoonテーマのサイトをXサーバーとwpxで試しましたが、結構数字が異なります。
コンテンツにもよりますが、一番早いページでモバイル91点、デスクトップ97点でした。
テーマは依然として速いと思いますので、少し情報が出てくるまで待った方が良いかもです。
わいひら reacted
2018年11月13日 20:51
基本的に、PageSpeed Insightsの改善提案に書かれている通りに変更すれば、改善すると思います。
画像次世代フォーマットに変換するとか。ただ、ひとえに画像次世代フォーマットに変換すると言っても、投稿内の画像すべて変更する必要があるので大変だと思います。
そういう変換プラグインがあれば、そういうものに頼るしかないのかなと思います。
あと、手軽にできるものとしては、画像のLazy Load関係のプラグインを入れると多少改善するかもしれません。
僕は、Lazy Load系はあまり好きではなかったので、Cocoonには機能としてつけませんでしたが、PageSpeed Insightsの改善提案に出てくるとあれば、実装するしかないのかなと思います。
テーマ側で、改善出来そうなところはしますが、今回の仕様変更では、かなり「投稿者側で対応していただくしかないもの」が、結構あるような気がします。
"GIFを使わないで、動画にしろ"みたいなものもあるので。
トピックスターター 2018年11月14日 08:03
EWWW Image Optimizerでスコア41から56まで回復しましたが、jetpackを有効かすると30台まで下がりました。
もう少し情報が出るまで待ちたいと思います。
ありがとうございました。
2018年11月14日 16:19
一応ですが算出スコアの重みがどうなってるかが公式ドキュメントにありました。
https://docs.google.com/spreadsheets/d/1Cxzhy5ecqJCucdf1M0iOzM8mIxNc7mmx107o5nj38Eo/edit#gid=0
ページが全て読み込まれる時間や、初期表示までの時間がスコアに大きく影響するみたいです。
記事の内容次第なのと、サーバーの処理速度次第みたいなところもありますね。コストが掛かるCDNを導入するほど、気にしなくてもよさそうとは思います。
あと、だいたいみんな遅くなっているような気がします。
Lazy Loadは最近、Googleがオススメする実装方法が公開されましたので、少し待てばプラグインもその仕様にあったものがリリースされるかもです。
わいひら reacted
2018年11月14日 20:55
Lazy Loadは最近、Googleがオススメする実装方法が公開されましたので、少し待てばプラグインもその仕様にあったものがリリースされるかもです。
僕も以前見かけたので、今後のために探してみました。
Lazy Load画像をSEO対応させる2つの方法――noscriptと構造化データ #io18 #io18jp | 海外SEO情報ブログ
構造化データは、画像全部書き出すと大量になりそうなので、Cocoonでやるとしたらnoscriptを使用したものになるかも。
2018年11月14日 20:59
JPEG2000等の次世代画像フォーマットは、確かにCDNで通常の画像変換したものを出力してくれるサービスとか出てきそうですね。
そこまでやる必要があるかは別として。
2018年11月14日 21:57
Lazy Load の情報の補足です。
公開された Google のドキュメント
Make sure Google can see lazy-loaded content
Google が薦める Intersection Observer API を使った Lazy Load のコードサンプル。
Lazy load images using IntersectionObserver
w3c が提供する Intersection Observer API の polyfill 。
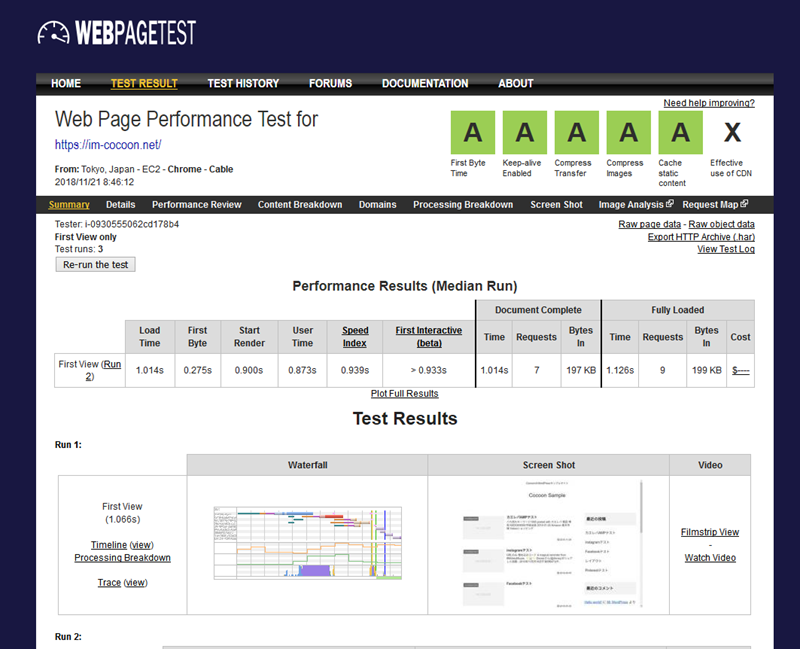
ただ、よほど画像の枚数が多いか、画像サイズがバカでかくないと、Lazy Load は効果を実感できないかも。数ヶ月前に自分のブログで実装して WebPageTest で計測したら、まったく速くならず実装をやめました。PageSpeed Insights の点数は上がるでしょうけど。
わいひら reacted
2018年11月14日 22:14
補足情報ありがとうございます!
普通にLazy LoadのjQueryプラグイン等を使うところでした。
僕もいいまいち、Lazy Loadは効果を実感できないんですよね…。まどろっこしいというか。
Akiraさんは、Intersection Observer APIを用いたLazy Loadを実装されてみたんですか?
2018年11月14日 22:23
今、検索で調べていたらAkiraさんのページを見つけました。
ブラウザにやさしくスクロールで画面に入った要素にアニメーション
※上記はLazy Loadではないけど、Intersection Observer APIの参考になりそう。
最近、技術的に困ったときは、Akiraさんのページに助けられてます(笑)
2018年11月14日 22:26
あと、新しい仕様のPageSpeed Insightsでスコアを上げるには、こちらもやらないといけないかも。
Google Fonts を非同期で読み込みサイトスピードを高速化
2018年11月14日 22:29
あと、これもやった方がいいのかも。メモ。
サイトを高速化。かんたんなスクリプトでfontawesomeを非同期読み込みする -『front-end』 ? webmanab.html/ウェブまなぶ
2018年11月15日 00:25
私は、Intersection Observer API を使って Lazy Load を実装しました。
その時のコードがまだあったので見てみたら、先にリンクした Medium の記事と同じでした。
唯一違うのが、rootMargin: '50px 0px' の部分だけ。私は '200px 0px' での指定。rootMargin の指定は CSS の margin と同じ(ただ 0 でも単位が必要)で、'50px 0px' だと画像の上下 50px 手前から画像を読み込み始めるものです。200px ぐらいないと画像の表示に待たされ、イライラした記憶があります。
もし、ライブラリをお使いになるのであれば、Lozad.js がいいかもしれません。素の JavaScript で Intersection Observer API を使い作られている、多機能かつ軽量の Lazy Load 専用ライブラリです。Intersection Observer API を調べている時に、Lozad.js を絶賛している海外サイトを多く見かけました。
画像や iframe, video, audio に class や data-src を付けさえすれば、JavaScript を書くご負担が減るかもしれません。
わいひら reacted
2018年11月15日 07:33
Lozad.js、教えていただきありがとうございます!
これを使わせてもらおうと思います。
というか、このAPIを用いた手法はiframeにも使えるんですね…。すごい。
ところで、Intersection Observer API を使えば、Googleはdata-srcをクロールしてくれて、SEO的問題は解消されるということでよいのでしょうか。
Intersection Observer APIを利用すれば、noscript、もしくは構造化データは不要ということで良いのかなと思いまして(いろいろなサンプルを見てもなさそう)。
2018年11月15日 12:17
SEO 向けに noscript は必要です。
Lozad.js も noscript の使用をすすめています。
How to load images normally when JavaScript is disabled?
Google が Intersection Observer API をすすめているのは、ブラウザへの負荷を軽減するためだと思います。
少し前までよく見られていた方法では、スクロールの詰まりを起こすほどブラウザに負荷をかけます。
逆にサイトが遅く重くなるので、ブラウザに優しい Intersection Observer API を使ってねということだと思います。
ただ、Intersection Observer API には 1 つ欠点があって、IE と Safari、iOS の全てのブラウザが未対応。なので、Lozad.js を読み込む前に、polyfill の読み込みが必須です。
わいひら reacted
2018年11月15日 12:45
Lazy Load に関する Google の詳細なドキュメントがあったので追加します。
このページの JavaScript availability に、noscript に言及しています。
noscript は、最も簡単なフォールバックらしいです。
それと、JavaScript が無効な時はプレースホルダ画像を見せないために、CSS で img タグを非表示。JavaScript が有効な時は、その CSS のための class を削除したら?と書いてありますね。これは SEO に関係するものかは分かりませんけど。
わいひら reacted
2018年11月15日 23:03
Akiraさんありがとうございます。
これまでいただいた情報を参考に、時間があったら実装してみたいと思います。
2018年11月21日 23:30
一応、新仕様のPageSpeed Insights対応バージョンを出しました。
https://wp-cocoon.com/1-4-0/
設定方法はこちら。
https://wp-cocoon.com/site-speed-up/
ただ、外部サイトのリソースが読み込まれている場合は、かなり点数が落ちてしまうので、そればっかりはどうしようもないかも。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。