サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
05/02/2020 9:38 am
ダッシュボードの外観→テーマエディター→スタイルシート(style.css)へ、CSSを追加します。
CSSを追加する場合は、必ず子テーマの方へ追加してください。
また、「タイトル」が何を指しているかよく分からないのですが、記事タイトルのことでしょうか。
それとも記事内のh2〜h6(見出し)でしょうか。
カスタマイズしたいタイトル(見出し)によってCSSのクラスが変わるので、フォーラム冒頭にあるように
書き込みの前に以下の3点をご確認ください。
カスタマイズしたい箇所のURL、キャプチャを頂けると助かります。
わいひら reacted
Topic starter
05/02/2020 1:47 pm
本当にど素人なので用語的にも疎くてすみません。
これであってますか?
https://second-opinion-stylist.com/shukumou-32/
このh1やh2などを見た目を統一して初めの写真のような二重さんに囲まれた感じにしたいです。
Topic starter
05/02/2020 7:29 pm
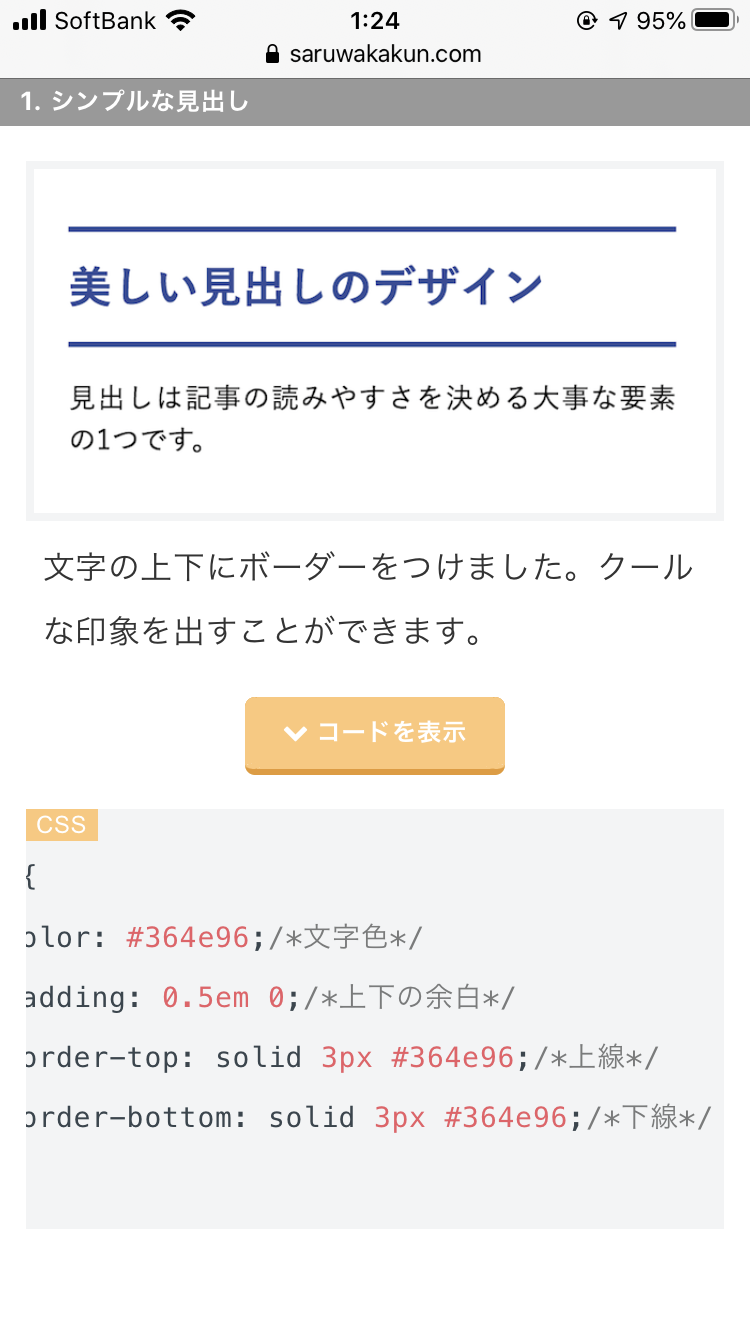
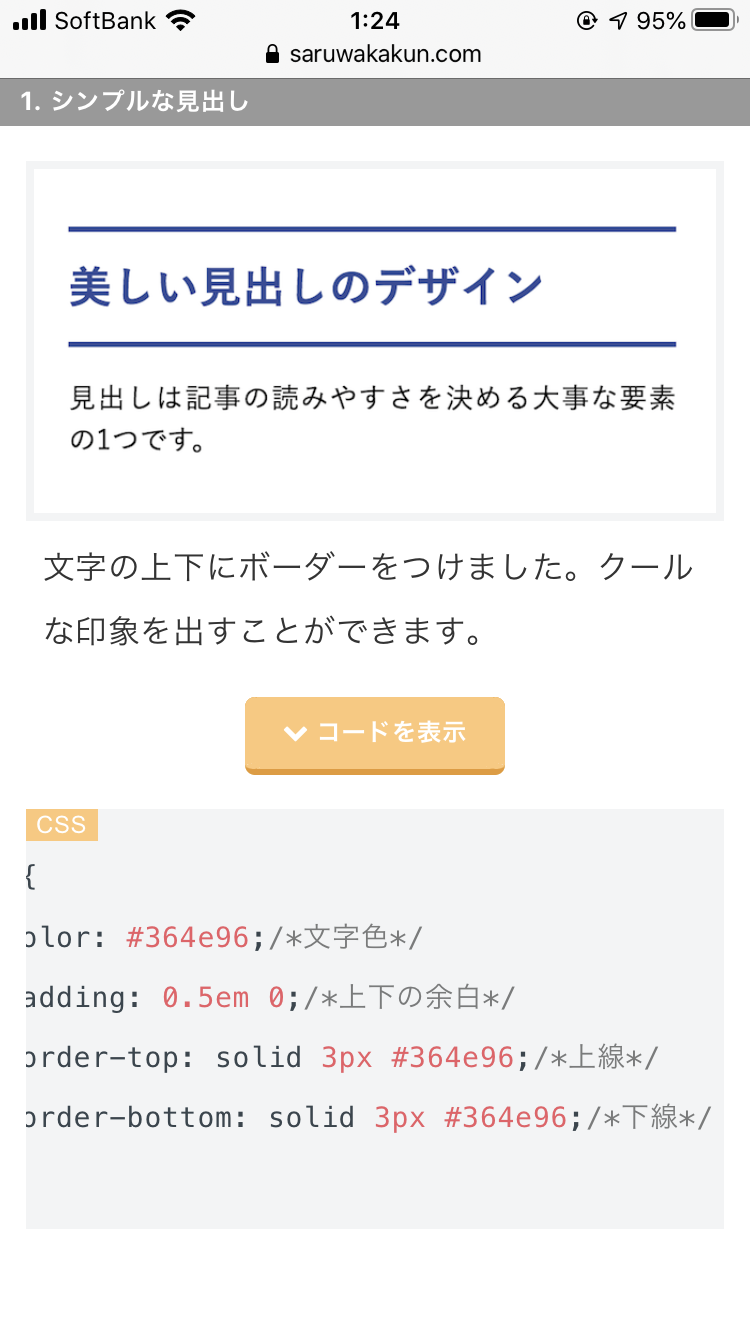
したいスタイルはこかで見てました。
https://saruwakakun.com/html-css/reference/h-design#section1
写真はh1ですが他にもh2h3h4とありますが見た目を全て同じように上下の線で囲んだ見た目にしたいと考えてます。
05/02/2020 8:07 pm
もしかして各見出し(h1からh6)を、1ページで1回ずつしか使ってはいけないと勘違いされていませんか?
h2の見出しは記事内で何回でも使っても問題ないため、h2のみデザインを変更し、すべてh2を使っても問題ないように感じます。
h2→h3→h2→h2のような使い方でも問題ありませんが、h1からh6まですべて同じデザインで大丈夫でしょうか。
わいひら reacted
05/02/2020 8:28 pm
画像の赤枠部分は、H1になっていますが、H1見出しだけということでよいのでしょうか?
写真はh1ですが他にもh2h3h4とありますが見た目を全て同じように上下の線で囲んだ見た目にしたいと考えてます
こちらですが。
記事タイトルのh1の装飾は必要か、記事内に入れたh1タグのみ必要か?ってことです。
記事内のh1タグのみは
.entry-content h1 {}
記事内h2タグは
.article h2 {}
記事内h3タグは
.article h3 {}
記事内h4タグは
.article h4 {}
記事内h5タグは
.article h5 {}
記事内hタグは
.article h6 {}
{}内に好きな装飾cssを書いてください。
そこでうまくできないタグがあれば、これをどうしたい。と具体的に書いてください。
This post was modified 4年前 by かうたっく
わいひら reacted
05/02/2020 8:33 pm
.article h3, .article h4, .article h5, .article h6, .cat-link, .tag-link {
border-color: #hogehoge;
}
これはだれが書いたstyleか分かりません
冒頭にあるとおり、Cocoon設定・高速化を停止してください。
.article h3, .article h4, .article h5, .article h6, {
border-color: #304691;
}
ボーダー上下青。h2はあと。
This post was modified 4年前 by かうたっく
わいひら reacted
Topic starter
06/02/2020 7:28 am
@sarukoさんへ
全て同じデザインにしたいです。
h2を複数回使ってもいいのは知っていますが、seo的には順番に使った方がいいとどこかで読んだ事があるので、デザインをh1〜6まで変えずに使えたら便利だと思い質問を投稿しました。
06/02/2020 9:36 am
@sarukoさんへ
全て同じデザインにしたいです。
h2を複数回使ってもいいのは知っていますが、seo的には順番に使った方がいいとどこかで読んだ事があるので、デザインをh1〜6まで変えずに使えたら便利だと思い質問を投稿しました。
分かりました。
後はかうたっくさんが書いていただいた内容を参考にしていただければと思います。
高速化無効については、こちらのページに詳しく記載されています。
わいひら reacted
06/02/2020 9:40 am
写真はh1ですが他にもh2h3h4とありますが見た目を全て同じように上下の線で囲んだ見た目にしたいと考えてます
こちらですが。
記事タイトルのh1の装飾は必要か、記事内に入れたh1タグのみ必要か?ってことです。
こちらについては記事内のh1のみで大丈夫ですか?
わいひら reacted
Topic starter
06/02/2020 11:45 am
@sarukoさんへ
記事内だけ変更したいです。
高速化停止できたと思います!
ありがとうございます!
Topic starter
06/02/2020 11:46 am
@kautakkuさんへ
sarukoさんに教えて頂いて高速化停止できたと思います。
06/02/2020 1:00 pm
カスタマイズは、お止めになるのがいいのではありませんか?
見出しの使い方が、根本的に間違っています。
↓ の本文の見出しは、全て H2 が適切のように思えます。
https://second-opinion-stylist.com/shukumou-32/
見出しを付ける際は、本の「タイトル」「章」「節」「項」を参考にするのがおすすめです。
| 本 | サイトの見出し |
|---|---|
| タイトル | H1 |
| 章 | H2 |
| 節 | H3 |
| 項 | H4 |
Cocoon では H1 は記事のタイトルに使われているため、本文は H2 から使用します。また、「節」「項」に該当する章立てが必要ない場合は、H3 や H4 を使ってはいけません。
h2を複数回使ってもいいのは知っていますが、seo的には順番に使った方がいいとどこかで読んだ事がある
これは H3 を使う時は、H2 の後で使う。H4 を使う時は、H3 の後で使うということです。
つまり、H1 → H2 → H4 → H2 の使い方はダメです。
H1 → H2 → H3 → H2 と使わないといけません。
「見出しを使うのなら順番に使いなさい」というだけで、無理に H3 や H4 を使えと言っているのではありません。章立てがメチャクチャな見出しの使い方は、アクセシビリティにも SEO にも悪影響を与えます。
This post was modified 4年前 2回 by Akira
Topic starter
06/02/2020 2:22 pm
@akiraさん
そうなんですね!
ありがとうございます!
知識不足で(汗)
ではこの場合は記事内にh1でブログのタイトル「意外と知らない縮毛矯正とストレートパーマ〜」を最初に入れて、他の見出しはh2で使う形が良いという事であってますでしょうか?
06/02/2020 6:47 pm
知識不足で(汗)
美容師さんが十分な知識をお持ちなら、私のような Web 制作を行っている者が困ります。食いっぱぐれちゃう。
この場合は記事内にh1でブログのタイトル「意外と知らない縮毛矯正とストレートパーマ〜」を最初に入れて
H1 を入れてはいけません。画像の上にある「意外と知らない縮毛矯正とストレートパーマの違い!縮毛矯正とは?」が H1 です。
すでに H1 があるので、ブログのタイトルはお書きにならず、本文のみをお書きになれば OK です。
他の見出しはh2で使う形が良いという事であってますでしょうか?
その記事の見出しは、H2 が適していると思います。ただ、他のページは分かりません。
見出しとは、文章を階層化するものです。
H2 の下に階層(本でいう第何章第何節)が必要な場合は、適宜 H3 をお使いになるのがおすすめです。
記事内の見出しのスタイルを変えたい
見出しが適切であれば、最初のご質問の見出しのスタイルの変更が簡単になります。
子テーマの style.css に下記の CSS を追加すると、本文のH2 がこのページの上下の線で囲んだ見た目になります。
.article h2 {
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/
background: none;
}
06/02/2020 11:34 pm
写真の上をテキストモードで見てもh1とも書いてないし、文字すら書いてないのですが問題ないでしょうか?
問題ありません。その部分は、親テーマのテンプレートで h1 を出力しています。↓ の部分です。
https://github.com/yhira/cocoon/blob/master/tmp/content.php#L37
編集画面からは、h1 だと確認できません。
ただ、ブラウザのデベロッパーツールをお使いになると、h1 であるのが簡単に分かります。Chrome であれば、デベロッパーツールの使い方はこんな感じです。
- 記事タイトルの上で右クリックする
- 「検証」をクリックする
- デベロッパーツールが開き、h1 を確認できる(添付画像をご参照ください)
わいひら reacted
Topic starter
07/02/2020 5:56 pm
@akiraさん
ありがとうございます!
ノートパソコンで見たらh1と書いてました!
h2以降の概念もなんとなく把握できたので、見た目の線で囲むやり方でなくてもいける事が分かったので助かりました!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。