サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Cocoonテーマに関する質問
50
投稿
6
ユーザー
25
Reactions
3,247
表示
トピックスターター 2023年8月14日 21:34
こんにちは。
数日前から投稿、編集画面で見出しの装飾が表示されなくなりました。
プレビューの画面では問題なく装飾は表示されており、入力画面のみ装飾が表示されない状態です。
・プラグインの全停止
・Gutenbergエディターを有効、エディターにテーマスタイルを反映させるの2箇所チェック済
・ブラウザのキャッシュクリア
・Health Check & Troubleshootingプラグイン
等々、行ってみましたが、どうしても改善できず、ご質問させていただきました。
2か月前に開設したばかりで、色々と知識不足です、申し訳ありません。
以下、環境設定です。お忙しいところ恐縮ですがご対応よろしくお願いします。
----------------------------------------------
サイト名:Mosaic Musings
サイトURL: https://aoaoenjoyblog.com
ホームURL: https://aoaoenjoyblog.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-momoon-aqua/style.css
WordPressバージョン:6.3
PHPバージョン:8.2.4
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.4.4
カテゴリー数:3
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:887バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam: Spam Protection 5.2
All in One SEO 4.4.3
ConoHa WING コントロールパネルプラグイン 1.2
ConoHa WING 自動キャッシュクリア 1.0.0
Contact Form 7 5.8
Easy Table of Contents 2.0.53
EWWW Image Optimizer 7.2.0
Health Check & Troubleshooting 1.7.0
Site Kit by Google 1.106.0
----------------------------------------------
トピックスターター 2023年8月15日 00:47
mk2さま
ご対応ありがとうございます。
もう一度確認し、「まとめて保存」も行いましたが、改善しませんでした。
ボックスタブなどの、枠や背景の色についても、投稿画面には色がつかず配色しにくい状態です。
プレビュー画面ではしっかりと色はついています。
トピックスターター 2023年8月15日 02:23
@mk2_mk2 さま
遅くまで対応していただきありがとうございます。
そうですなんです、すべての記事で装飾、というか色がなくなります。
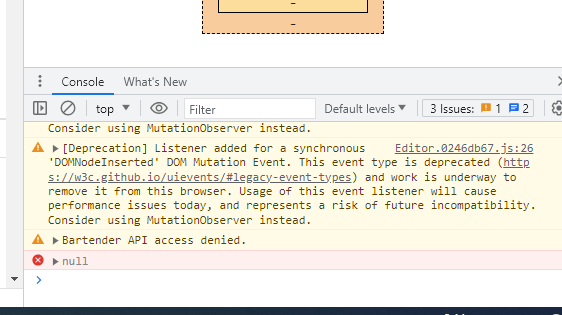
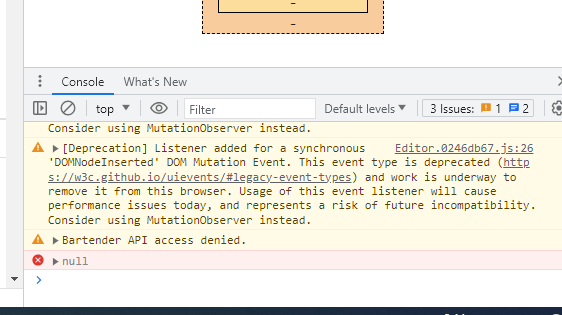
「F12」を押したときの画面を添付いたします。
お手数おかけして申し訳ありません。
この投稿は2年前ずつudjwoc643sに変更されました
トピックスターター 2023年8月15日 02:26
2023年8月15日 02:32
udjwoc643sさん
もうPCは落としてしまい、スマホしか手元にないのです。(そして、もう寝ますけれど)

ちなみに、この「null」の部分を展開すると、何か書かれていますか?
おそらく、三角矢印をクリックすれば、展開されると思います。
わいひら reacted
2023年8月15日 03:12
udjwoc643sさん
添付いただいた一番上のものは、WordPress 6.3から出ていて、こちらでも把握しています。
私の環境でも、これは出ているのですが、編集画面は問題ないんですよね。
(先程のものは、どこかに行ってしまったのですね。他に何かメッセージがあれば)
ちなみに、Chromeの拡張機能をすべてOFFにしてみても、編集画面は変わらないでしょうか。(これまたダメ元です)
OFFにするのが面倒であれば、Edgeなどで編集画面を開いてみても良いと思います。(普段使っていないブラウザで、拡張機能などもないということで)
流石にもう寝てしまいます。(布団の中からスマホで書いてると、もう落ちそうです、私が)
わいひら reacted
2023年8月15日 15:26
①
編集画面を開いて、ブラウザのリロードをしてみて、何か変わりますでしょうか。
完全にダメ元です。
ダメ元の続きで。
②
それでもダメならば、WordPressの再インストール。
③
更に、テーマの手動アップデート。
(同じバージョンでも実施)
(同じバージョンでも実施)
Cocoonテーマファイルを手動でアップデートする方法
この辺りを順番にやってみて、変わるかどうか・・・。
わいひら reacted
トピックスターター 2023年8月15日 17:27
2023年8月15日 17:50
udjwoc643sさん
③については画像のように「テーマは最新」となるのですが、テーマのダウンロードから再度一から行うということでしょうか?
はい、以下の手順にある通りです。
更に、テーマの手動アップデート。
(同じバージョンでも実施)Cocoonテーマファイルを手動でアップデートする方法
テーマが壊れている可能性を考えて、同じバージョンで上書きしてみようと思った次第です。
先の②も、同様にWordPress本体の一部のファイルが壊れた可能性を考えたのですが、変化ないようですので、そうではなかったのだと思います。
わいひら reacted
トピックスターター 2023年8月15日 23:23
@mk2さま
連絡が遅くなり申し訳ありません。
手順通りに上書きアップデートしてみましたが、不具合は残っている状態です。
色々と対応していただいているのに申し訳ないです。
2023年8月16日 00:22
@udjwoc643s さん
気付いた事として「エディターにテーマスタイルを反映させる」をオフした場合、タブ見出しボックスの枠すら表示されません。
CSSが反映されないので、修飾がなくなり、文字のみとなります。
Gutenberg中で、投稿の見出しh2に、どのCSSが反映(読まれているのか)、Chromeデベロッパーで調査してみるのが、一手段かと。
再確認ですが、プラグインを全て停止しても同じなんですよね?
わいひら reacted
2023年8月16日 01:20
udjwoc643sさん
そうですか・・・。
ちなみに、現在子テーマが有効かと思います。
親テーマを有効にすると、変化ありますでしょうか。
親テーマに切り替えると、設定も変わると思いますので、スキンも選択してください。
(子テーマに戻せば、設定も戻ります)
わいひら reacted
2023年8月16日 01:43
udjwoc643sさん
そろそろPCを落としてしまいますので、書いておきます。
親テーマに切り替えても、変化ない場合ですが・・・。
WAFのログに何か落ちていないかも、確認してみてください。
ログの確認方法
https://support.conoha.jp/w/waf/#02
わいひら reacted
2023年8月16日 03:01
可能性は低いかもしれませんがWAFの無効でも試してみていただけますか。設定にはしばらく時間がかかるかもしれません。確認は元に戻していただければと思います。
あとConoHa WINGのWEXAL(高速化設定)が有効になっていたら無効にしてみてください。
https://support.conoha.jp/w/wexal/
こちらの方が原因としての可能性は高いかも。
2023年8月16日 13:50
@udjwoc643s さん
念のために、WordPress 管理画面 > 設定 > パーマリンクの「変更を保存」をクリックします。パーマリンクは何も変更する必要はありません。その後、Cocoon 設定 > エディターの「エディターにテーマスタイルを反映させる」にチェックが入っているかを確認します。
もしチェックが入っている場合は、以下の操作をしていただけますか?
① 投稿ページの編集画面でデベロッパーツールを開きます。
② Elements パネルで ctrl + F キーを押せば、左下に検索語句を入力できます(添付画像の①)。css-cache と入力しエンターキーを押せば、該当件数が表示されます(添付画像の②)。
該当件数は 2 件と出てくるはずなのですが、udjwoc643s さんの環境では何件と出てくるでしょうか?
わいひら reacted
2023年8月16日 17:31
@udjwoc643s さん
スタイルシートは読み込まれていますね。
では、このような操作結果のスクリーンショットを撮っていただけないでしょうか。
① 投稿ページの編集画面で <h2> の見出しの上で右クリックをします。そして、「検証」をクリックし、デベロッパーツールを開きます。
② デベロッパーツールの Elements パネルで <h2> が選択されているいるはずです(<h2> に背景色が付いている状態)。もし、<h2> が選択されていない場合は、<h2> をクリックします。※添付画像の①
③ 右側の CSS を確認できる部分で Computed をクリックします。そして、background-color を探し、マウスポインターを乗せます。マウスポインターを乗せると矢印が出てきますのでクリックします。※添付画像の②
④ background-color の矢印のクリック後は、右側の CSS を確認できる部分が Computed から Styles に変わります。この Styles のスクリーンショットを撮っていただけないでしょうか。
この投稿は2年前ずつAkiraに変更されました
わいひら reacted
トピックスターター 2023年8月16日 19:30
@akiraさま
すごくわかりやすい説明ありがとうございます。
H2見出しに合わせて、Computed をクリックした後に、「background-color」の表示がないようです。
やり方は間違っていないと思うのですが。(汗)
この投稿は2年前ずつudjwoc643sに変更されました
2023年8月16日 21:55
問題の現象が再現しました。
●再現
Gutenbergのプレビューで「デスクトップ」以外をクリックし、「デスクトップ」に戻した際、CSSが反映しなくなる。
Gutenbergをリロードすると元に戻り、CSS反映される。
●原因
editor-styles-wrapperから以下が消えている。
結果、スキンCSSが反映されなくなった。
「cocoon-block-wrap body article admin-page font-awesome-5」
●補足
スキンに関係なく、上記操作で発生します。
WordPressの公式フォーラムの以下では?
わいひら reacted
2023年8月16日 22:02
結果、スキンCSSが反映されなくなった。
「cocoon-block-wrap body article admin-page font-awesome-5」
ちょうど今そこを修正していたところでした。
以下にアップしてみたのでudjwoc643sさん以下のファイルで確認してみていただければ幸いです。
------------------------------------------------
https://github.com/xserver-inc/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

WordPressでの手動アップデート方法はこちら
https://wp-cocoon.com/manual-update-of-cocoon-theme/
------------------------------------------------
とりあえずリロードした時は反映されると思います。
Gutenbergのプレビューで「デスクトップ」以外をクリックし、「デスクトップ」に戻した際、スキンCSSが反映しなくなる。
これを行なうとまだダメかもしれません。
後で修正します。
この投稿は2年前ずつわいひらに変更されました
2023年8月16日 22:02
モバイルプレビューについては、既知の問題なんですよね、確か。
(少なくともWordPress 6.2.2でも発生)
ただ、今回リロードも試していただいたと思っていたのですが・・・。
https://wp-cocoon.com/community/postid/73123/
上記は、プラウザのリロードボタンは、範囲外ですけれど。
モバイルプレビュー後に、リロードしています。
(ローカル環境なもので、遅いです)
(ローカル環境なもので、遅いです)
スキンだけでなく、gutenberg-editor.cssも?
わいひら reacted
2023年8月17日 00:14
ご確認いただきありがとうございます。
今回の不具合Firefoxだと問題なくてChromeだと出るケースもあってなかなか不具合を確認できませんでした。
あと無理やりな方法でほんと申し訳ないのですが、プレビュー画面のタブレット・モバイルiframeの中でもスタイルが反映されるように修正しておきました。
------------------------------------------------
https://github.com/xserver-inc/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

WordPressでの手動アップデート方法はこちら
https://wp-cocoon.com/manual-update-of-cocoon-theme/
------------------------------------------------
※Font Awesomeはまだ表示されないままです。
トピックスターター 2023年8月17日 00:34
@yhiraさま
とんでもございません、私一人では到底解決できず、勇気を出して質問してよかったです。
何度も言いますが、色々と対応していただきありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。