サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-07-09 13:11
お世話になっております。
過去のポストを参考に画像拡大の設定をしてるのですが、「メディアと文章」ではメディアへのリンクが設定できません(画像ならできる)
「メディアと文章」は画面の左右に文章を入れる時に安定しているので重宝ししています。クラシックエディターだと改行や行数で下に回り込んだりするので。
「メディアと文章」ではメディアへのリンクは設定できないのでしょうか?
苦し紛れにその部分だけ2カラムにして画像と文章を別ブロックにしていますが、なにか良い方法があればご教示ください。
http://gogo-onlinecasino.com/image-test/
This topic was modified 5年前 by kobushi
2019-07-09 16:36
「メディアと文章」は画面の左右に文章を入れる時に安定しているので重宝ししています。クラシックエディターだと改行や行数で下に回り込んだりするので。
わいひらさんが修正してくれると思います。
「メディアと文章」ではメディアへのリンクは設定できないのでしょうか?
画像にリンクが付けるとしたら、HTMLで編集しないとダメっぽいですね。
わいひら reacted
2019-07-09 19:16
「メディアと文章」ではメディアへのリンクは設定できないのでしょうか?
僕も試してみましたが、ブロック機能では多分できないかと思います(ソースコード編集すれば可能ですが、もしかしたらエディターでエラーが出るかも)。
WordPressのデフォルトブロックなので、機能追加も難しいかと思います。
代替案としては、今のところ以下の方法しかないと思います。
苦し紛れにその部分だけ2カラムにして画像と文章を別ブロックにしていますが、
Topic starter
2019-07-10 17:49
わいひらさん、かうたっくさん
ご回答ありがとうございました。
2カラムで逃げます。。
2019-07-10 18:04
クラシックエディターだと改行や行数で下に回り込んだりするので。
以下の方法が良いかもです。
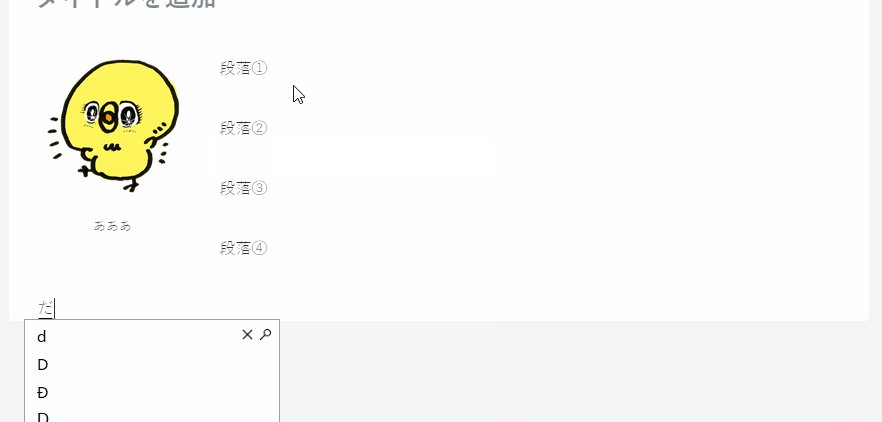
画像ブロック(小さめの画像とか)で『左寄せ』にしたら、右に文字列がはいりますよね。
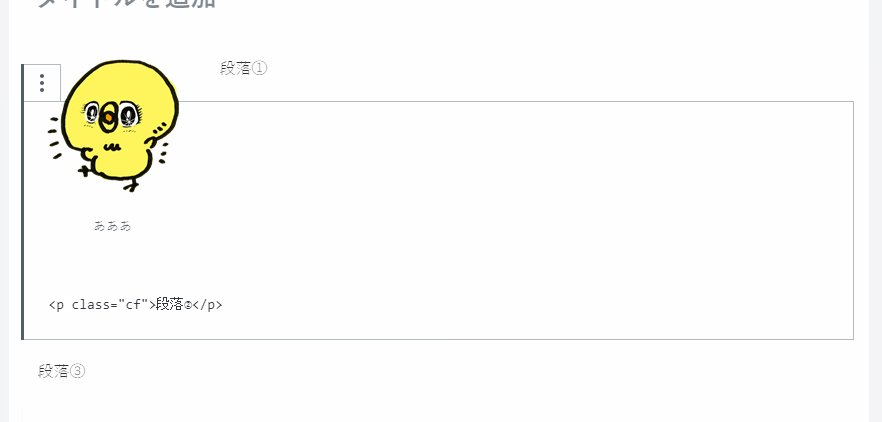
そこにclass属性 cf を入れたら、次の段落やその他ブロックでは回り込まないです。
alignleft画像の『左寄せ』を選択したら、画像の高さまで、回り込みを続ける感じになってしまします。
そうしたくない段落やリストなどなど…、回り込みを解除したい場所のHTMLにclass="cf" を付ける感じが良いかも。
今gif画像を作りました。
*************
表示
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。