サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019年7月8日 16:28
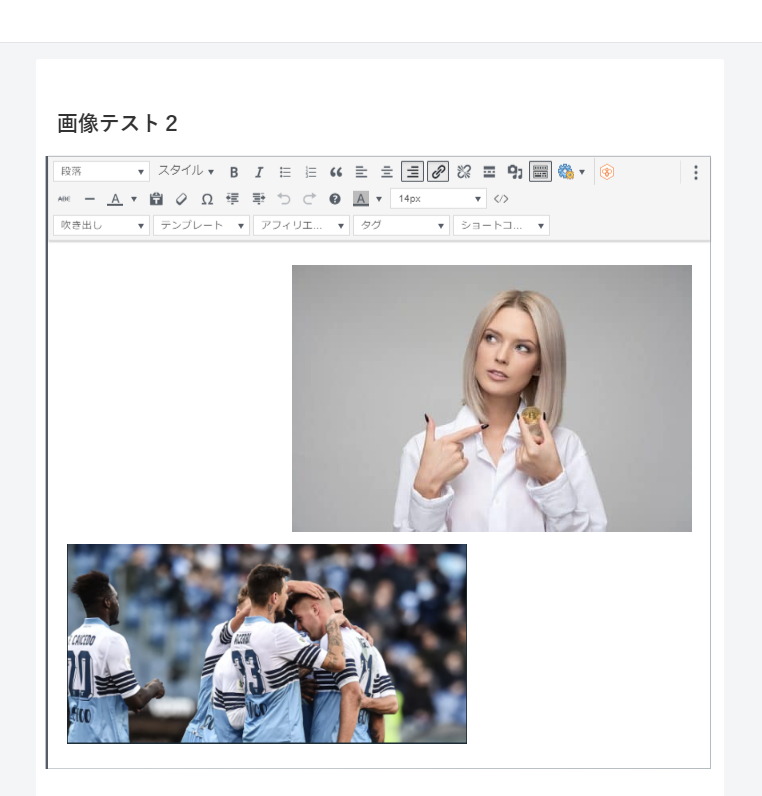
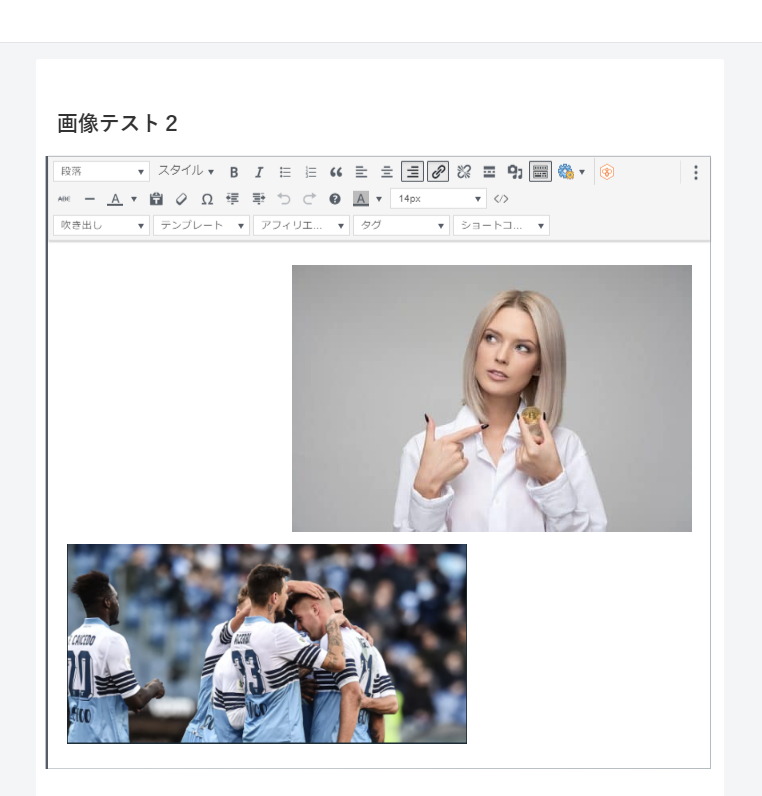
お助けください。。。
今日突然発生したのですが、ブロックに画像を挿入して、その後にブロックを追加するとブロックが重なり、追加した方が編集できません。
最近変更したこと
・フォントを16から14に
・サイドカラムのサイズを微調整
試したこと
・クラシックエディターとGutenberg
→どちらを使っても、また片方をクラシック、もう片方を
Gutenbergにしても症状同じ
・画像リンク先の有無
→どちらでも症状同じ
・1.8.8.1に更新
→症状変わらず
・キャッシュクリア
→症状変わらず
ページそのものは、見た目は異常ありません。
https://gogo-onlinecasino.com/image-test/
いやもうこんなことは初めてでどうしたらいいかわかりません。
お助けください。。。
----------------------------------------------
サイト名:オンラインカジノでGoGo!!
サイトURL: https://gogo-onlinecasino.com
ホームURL: https://gogo-onlinecasino.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.0.33
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,zh-CN;q=0.9,zh;q=0.8,zh-TW;q=0.7,en-US;q=0.6,en;q=0.5
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.8.1
カテゴリ数:19
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Category Order and Taxonomy Terms Order 1.5.7
Cocoon Blocks 0.1.2
Duplicate Post 3.2.2
Google XML Sitemaps 4.1.0
Heatmap UserHeat 1.1.6
Imagify 1.9.3.1
Post Types Order 1.9.4.1
Post Type Switcher 3.2.0
Really Simple SSL 3.2.2
Regenerate Thumbnails 3.1.1
Widget Shortcode 0.3.4
WP-Optimize 2.3.4
WP Responsive Menu 3.1.3
WP RSS Aggregator 4.13.2
WP Sitemap Page 1.6.2
----------------------------------------------
サイト名:オンラインカジノでGoGo!!
サイトURL: https://gogo-onlinecasino.com
ホームURL: https://gogo-onlinecasino.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.0.33
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,zh-CN;q=0.9,zh;q=0.8,zh-TW;q=0.7,en-US;q=0.6,en;q=0.5
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.8.1
カテゴリ数:19
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Category Order and Taxonomy Terms Order 1.5.7
Cocoon Blocks 0.1.2
Duplicate Post 3.2.2
Google XML Sitemaps 4.1.0
Heatmap UserHeat 1.1.6
Imagify 1.9.3.1
Post Types Order 1.9.4.1
Post Type Switcher 3.2.0
Really Simple SSL 3.2.2
Regenerate Thumbnails 3.1.1
Widget Shortcode 0.3.4
WP-Optimize 2.3.4
WP Responsive Menu 3.1.3
WP RSS Aggregator 4.13.2
WP Sitemap Page 1.6.2
----------------------------------------------
2019年7月8日 20:14
Cocoon Blocks 0.1.2
とりあえず、Cocoon Blocksプラグインは無効にした方が良いかと思います。削除してしまって良いです。
既に標準機能になっているので。そうでないと、古いCocoon Blocksが読み込まれます。
それ以外の原因だと、ちょっと管理画面上でのことですし、思いつかないかもしれません。
2019年7月9日 04:36
それ以外でしたら、何かのCSSが影響したのかも?
子テーマにはCSSを書いてないようですし、(外観から入るカスタマイザーの)追加CSS・(記事下にある)カスタムCSSにもstyleがないってないですよね?
ってことなら、プラグインを停止して原因を当たってみるなどですかねぇ。
WP Responsive Menu ってプラグインのスタイルが影響してるかも?ただ管理画面の事なのでやっぱり分かりません。
わいひら reacted
Topic starter
2019年7月9日 12:39
わいひらさん、かうたっくさん、レスありがとうございます。
全てのプラグインを停止してみましたが、状況変わりません。ついでにスキンも変更したみましたが、同じく。(これについては別件で質問があるのでポストを分けます)
CSSは追加も修正もしていません。
一つ気がついたのが、ブロックを下に追加すると一発でアウトですが、上に追加するとブロック自体は通常に表示され、編集も可能です。
その後でブロック自体を上下させると一時的に重なったりブロック同士が合体したりと奇妙な動きをするのですが、順序の変更もできます。
が、時々きちんと動かなかったりします。成功・不成功のトリガーは今はわかりません。
とにかく記事作成をガンガンしないといけないので当面これで進めようと
思いますが、効率が悪すぎます。。。
なにかお気づきの点がありましたら、引き続きご教示ください。
This post was modified 5年前 by kobushi
Topic starter
2019年7月9日 12:56
>(これについては別件で質問があるのでポストを分けます)
すみません、これは無視してください
2019年7月9日 14:19
画像を左寄せにしているからではないでしょうか?
左寄せ(float:left;)の効果としては正常に見えますがGutenbergのクラシックブロックは少し編集し辛いですね。
私は画像の左寄せを使った事がなかったので編集画面での動作が仕様かどうかわかりませんが…
トピ主さんは今回以前は画像を左寄せにしてもブロックは重ならなかったということでしょうか?
わいひら reacted
2019年7月9日 16:14
<p>[caption id="attachment_3710" align="alignleft" width="150"]<img class="size-full wp-image-3710" src="画像パス" alt="" width="150" height="144"> あああ[/caption]</p>
<p>あああ画像左寄せ②</p>
<p>新規クラシック①</p>
<p>[caption id="attachment_3710" align="alignleft" width="150"]<img class="size-full wp-image-3710" src="画像パス" alt="" width="150" height="144"> あああ[/caption]</p>
<!-- wp:paragraph -->
<p>あああ左寄せ②</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>新規クラシック②</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>新規段落ブロック③</p>
<!-- /wp:paragraph -->
<p>新規クラシック</p>
<p></p>
<p></p>
<p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
このHTMLで
https://gyazo.com/d5df5c01f0cf4d2653ea207e5e4c642c
表示がくずれる。って事ですね。修正してくれると思われます。
わいひら reacted
Topic starter
2019年7月9日 16:24
かいたっくさん
いつもありがとうございます。
もうWPの再インストールしかないのかと思い、WP/Cocoonの再設定後に現在作成済のページとメディアだけ復旧する方法はないかと考えてました。。
よろしくお願いいたします。
2019年7月9日 16:58
最初のポスト書いたURLは別の質問のためにうっかり上書きしてしまったので、再現して作り直しました。
そうだったんですね。
もう一度ページを作ってくださってありがとうございます!
確認して、私もテスト環境でかうたっくさんの書かれたコードや、画像の配置など色々試してみましたが、おかしい所が見当たらずわかりませんでした…お力になれず申し訳ないです;
私はお役に立てそうにないですが不具合が解消する事を祈っております…!
失礼いたしました。
2019年7月9日 19:36
もうWPの再インストールしかないのかと思い、WP/Cocoonの再設定後に現在作成済のページとメディアだけ復旧する方法はないかと考えてました。。
ってか、WordPressの仕様かもしれないです。
その仕様が気に入っている人からすれば、テーマ側で仕様変更すれば、たぶん迷惑な話。と思う人もいるかも。って今思いました。
alignleft
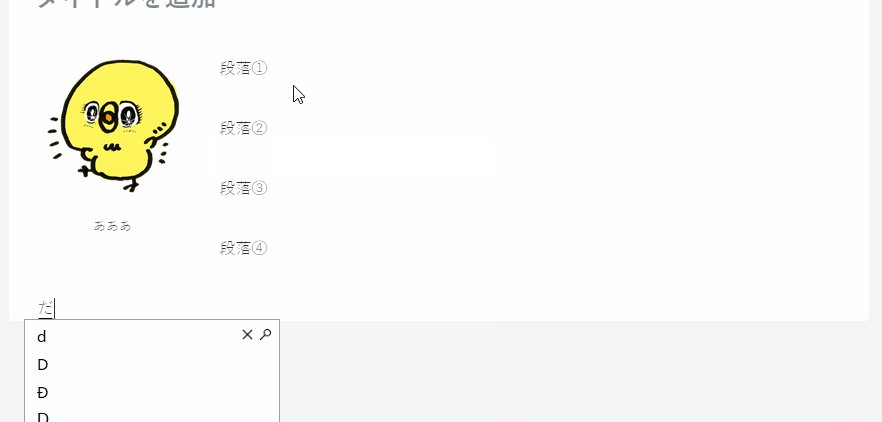
画像の『左寄せ』を選択したら、画像の高さまで、回り込みを続ける感じになってしまします。
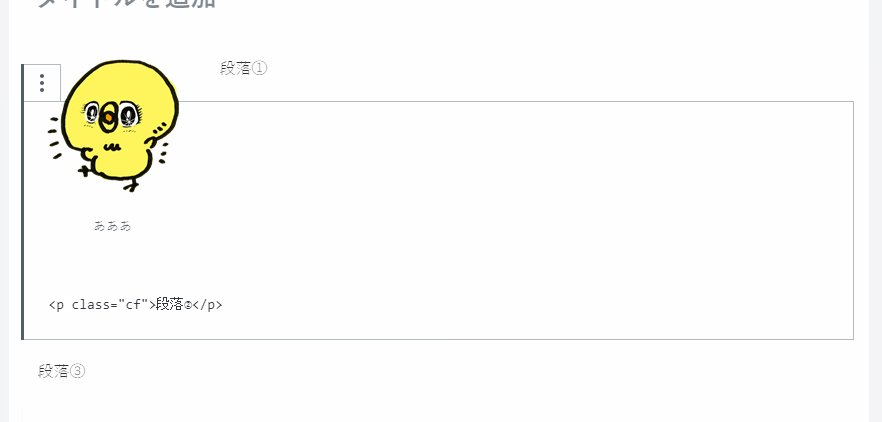
そうしたくない段落やリストなどなど…、回り込みを解除したい場所のHTMLにclass="cf" を付ける感じが良いかも。
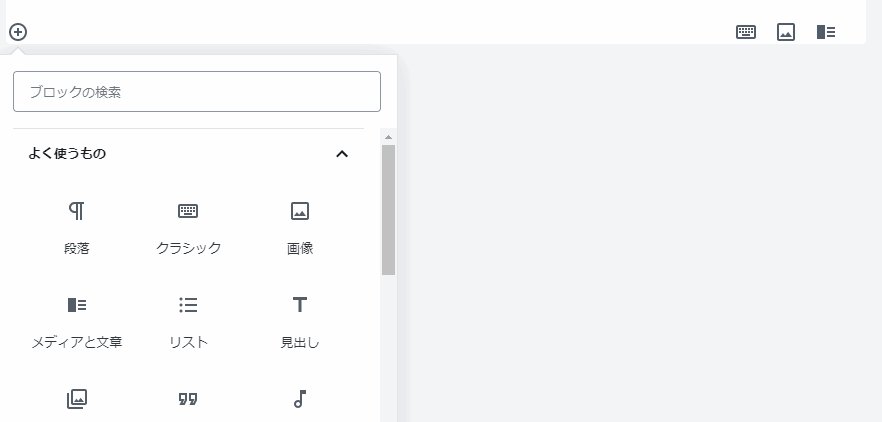
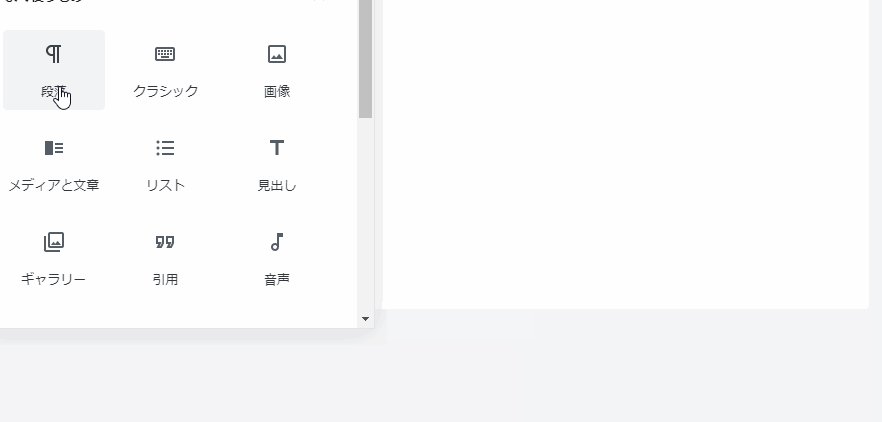
今gif画像を作りました。
*************
表示
This post was modified 5年前 2回 by かうたっく
わいひら reacted
2019年7月9日 20:14
ただし、クラシックブロックの場合は、添付画像のような表現にする必要はないと思うので、修正しました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
Topic starter
2019年7月10日 12:33
わいひらさん、かうたっくさん、草村さん
みなさん、お時間を割いて頂きありがとうございます!
いくつかヒントを頂いたので、順次試していきます。
>わいひらさん
上記の状態で保存すると、添付画像のようにクラシックブロックは1つにまとめられてしまうようです。
今の状態でも、ブロックの上下移動をすると合体は発生します。編集時のミスやブロックの移動を考えて細かく分けてますので、合体するとちょっと困っちゃいます。。。
2019年7月10日 15:05
上記の状態で保存すると、添付画像のようにクラシックブロックは1つにまとめられてしまうようです。
添付画像がないので、また添付してもらって良いですか。
今の状態でも、ブロックの上下移動をすると合体は発生します。
全部クラシックブロックを使ってるのですか?
何のブロックと何のブロックが合体しますか?
画像の左寄せをしたブロックの下にあるブロックのみ合体してる感じですか?
2019年7月10日 17:16
上記の状態で保存すると、添付画像のようにクラシックブロックは1つにまとめられてしまうようです。
今の状態でも、ブロックの上下移動をすると合体は発生します。
こちらはCocoonの問題ではなく、Gutenbergの仕様によるものです。
https://github.com/WordPress/gutenberg/tree/master/packages/block-library/src/classic
コードを見た感じでは、Gutenbergのクラシックエディターは他のブロックとは異なり、一般的な独立したブロックとしての利用よりも、特定のブロックに属していないHTMLをビジュアルエディター上で表示・編集するための補完ツール的な役割を想定して設計されているようです。
なので、ブロックの要素等を保存するHTMLコメントが存在せず、クラシックエディターで記述したHTMLは全てひとつのブロック内にまとめられることになります。
現状、クラシックエディターをメインで使用したい場合は、
- Gutenbergを無効にする
- クラシックエディター専用のブロックを別途用意する
といった解決策が考えられますが、このGutenbergの仕様に大きな問題を感じるのであれば、GitHubからGutenberg側にissueを書くなりした方がよいかと思います。
Topic starter
2019年7月10日 17:46
過去に作成したページを開くと、細かくブロックで分割していたものが長大な段落に合体していて、ため息がでました。。。。
確かに表示上は問題ないのですが、段落内の修正・加筆・上下の移動って結構センシティブで、すぐ壊れてしまいます。特に、私は吹き出しを多用するのですが、ブロック内の吹き出しの追加、削除って結構面倒です。なので吹き出しは一つのブロックにしておかないとあとが困るのです。
過去のページの例ですが(見にくくてすみません!)最初は赤い四角毎にブロックを分けていましたが、今開くと青い四角にまとまってます。
LPイメージで長いページを作ってこうなると悲惨なので、1ページを短くしてページネーションを使ったほうがメンテは楽かな。。。とか思い初めてます。
2019年7月10日 17:56
たしかにクラシックブロックを使ってるとそうなるので仕方ないかもです。
加筆修正のとき、修正を行わない場所はクラシックで一旦おいておき、コピペをおこなって、別ブロックに置き換え、段落などのブロックを使っていくなどで対応したほうが良い気もします。
わいひら reacted
2019年7月10日 18:12
分かりにくいので、以下。
https://gogo-onlinecasino.com/test2/
こちらだと画像の幅が広いのでぱっと見は何も変わらないと思います。
管理画面がどうなってるのかが気になりますけど。(管理画面の話ですよね?)
わいひら reacted
2019年7月10日 18:18
幅を広くしたら、挙動が変だと初めて思うかもしれません。
https://gyazo.com/1b1496511e9d2bdbde48ec73417ed733
上記のような表示になって困るって事をおっしゃっているなら、#post-19470
class="cf"を付けたら問題ないと思います。
<a class="cf" href="https://gogo-onlinecasino.com/wp-content/uploads/2019/02/cryptocurrency-3435862_640.jpg">
2019年7月10日 20:59
僕も、クラシックブロックを何個も連続で使って書くのであれば、クラシックブロック以外のブロックを使うべきかと思います。
もし毎回、クラシックブロックを使うのであれば、クラシックエディターを利用した方が良いのではないでしょうか。
Topic starter
2019年7月11日 23:28
まとめで失礼します。
皆様、アドバイスありがとうございました。。
いろいろ試してみたのですが、新規でも修正でもブロック単位の修正・移動は捨てがたいので、ロコさんの仰るようにブロックエディターとクラシックエディターを交互に、またはどうしてもクラシックエディターが必要な時以外はブロックを使う、でなんとかなりそうです。
皆様、お忙しい中でお時間を割いて頂き、ありがとうございました!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。