サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Cocoonテーマに関する質問
6
投稿
3
ユーザー
4
Likes
234
表示
Topic starter
2023-07-14 17:43
お世話になっております。
Cocoon でこちらのマニュアルを参考に、フッターモバイルボタンを設定しましたが、FontAwesome アイコンが表示されません。
アイコンの CSS クラスを設定していないフッターモバイルボタンは星のアイコンが正常に表示されますが、手動で設定するとアイコンが表示されません。
たとえば、こちらの画像のように、URL は「#comments」、CSS class は fa-comment としていますが、アイコンが正常に表示されていません。
Web ブラウザーは Firefox と Chrome で確認しました。
どうすればアイコンが表示されますか?
ご教示いただければ幸いです。
私は完全招待制のクローズドな Web サイトを WordPress と Cocoon で運営しています。
そのため質問時なども当該サイトのURLは記載できないことが多いです。
2023-07-14 18:16
間違えました。
削除させていただきます。
2023-07-14 18:32
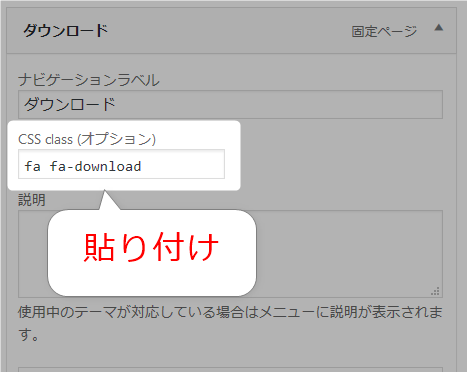
CSS classを入力したなら、faが漏れてませんか?
下図のようにCSS classが空白の場合、mk2さんの添付画像のように、標準アイコン「fa fa-comments」が表示されます。
●ご参考
fontawesome4のアイコンのCSSクラス
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。