サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Cocoonテーマに関する質問
12
投稿
3
ユーザー
17
Likes
1,161
表示
Topic starter
2022-08-12 10:53
不具合・カスタマイズ対象ページのURL: https://sasami-daifuku.com/unity_android_build_error_1
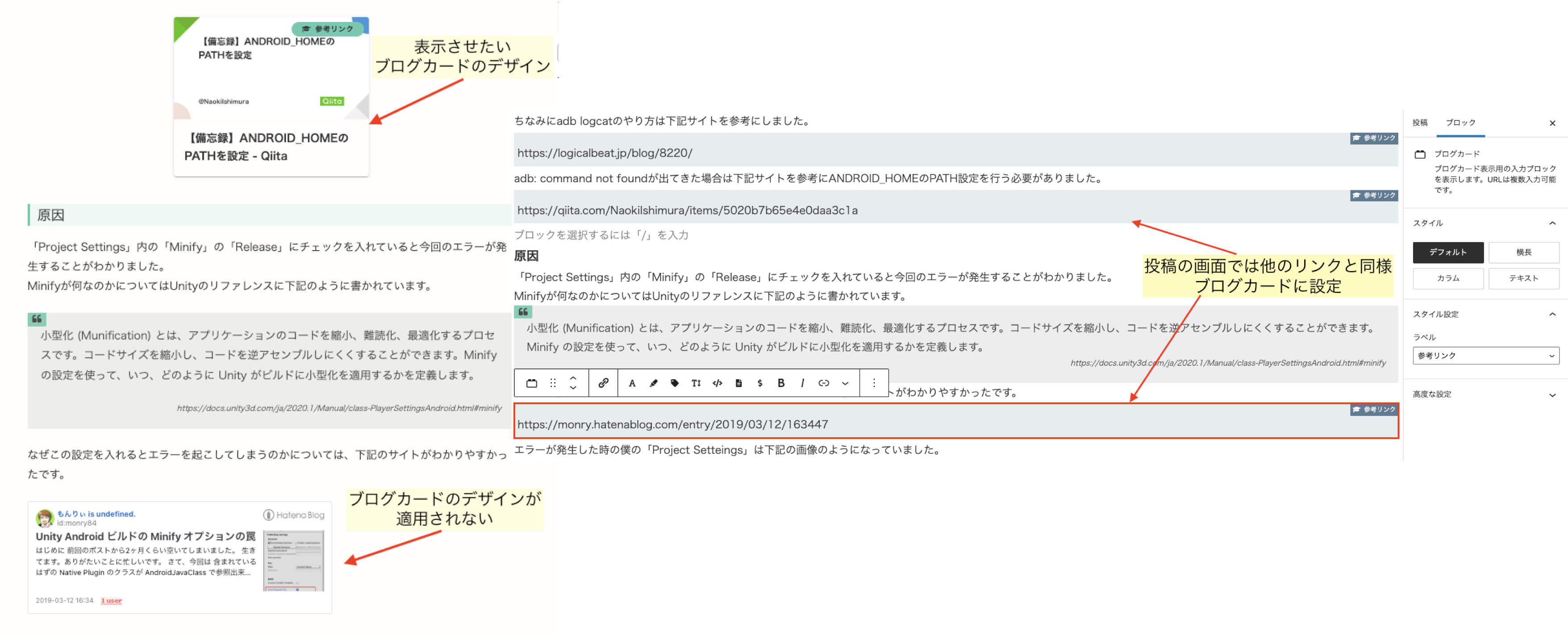
相談内容:はてなブログのリンクを貼り付けると、SILKのブログカードデザインが適用されない
お世話になっております。
相談内容は上記の通りです。はてなブログのリンクを貼り付けるとSILKのブログカードのデザインが適用されず、はてなブログのブログカードのデザインが適用されてしまいます。
はてなブログのリンクを貼り付けた際もSILKのブログカードのデザインを適用したいのですが、方法はありますでしょうか?
解決のために試したこと:
記事更新後、画面更新しても表示は変わらなかったため、何処か設定の変更が必要かと思い質問させていただきました。
添付に投稿前の編集画面と投稿後の表示画面を添付いたします。
お手数をおかけしますが、
以上よろしくお願いいたします。
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:
----------------------------------------------
サイト名:Sasami Daifuku.com
サイトURL: https://sasami-daifuku.com
ホームURL: https://sasami-daifuku.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon
スタイルシートURL:/wp-content/themes/cocoon-child
親テーマスタイル:/wp-content/themes/cocoon/style.css
子テーマスタイル:/wp-content/themes/cocoon-child/style.css
スキン:/wp-content/themes/cocoon/skins/silk/style.css
WordPressバージョン:6.0.1
PHPバージョン:7.4.29
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.8.1
カテゴリ数:15
タグ数:13
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:15085バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:1
ホームイメージ:/wp-content/themes/cocoon/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.6.1
BackWPup 3.10.0
Category Order and Taxonomy Terms Order 1.6.1
Classic Widgets 0.3
Cocoon Custom BlogCard 1.2.3
ConoHa WING コントロールパネルプラグイン 1.0
ConoHa WING 自動キャッシュクリア 1.0.0
Contact Form 7 5.6.2
Copy & Delete Posts 1.3.0
Easy FancyBox 1.8.18
EWWW Image Optimizer 6.7.0
Google XML Sitemaps 4.1.5
Invisible reCaptcha 1.2.3
Movable Type and TypePad Importer 0.4
Regenerate Thumbnails 3.1.5
Rinker 1.9.8
Search Regex 3.0.2
SiteGuard WP Plugin 1.6.1
WebSub (FKA. PubSubHubbub) 3.1.2
WP Extra File Types 0.5.2
WP Multibyte Patch 2.9
----------------------------------------------
※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
2022-08-12 13:10
●方法
はてなブログのURLを直接入力すると、エディタ上で「はてなブログカード」表示になってしまいます。(下図参照)
この為、ショートコードで囲います。
これでCocoonのブログカードになります。(上図例:SILKのブログカード)
[はてなブログURL]
●参考
https://wp-cocoon.com/blogcard-shortcode/
わいひら and sasamidaifuku reacted
2022-08-12 13:31
●補足
普段Gutenbergエディターを使用していないので、再度確認し。
ブログカードでURL入力しても、埋め込みでなく、Cocoonのカードとして表示されました。
●お願い事項
恐れ入りますが、解決済みの場合、「解決済み」リンクをクリックをお願いしたく。
わいひら and sasamidaifuku reacted
2022-08-12 13:42
sasamidaifukuさん
sasamidaifukuさんは、とても古いバージョンの親テーマをご利用です。
テーマ名:Cocoon
バージョン:2.2.8.1
只今、歩きながらなため、詳しく書くことが難しいです。
ConoHa独自に改変したテーマをご利用なんだと思います。
Cocoonでは、本来以下は不要です。
利用中のプラグイン:
Classic Widgets 0.3
これをご利用だということは、WordPress 5.8にも対応していないバージョンの親テーマだと思います。
現在のCocoonは、Ver.2.4.7くらいです。
「ConoHa独自」でフォーラムを検索していただくと、対処方法が見つかる思います。
ConoHaからは、昨年11月にメールや公式サイトで、ユーザーへ向けて報知されているはずです。
移動中で、徒歩なもので、今はこれくらいしか書けません。
【追記】
sasamidaifukuさんは、ConoHa独自に改変された親テーマをご利用のため、バージョンアップができない状態です。
対処しないと、今度もバージョンアップができません。
わいひら and sasamidaifuku reacted
Topic starter
2022-08-12 13:48
2022-08-12 13:52
sasamidaifukuさん
詳しくご案内できず、申し訳ないです。
chu-yaさんの検証によると、はてブも問題なく表示できるようですから、親テーマのバージョンの問題の可能性もあると思います。
sasamidaifuku reacted
2022-08-12 14:05
chu-yaさん
本来あまり気にするところではないはずなんです。
この問題は、昨年11月にConaHaが正式リリースを出しています。
多くの方は、そのリリースで対処なさっているはずです。
(但し、ConaHaの手順には不備があった時期もありました。)
ですから、現在この問題を抱えていらっしゃる方は、とても少ないはずです。
(以前は毎日数件ペースで、フォーラムにお問い合わせがあった時期もありました。)
Gutenbergで検証いただいていたので、その時に私も「もしかして」と気づきました。
わいひら and sasamidaifuku reacted
2022-08-12 14:24
sasamidaifukuさん
Cocoonを最新バージョンに対処いただいた後は、以下プラグインは不要ですので、アンインストールなさっても大丈夫です。
利用中のプラグイン:
Classic Widgets 0.3
ブロックウィジェットエディタについては、Cocoon側で無効化してあります。
今外を歩いている状態で、なかなか打ちづらいですので、この辺でフォーラムから離脱させていただこうかと思います。
わいひら and sasamidaifuku reacted
Topic starter
2022-08-12 18:22
参考リンクまで提示いただきありがとうございます!
無事にテーマのバージョンを更新することができました。
質問内容に加えて、ご対応いただき本当にありがとうございました。
----------------------------------------------
サイト名:Sasami Daifuku.com
サイトURL: https://sasami-daifuku.com
ホームURL: https://sasami-daifuku.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/silk/style.css
WordPressバージョン:6.0.1
PHPバージョン:7.4.29
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.4.7
カテゴリ数:15
タグ数:13
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:5134バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:1
ホームイメージ:/wp-content/themes/cocoon/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.6.1
BackWPup 3.10.0
Category Order and Taxonomy Terms Order 1.6.1
Cocoon Custom BlogCard 1.2.3
ConoHa WING コントロールパネルプラグイン 1.0
ConoHa WING 自動キャッシュクリア 1.0.0
Contact Form 7 5.6.2
Copy & Delete Posts 1.3.0
Easy FancyBox 1.8.18
EWWW Image Optimizer 6.7.0
Google XML Sitemaps 4.1.5
Invisible reCaptcha 1.2.3
Movable Type and TypePad Importer 0.4
Regenerate Thumbnails 3.1.5
Rinker 1.9.8
Search Regex 3.0.2
SiteGuard WP Plugin 1.6.1
WebSub (FKA. PubSubHubbub) 3.1.2
WP Extra File Types 0.5.2
WP Multibyte Patch 2.9
----------------------------------------------
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。