サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-08-20 18:15
いつもお世話になります。
ブログカードの縦横比率を保ったまま、また、ブログカードの大きさに対して画像の大きさも保ったまま、全体的に大きくしたいと考えています。
その場合cssで変更できますでしょうか?
よろしくお願いいたします。
2019-08-20 20:48
ブログカードが挿入されている本文部分のカラムの横幅は限られているので、「ブログカードの縦横比を保ったまま」というのは無理のような気もします。
本文部分のカラム幅も変更して、CSSを書けば可能は可能かと思います。
2019-08-21 04:15
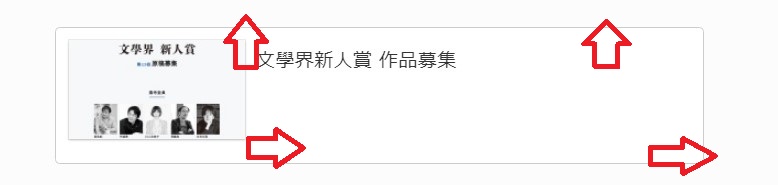
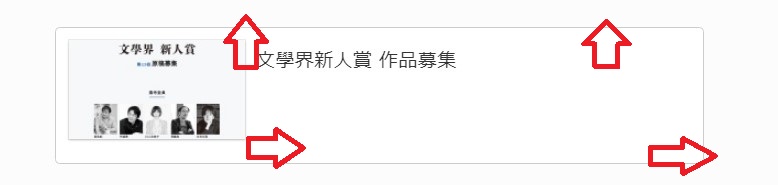
この画像と説明では、何をしたいのかが分からないので、回答しにくいんだと思います。
上矢印⇧はブログカードの上の線の内側余白を広げたい。って事ですか?
右矢印➡ はどういう意味だろ?画像はおそらく?ご自身で30%と幅を決めてるようですけど。
- 右矢印➡ の左側
画像と『ブログカードコンテンツ:コンテンツのタイトル』との間の余白を広げたいって事ですか? - 右矢印➡ の右側
.blogcard-wrap {width: 100%;}
このことかな?っと想像してみたり?
ちょっと分からないので、詳細を教えてください。
This post was modified 5年前 by かうたっく
2019-08-21 04:23
.blogcard {
padding: 1.4% 2% 1.8%;
border: 1px solid #ccc;
border-radius: 4px;
line-height: 1.3;
position: relative;
}
この部分の余白paddingの上を広げる
.blogcard {
padding: 30px 2% 1.8%;
}
次
2019-08-21 04:29
まちがって送信した^^;
.blogcard-content {
margin-left: 170px;
max-height: 140px;
min-height: 100px;
overflow: hidden;
}
この部分
.blogcard-content {
margin-left: 200px;
}
メディアクエリでもう少し小さい幅は%で指定してるのでそのmargin-left: の数値を大きく。
.blogcard-wrap {
margin: 24px auto;
padding: 0;
width: 90%;
background-color: #fff;
}
この部分
.blogcard-wrap {
width: 100%;
}
https://gyazo.com/a5557c3f94a3dda268faa3b1ab1eb8ed
上ビフォー。下アフター
https://gyazo.com/aa5a34469ff84006ffe8c6519059a76e
※上記画像の、画面幅は約977pxでチェック
どのサイズを見てるかによっても色々変わるので、詳細を知らない回答側にも伝わるように書き込みくださいね。
This post was modified 5年前 by かうたっく
わいひら reacted
Topic starter
2019-08-21 20:19
>わいひらさん、かうたっくさん
いつもありがとうございます。
確かに非常に分かりにくい説明でした。すみません。
全体的に大きくしたいという意味でした。想像で補足していただきありがとうございます。
例えば、今ちょうどCocoonで使用しているスキン開発者の使っているぽんひろさんのブログカードが理想です。
参照: https://ponhiro.com/cocoon-skin-season/
自分のと比べてみると、ブログカードとその中にあるアイキャッチ画像が横縦に伸びています。
このようにしたいなと考えています。
画像はおそらく?ご自身で30%と幅を決めてるようですけど。
決めたような決めてないような...と落書きレベルのcssを探してみたのですが、見つかりませんでした...。entry-card-thumbは関係ないでしょうし...
2019-08-21 21:11
全体的に大きくしたいという意味でした。想像で補足していただきありがとうございます。
強引に想像の上で書き込まないと、なにが不明なのかが不明なので、そのように書いたまでで。
例えば、今ちょうどCocoonで使用しているスキン開発者の使っているぽんひろさんのブログカードが理想です。
なるほど。わたしにはピンとこないんですが、どなたかが検証してくれたら、解決するかもです!
画像はおそらく?ご自身で30%と幅を決めてるようですけど。
決めたような決めてないような...と落書きレベルのcssを探してみたのですが、見つかりませんでした...。entry-card-thumbは関係ないでしょうし...
そうでしたか。失礼しました・・・
CSSの圧縮などもされてないのであれば、申し訳ないです。もし圧縮をされているのであれば、解除していただけたら。
※Cocoon設定・高速化などなど。
※それでも誰が書いたか、ソース上で見て不明なら、Cocoon設定でなにか設定されているのかも知れないです。
- カスタマイズが原因の可能性も結構あるので一応、チェックしてますが、しきれてなかったかもです^^;
わいひら reacted
Topic starter
2019-08-22 06:20
おはようございます。
>かうたっくさん
まさしく高速化をしておりました。原因を教えてくださりありがとうございます。
Topic starter
2019-08-22 06:56
追記。
ブログカード自体は大きくできたが、画像も大きくしたい...と調べたところ、
https://wp-cocoon.com/thumbnail-size-custom/
こちらのページを見つけました。こんな神仕様があったとは...調べ不足で申し訳ないです。
未だfunctions.phpから逃げている最中ですので、カスタマイズは後回しになるかもしれません。
ただ、かうたっくさんからのヒントで理想の形に少し近づけることができました。
後続の方の参考になれば、と思います。
この質問はcloseで大丈夫です。ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。