Cocoonでは、デフォルト機能で様々なアスペクト比のサムネイルを利用することができます。

テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法
テーマで利用されているサムネイル画像のアスペクト比を変更したい場合に一括して変更する方法です。
ただ、カスタマイズによっては、

自分で画像サイズを決めたい

縦長の画像サムネイルを設定したい
なんて需要もあるかと思います。
そこで、Cocoon 1.8.4からフィルターフックを利用して手軽に各部分のサムネイルサイズを変更できるようになりました。
サムネイルサイズを変更できる部分はこちら。
- インデックスページのエントリーカード
- 投稿の関連記事カード
- 内部ブログカード
- 新着記事ウィジェット(ショートコード)
- 人気記事ウィジェット(ショートコード)
- 関連記事ウィジェット
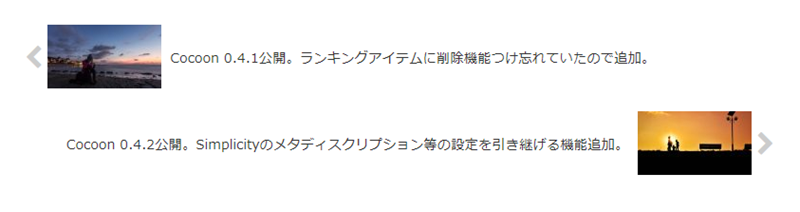
- ページ送りカード
- カルーセルカード
以下では、それぞれのカスタマイズコードサンプルを紹介します。
画像サイズは、各々設定したいサイズに変更して修正してください。

テーマが利用しているサムネイルを再生成して最適化する方法(画像の大きさを揃える)
Force Regenerate Thumbnailsプラグインを用いて、テーマ上のサムネイルを再生成し、画像できるだけ綺麗に表示する方法の紹介です。
以下のコードは、子テーマのfunctions.phpに貼り付けてご利用ください。
縦横比1:1.9の画像に変更するカスタマイズ例です。
インデックスページのエントリーカード
//インデックスエントリーカードサムネイルサイズ
add_image_size('index_thumb', 320, 168, true);
add_filter('get_entry_card_thumbnail_size', function (){
return 'index_thumb';
});
投稿の関連記事カード
//関連記事カードサムネイルサイズ
add_image_size('related_thumb', 320, 168, true);
add_filter('get_related_entry_card_thumbnail_size', function (){
return 'related_thumb';
});
内部ブログカード
//内部ブログカードサムネイルサイズ
add_image_size('internal_blogcard_thumb', 160, 84, true);
add_filter('get_internal_blogcard_thumbnail_size', function (){
return 'internal_blogcard_thumb';
});
新着記事ウィジェット(ショートコード)
//新着記事ウィジェットサムネイルサイズ
add_image_size('new_entries_thumb', 120, 63, true);
add_filter('get_new_entries_thumbnail_size', function (){
return 'new_entries_thumb';
});
人気記事ウィジェット(ショートコード)
//人気記事ウィジェットサムネイルサイズ
add_image_size('popular_entries_thumb', 120, 63, true);
add_filter('get_popular_entries_thumbnail_size', function (){
return 'popular_entries_thumb';
});
関連記事ウィジェット
//関連記事ウィジェットサムネイルサイズ
add_image_size('related_entries_thumb', 120, 63, true);
add_filter('get_related_entries_thumbnail_size', function (){
return 'related_entries_thumb';
});
ウィジェットをまとめて
新着・人気・関連記事ウィジェット(ショートコード)のサムネイルをまとめて変更する場合はget_widget_entries_thumbnail_sizeフックを利用します。
//新着・人気・関連記事ウィジェットサムネイルサイズ
add_image_size('widget_thumb', 120, 63, true);
add_filter('get_widget_entries_thumbnail_size', function (){
return 'widget_thumb';
});
ページ送りナビカード
//ページ送りナビサムネイルサイズ
add_image_size('post_navi_thumb', 120, 63, true);
add_filter('get_post_navi_thumbnail_size', function (){
return 'post_navi_thumb';
});
カルーセルカード
//カルーセルカードサムネイルサイズ
add_image_size('carousel_thumb', 320, 168, true);
add_filter('get_carousel_entry_card_thumbnail_size', function (){
return 'carousel_thumb';
});
同じサイズの場合はまとめて変更例
同じサムネイルサイズなのに毎回add_image_size関数を利用してサムネイルを生成するのは非効率なので、まとめて指定するサンプルはこちら。
//新着・人気・関連・ページ送りナビサムネイルサイズ
add_image_size('w120_thumb', 120, 63, true);
add_filter('get_post_navi_thumbnail_size', 'w120_thumb_set');
add_filter('get_new_entries_thumbnail_size', 'w120_thumb_set');
add_filter('get_popular_entries_thumbnail_size', 'w120_thumb_set');
add_filter('get_related_entries_thumbnail_size', 'w120_thumb_set');
function w120_thumb_set(){
return 'w120_thumb';
}
最後に
冒頭でも書きましたが、子テーマのfunctions.phpに上記コードを挿入するだけでは表示画像は変わりません。
画像サイズを変更するには、以下のような方法でサムネイルの再生成を行う必要があります。

テーマが利用しているサムネイルを再生成して最適化する方法(画像の大きさを揃える)
Force Regenerate Thumbnailsプラグインを用いて、テーマ上のサムネイルを再生成し、画像できるだけ綺麗に表示する方法の紹介です。