Cocoonには、アイコンや画像を含んだメニューを作成できるボックスメニュー機能があります。

アイコンや画像が使える「ボックスメニュー」ショートコードの使い方
アイコンフォントや画像用いて、視覚的にわかりやすいボックスタイプのメニューを表示するショートコード機能の説明です。
ただこの機能は基本的にリンクはすべて「同じタグ(target="_self"」で開く仕様になっています。
ただ、「外部リンク」は、「新しいタブ(_target)」で開きたいという要望があったので、フックを追加しました。
カスタマイズ方法
ボックスメニューの「外部リンクは新しいタブ」、「内部リンクは同じタブ」で開くカスタマイズを行うには、以下のコードを子テーマのfunctions.phpに追記する形で貼り付けます。
//ボックスメニューのリンクを外部リンクだけ「新しいタブ」で開く
add_filter('box_menu_link_target', function ($target, $url){
if (!includes_home_url($url)) {
$target = '_blank';
}
return $target;
}, 10, 2);
要望トピックはこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
リンクの開き方の個別設定
個々のメニューごとに「新しいタブで開く」設定を行なう場合は以下の設定を行ってください。
個別メニューごとに新しいタブでリンクを開く場合
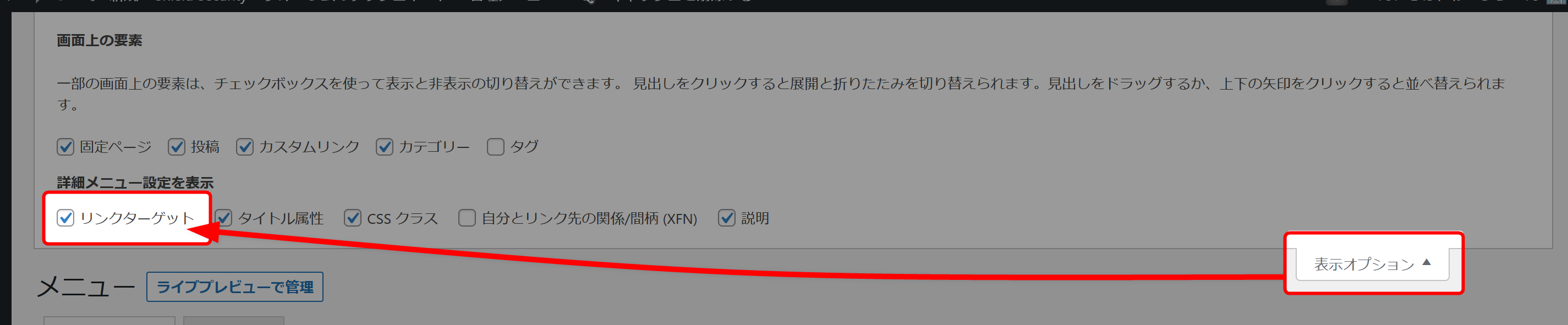
新しいタブでボックスメニューのリンクを開く場合は、「表示オプション」から「リンクターゲット」を有効にしてください。
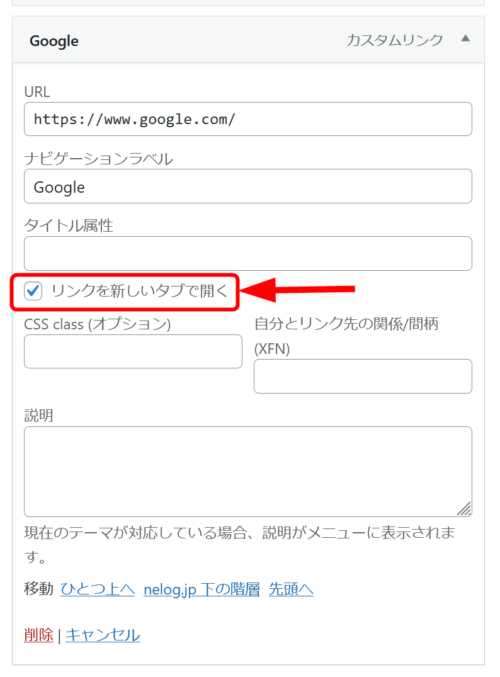
すると個々のメニュー項目に「リンクを新しいタブで開く」という項目が出てくるので有効にします。
「リンクを新しいタブで開く」が有効になっていると、そのメニューはブラウザの新しいタブで開かれます。