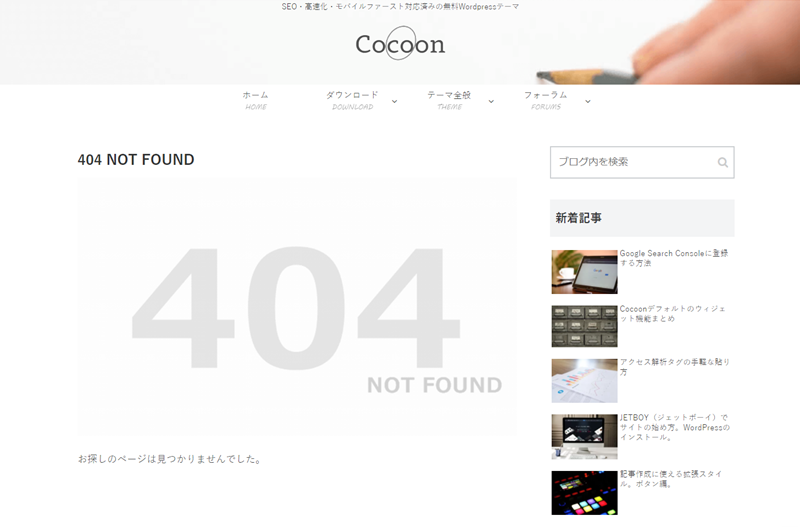
Cocoonデフォルトで存在しないURLにアクセスした場合、以下のように簡素な404ページが表示されます。
以下では、404ページを独自に設定し、他サイトと差別化する方法を紹介します。
404ページの変更
404ページのメッセージや画像を変更するには、テーマ設定画面を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

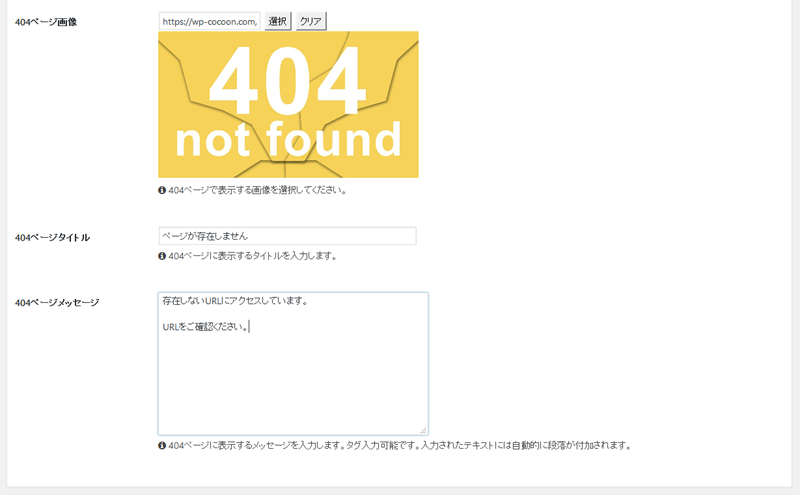
「404ページ」タブを開いて画像やメッセージを変更して保存します。
こんな感じでメッセージや画像を変更することができます。
ウィジェットを挿入する
ウィジェット設定で、ある程度コンテンツも挿入できます。
WordPress管理画面から「外観→ウィジェット」を選択します。

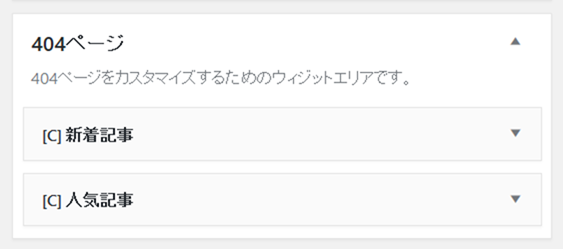
あとは、「404ページウィジェットエリア」にお好みのウィジェットを挿入すれば、巡回を促すような作りにもできます。
以下のように設定したウィジェットが表示されます。
ショートコードを使った応用
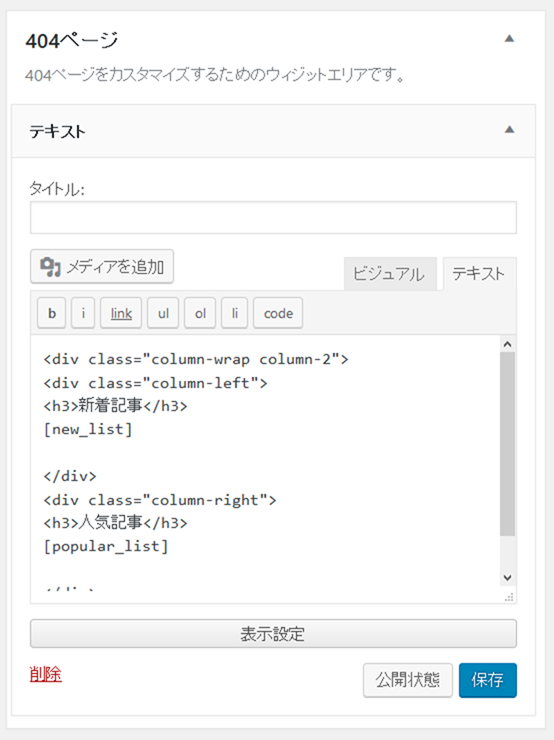
テキストをウィジェットを挿入して、カラム分けとショートコードを利用することもできます。
サンプルコードはこちら。
<div class="column-wrap column-2">
<div class="column-left">
<h3>新着記事</h3>
[new_list]
</div>
<div class="column-right">
<h3>人気記事</h3>
[popular_list]
</div>
</div>
すると以下のように、2カラム分けして「新着記事リスト」と「人気記事リスト」を表示することも可能です。
カラム分けや、記事リストショートコードの使い方はこちらを参照してください。

記事内を2カラム・3カラム・4カラムに分ける方法
投稿記事内に手軽に2カラム・3カラムレイアウトを挿入する方法です。ビジュアルエディターからクリック操作のみで入力可能です。

新着記事一覧を表示するショートコードの利用方法
新着記事ウィジェットのようなリスト表示を実現できるショートコードの利用方法です。

人気記事一覧を表示するショートコードの利用方法
人気記事ウィジェットのようなリスト表示を実現できるショートコードの利用方法です。












コメント テーマの質問はフォーラムへ
こんにちは。
ロリポップサーバーはデフォルトでオリジナルのエラーページが設定されています。
サーバー管理画面から「自作エラーページ」を指定できるのですが、 『URLまたはパスで入力してください』とあります。
cocoon設定で保存した404ページを表示させるためのURLまたはパスはありますか?
こんにちは。
サーバーのエラーページを自作エラーページ500・503を作成して変更表示させてたことがあります。(設置までの工程など404もおそらく同じ)
サーバー404エラーページが表示されるときは、テーマで指定したファイルが表示されない状態なので、Cocoonで保存した404ページの指定をしても、表示されなさそうです。
パスの指定は、例えばwp-contentフォルダと同じ階層に置く場合 /404.php などパスを指定し、自作エラーテンプレートファイルをアップロードして初めて表示されます。
このページは存在しませんよ。というのはテーマ側の404ページが表示され、サーバーの404ページが出るときは、例えば.htaccessファイルの記載を間違って消してしまったときなど…サーバーの404が見れると思います。