Cocoonテーマを使うに当たって、おすすめのWordPressメディアサイズの紹介です。
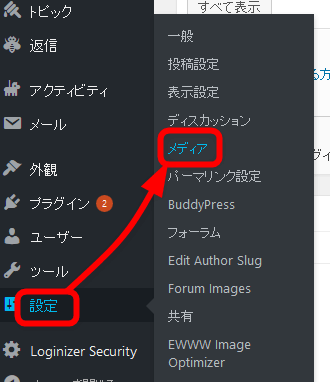
まずは、WordPress管理画面の「設定→メディア」画面を開いてください。

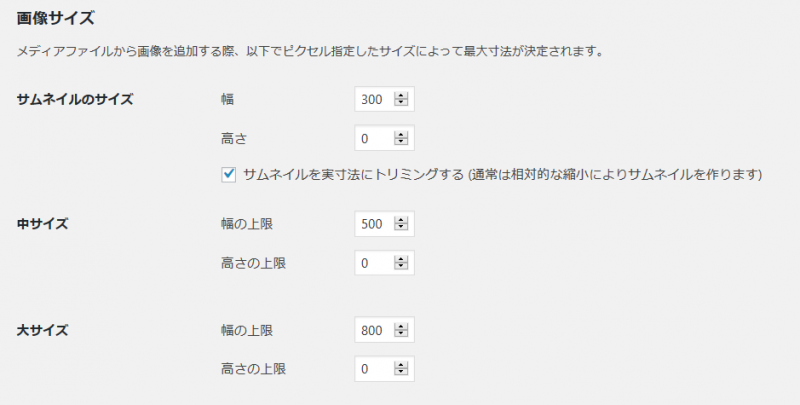
個人的におすすめなメディアサイズ
メディアサイズは人それぞれ好みはあると思いますが、僕は以下のサイズにしています。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
Cocoonデフォルトの横幅は800pxなので「大サイズ」の横幅は800pxに合せています。
また、「大サイズ」の縦サイズは上限を多めに設定しています。こうすることで、少し縦長の画像でも、横幅を毀損することなく貼り付けることができます。
希に上記サイズに合わない画像もあるのですが、そういったときは、画像ソフトを使ってリサイズすればよいわけで。
ポイント
僕は、他の方のレビュー記事等を読むとき、大きな画像のほうが見やすいので、なるべく大きな画像を使用するようにしています。
Amazonで商品を見るときもまず画像を見て、視覚的にどんな商品かを判断します。そのくらい、記事の中の画像は大事だと思っています。
なので、「大サイズ」の画像を多用しています。やはり、画像には文字には伝えきれない情報が詰まっていることがあるので、(操作しなくても)見やすいにこしたことはないと思っています。
現在のWordPressの仕様だと、スマホなどの小さな画面では、ある程度最適なサイズの画像が読み込まれるので、画像の重さ的な問題もそこまで心配する必要もないのかなと思います。
もちろん、画像の貼り方はブログでの見せ方の戦略にも関わってくるので、必勝サイズがあるのであれば、それを利用するのにこしたことはありません。