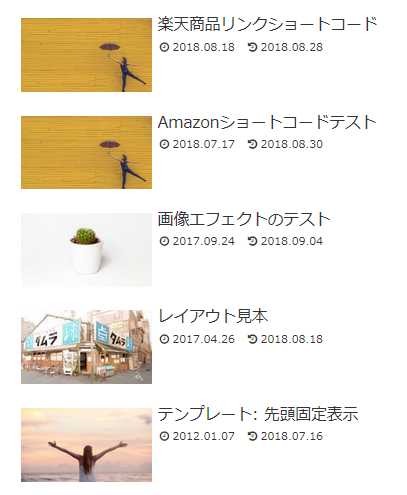
Cocoon 1.2.7で記事ウィジェットとショートコードで投稿日・更新日を表示できるようにしました。
以前から、隠し機能として投稿日を表示させる機能はあったのですが、今回は更新日も出力するように仕様変更しました。
CSSを編集する必要があります。
ウィジェットで投稿日・更新日を表示するCSS
新着・人気・関連記事ウィジェット(ショートコード)で日付を表示する方法はこちら。
以下の中でケースにあったコードを子テーマのstyle.cssに追記してください。
ショートコードは、新着・人気記事のみです。
それぞれのウィジェットの日付を表示
新着・人気・関連記事ウィジェット(ショートコード)それぞれで、日付表示を制御したい場合はこちら。
サンプルコード
とりあえず、新着記事ウィジェット(ショートコード)で表示させるならこんな感じ。
.new-entry-card-date {
display: block;
}
人気記事ウィジェット(ショートコード)で表示させるならこんな感じ。
.popular-entry-card-date {
display: block;
}
関連記事ウィジェットで表示させるならこんな感じ。
.widget-related-entry-card-date {
display: block;
}
全てまとめて表示
新着・人気・関連記事ウィジェット(ショートコード)全てにおいて、日付を表示させたい場合。
サンプルコード
新着・人気・関連記事ウィジェット(ショートコード)全て共通。
.widget-entry-card-date {
display: block;
}