Cocoonの0.6.6で「吹き出しの大きさをテキスト幅にあわせる」といった仕様変更しました(0.6.7でもCSSの仕様変更を少し行いました)。
これは、「こちらの方がより吹き出しっぽいかな」ということで変更しました。
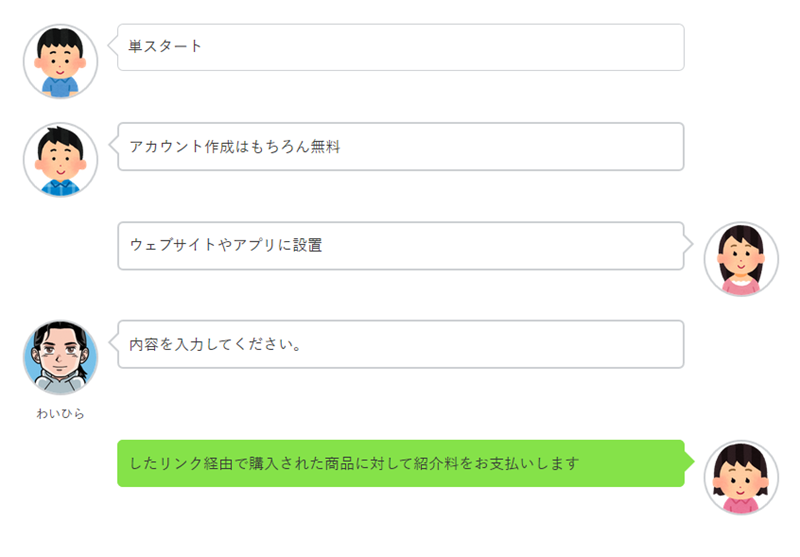
以前の吹き出しはこんな感じ。
これはこれで、「読み始めが一定なので読みやすいかな」ということでそのようにした部分があります。
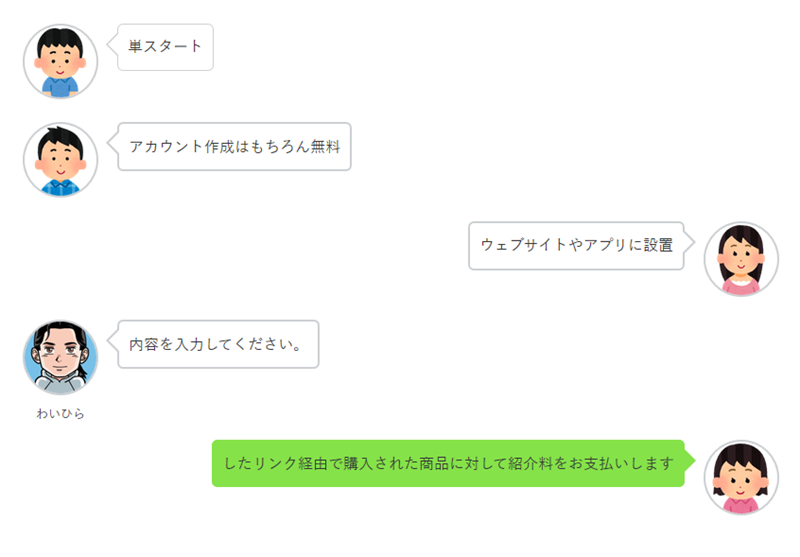
けれど今回、「より吹き出しらしい形」ということでテキスト幅に合わせることにしました。
以前の仕様に戻す方法
今回吹き出しスタイルの仕様が変わりました。
けれど、CSSを少し追加するだけで以前の状態に戻すことができます。
伝える大出に戻すには、子テーマのstyle.cssに以下のコードを追記すればOKです。
.speech-balloon{
width: 100%;
}
上記コードは0.6.7以降で有効です。
こんな感じで、意外と簡単かと思います。

わいひら
どちらのスタイルもそれぞれ、利点と難点があります。自分のサイトの利用スタイルに合った使い方に合わせましょう。