Cocoonのデフォルト機能として、SmartNewsのロゴとして、サイトロゴを利用しています。
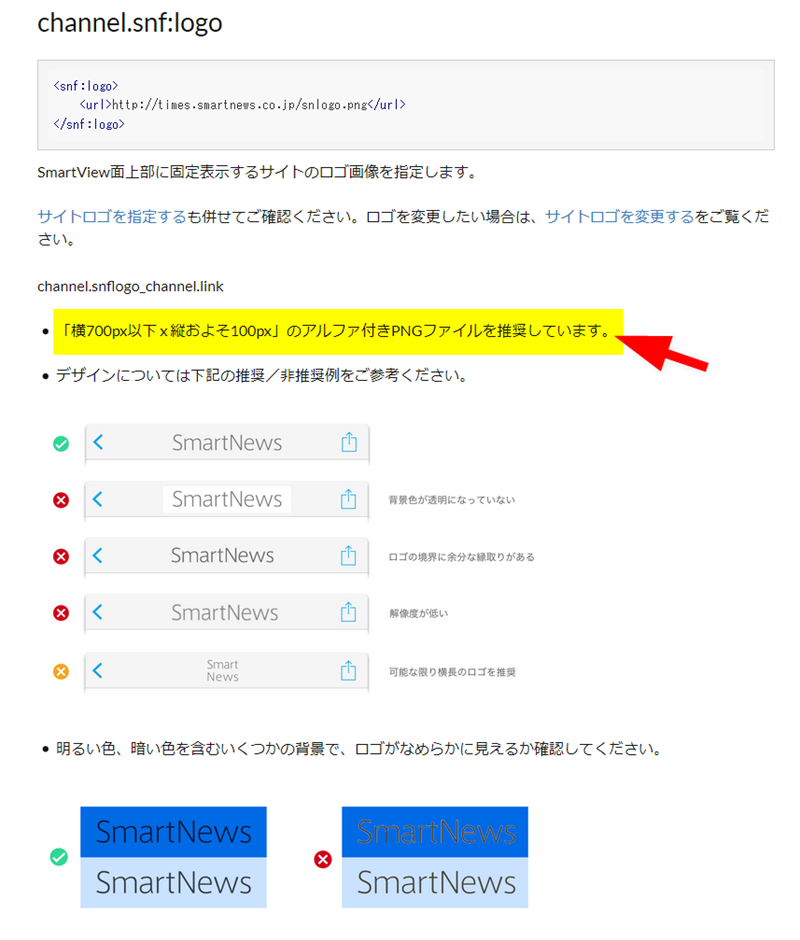
ただ、SmartFormat仕様書(RSS2.0準拠) にもあるように、SmartNews用のロゴとしての推奨サイズは「横700px以下 x 縦およそ100pxのアルファ付きPNGファイル」になっています(※必須ではない)。
Just a moment...
この推奨サイズに出来る限りあわせた画像指定出来るように、Cocoonではsmartnews_logo_urlフィルターフックを準備しました。
このフィルターフックを利用して、SmartNews用のロゴ画像を指定するには、子テーマのfunctions.phpに以下のように追記します。
//SmartNewsのロゴ変更
//「横700px以下 x 縦およそ100px」の透過PNGファイル推奨
add_filter('smartnews_logo_url', function ($logo_url){
return 'ここにSmartNewsロゴ用のURLを入力';
});
その後、「ここにSmartNewsロゴ用のURLを入力」部分に、WordPressメディアにでもアップロードした画像のURLを入力してください。
SmartNewsロゴ画像に関する詳しい経緯はこちらのトピック。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...