フォーラムで以下の質問をいただいたので、記事の方が書きやすいので記事として残しておこうと思います。
テーマの一時切り替え機能を実装したいと考えています。
サイドバーにある切り替え機能はどのようにして実装しているのでしょうか。
参考 テーマの一時切りかえ機能について | カスタマイズ相談
カスタマイズ方法
まずは子テーマのfunctions.phpに以下のコードを貼り付けます。
add_shortcode('skin', function (){
$skin = isset($_GET['theme-switch']) ? esc_html($_GET['theme-switch']) : null;
if (empty($skin) && isset($_COOKIE['theme-switch'])) {
$skin = esc_html($_COOKIE['theme-switch']);
}
$url = get_permalink().'?';
ob_start();
?>
<select id="theme-switch" class="theme-switch-dropdown" onchange="document.cookie = this.options[this.selectedIndex].value;window.document.location.href='<?php echo $url; ?>'+this.options[this.selectedIndex].value;">
<option value="theme-switch=reset" <?php the_option_selected($skin, null); ?>>▼デザインスキンを選択</option>
<option value="theme-switch=cocoon-master" <?php the_option_selected($skin, 'cocoon-master'); ?>>Cocoonデフォルト</option>
<option value="theme-switch=skin-simplicity" <?php the_option_selected($skin, 'skin-simplicity'); ?>>Like Simplicity</option>
<option value="theme-switch=skin-colors-red" <?php the_option_selected($skin, 'skin-colors-red'); ?>>COLORS(レッド)</option>
<option value="theme-switch=skin-colors-blue" <?php the_option_selected($skin, 'skin-colors-blue'); ?>>COLORS(ブルー)</option>
<option value="theme-switch=skin-colors-yellow" <?php the_option_selected($skin, 'skin-colors-yellow'); ?>>COLORS(イエロー)</option>
<option value="theme-switch=skin-colors-green" <?php the_option_selected($skin, 'skin-colors-green'); ?>>COLORS(グリーン)</option>
<option value="theme-switch=skin-colors-pink" <?php the_option_selected($skin, 'skin-colors-pink'); ?>>COLORS(ピンク)</option>
</select>
<?php
return ob_get_clean();
});
function get_skin_url(){
$ts = isset($_COOKIE['theme-switch']) ? $_COOKIE['theme-switch'] : null;
if (isset($_GET['theme-switch'])) {
setcookie('theme-switch',esc_html($_GET['theme-switch']),time()+60*60*24*7);
}
$gts = isset($_GET['theme-switch']) ? $_GET['theme-switch'] : null;
$ts = empty($ts) ? $gts : $ts;
switch ($ts) {
case 'reset':
case 'cocoon-master':
setcookie('theme-switch','',time()+60*60*24*7);
return;
break;
default:
$path = get_template_directory().'/skins/'.$ts;
if ($ts && file_exists($path)) {
return esc_url(get_template_directory_uri().'/skins/'.$ts.'/style.css');
} else {
return esc_url(get_theme_option(OP_SKIN_URL, ''));
}
break;
}
}
skinショートコードの実装
add_shortcode('skin'~部分は、ウィジェットにskinショートコードでスキン切り換えのドロップダウンメニューを表示させるためのコードです。
切り替えたいスキンに合わせる形でoptionを追加してください。
<option value="theme-switch=スキンフォルダ名" <?php the_option_selected($skin, 'スキンフォルダ名'); ?>>スキンの名前</option>
get_skin_url関数
get_skin_url関数は、Cocoon独自のスキン切り換え関数です。
ドロップダウンで切り替えられた内容によって、クッキーの保存・読み込み行っています。
その読み込まれたクッキー情報により、スキンを切り替えています。
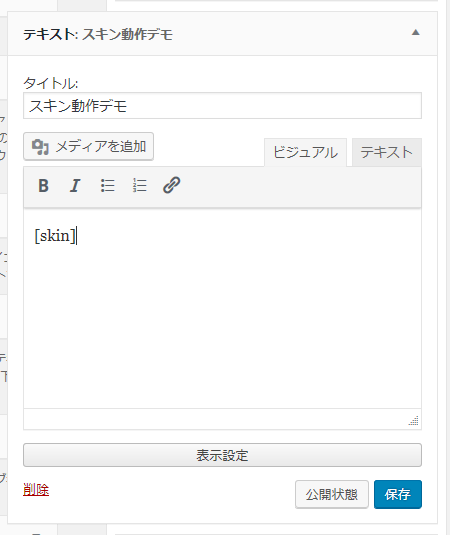
テキストウィジェットにskinショートコードを貼り付ける
functions.phpのコードの準備が整ったら、ウィジェットからショートコードを呼び出します。
テキストウィジェットなどに[skin]と記入します。
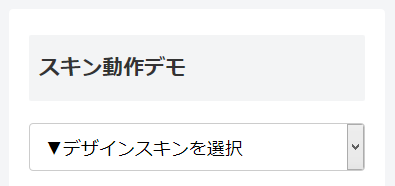
サイドバーにテキストウィジェットを表示させた状態がこちら。
まとめ
こんな感じで、独自のスキン切り換えデモ機能を実装できます。
ただ今回のコードは、あくまで自分のサイト用に書いたものなので、結構雑な内容になっています。
あくまで参考程度にご利用ください。