Cocoon 2.0.5より、Cocoon設定の「スキン」タブに表示するスキンを制御出来るようになりました。
これにより、数が多くなりすぎて、非表示にしてあるスキンもちょっとしたカスタマイズで表示できるようになりました。
全てのスキンを表示するカスタマイズ(隠れスキンの表示)
コクーンに同梱されている全てのスキンを表示するには、子テーマのfunctions.phpに以下のコードを追記する形で貼り付けます。
//Cocoon設定「スキン」画面から除外するスキンを設定
add_filter('get_exclude_skins', function ($skins){
$skins = array();
return $skins;
});
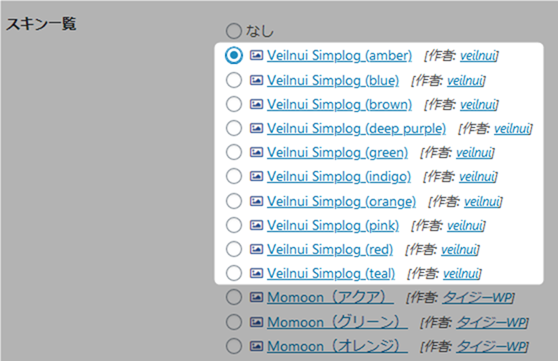
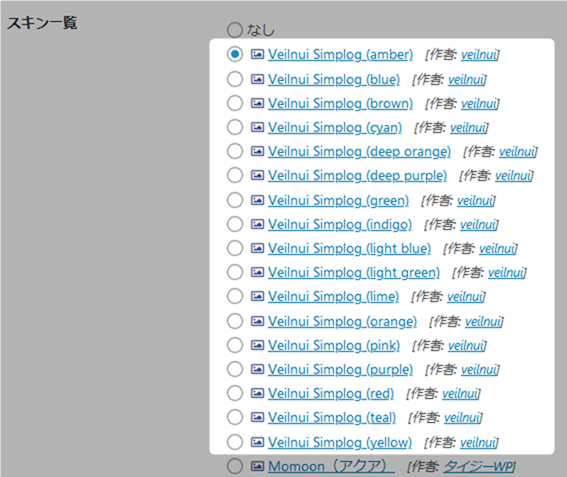
Veilnui Simplogスキンなどは、全部で17種類あるのですか、管理画面の表示上の都合により10種類のみ表示させてあります。
上記のカスタマイズを行うことにより、全ての同梱スキンが表示され利用できるようになります。
特定のスキンを表示させない方法
特定のスキンを表示させたくない場合は、配列に対してスキンのフォルダー名を追加します。
例えば、「COLORS(レッド)」を表示させたくない場合は、フォルダ名を以下のように設定し子テーマのfunctions.phpに追記する形で貼り付けます。
//Cocoon設定「スキン」画面から除外するスキンを設定
add_filter('get_exclude_skins', function ($skins){
$skins = array(
'skin-colors-red',
);
return $skins;
});
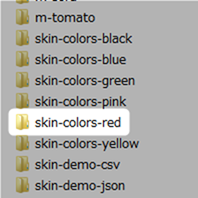
フォルダ名は、Cocoon親テーマ内の「skins」フォルダーから取得します。
例えば「COLORS」スキン全てを表示させたくない場合は、以下のように記入します。
//Cocoon設定「スキン」画面から除外するスキンを設定
add_filter('get_exclude_skins', function ($skins){
$skins = array(
'skin-colors-black',
'skin-colors-blue',
'skin-colors-green',
'skin-colors-pink',
'skin-colors-red',
'skin-colors-yellow',
);
return $skins;
});
まとめ
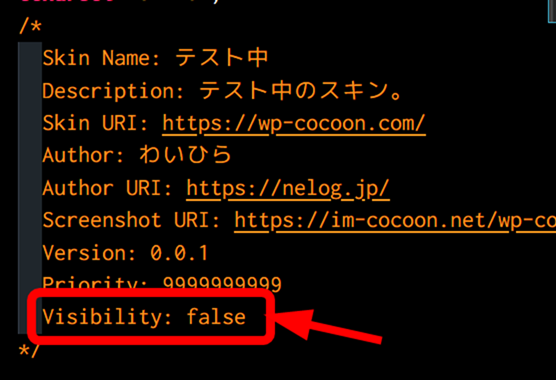
以前は、親テーマにあるスキンは、スキンのstyle.cssのオプションに「Visibility: false」をつけることで非表示にする方法でした。
ただしこれだと、親テーマをアップデートした際に元に戻ってしまいます。
今回のカスタマイズ方法を利用することで、子テーマ側でスキン表示を制御でき、アップデートの影響もなく表示を切り替えられるようになりました。
スキンのstyle.cssにVisibility: falseを利用した方法は、他の使い道もあるため、現在も利用できます。