Cocoonのスキン機能では、スキンから「Cocoon設定値」を変更することができます。
設定値を変更する方法は、以下の3種類があります。

以下では、スキンフォルダ内のfunctions.phpにより設定値を変更する方法の紹介です。
主な手順

主な手順としては、こんな感じ。
- スキンフォルダ直下にfunctions.phpファイルを作成する
- functions.phpを開いて設定名と値を記入する
以下で詳しく説明します。
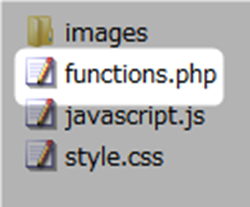
スキンフォルダ直下にfunctions.phpファイルを作成する
まずは、作成中のスキンフォルダ直下functions.phpというファイルを作成します。

作成したPHPファイルを「UTF-8」の文字コードが編集できるエディターで開いてください。
functions.phpを開いて設定名と値を記入する
functions.phpで設定値を制御するには、まず「$_THEME_OPTIONS」というグローバル変数を呼び出します。
global $_THEME_OPTIONS;
その後、$_THEME_OPTIONS中に連想配列形式で設定を書き込む必要があります。
入力例はこんな感じ。
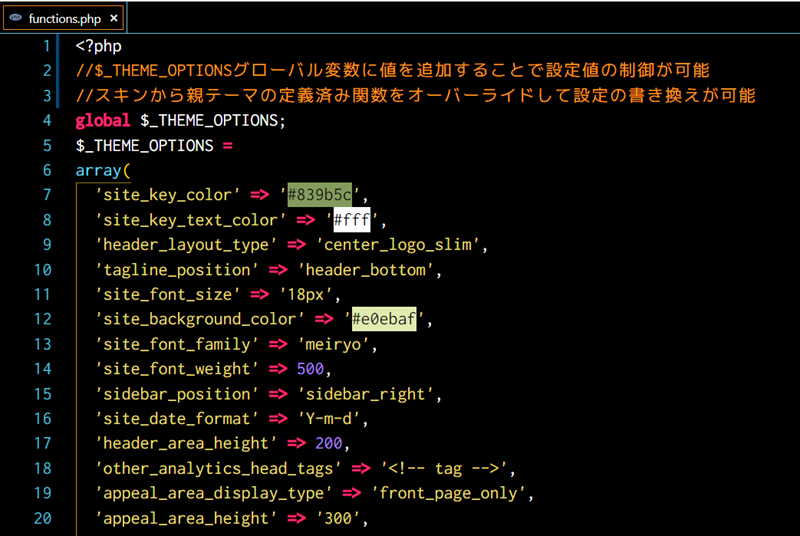
設定サンプルのコードはこちら。
<?php
//$_THEME_OPTIONSグローバル変数に値を追加することで設定値の制御が可能
//スキンから親テーマの定義済み関数をオーバーライドして設定の書き換えが可能
global $_THEME_OPTIONS;
$_THEME_OPTIONS =
array(
'site_key_color' => '#839b5c',
'site_key_text_color' => '#fff',
'header_layout_type' => 'center_logo_slim',
'tagline_position' => 'header_bottom',
'site_font_size' => '18px',
'site_background_color' => '#e0ebaf',
'site_font_family' => 'meiryo',
'site_font_weight' => 500,
'sidebar_position' => 'sidebar_right',
'site_date_format' => 'Y-m-d',
'header_area_height' => 200,
'other_analytics_head_tags' => '<!-- tag -->',
'appeal_area_display_type' => 'front_page_only',
'appeal_area_height' => '300',
'appeal_area_image_url' => 'https://im-cocoon.net/wp-content/uploads/pine-tree.jpeg',
'appeal_area_background_attachment_fixed' => 1,
'appeal_area_background_color' => '#839b5c',
'appeal_area_title' => 'スキンから入力したタイトル',
'appeal_area_message' => 'スキンから入力したアピールエリアメッセージです。',
'appeal_area_button_message' => 'スキンボタンキャプション',
'appeal_area_button_url' => 'https => //wp-cocoon.com/',
'appeal_area_button_background_color' => '#839b5c',
'entry_card_type' => 'vertical_card_2',
'entry_card_border_visible' => 1,
'category_tag_display_type' => 'one_row',
'related_entry_type' => 'vartical_card_3',
'related_entry_count' => 9,
'post_navi_type' => 'square',
'single_breadcrumbs_position' => 'main_before',
'page_breadcrumbs_position' => 'main_before',
'exclude_widget_classes' => array('WP_Widget_Pages', 'WP_Widget_Calendar'),
'exclude_widget_area_ids' => array('sidebar-scroll', 'main-scroll'),
);
通常のPHP文法で書く必要があります。
子テーマのfunctions.phpのような使い方も可能
スキン内のfunctions.phpは、子テーマのfunctions.phpと、ほぼ同等のことが行えます。
例えば、親テーマの関数をオーバーライドして書き換えるなんてことも可能です。
///////////////////////////////////////////
// 設定操作サンプル
// lib\page-settings\内のXXXXX-funcs.phpに書かれている
// 定義済み関数をオーバーライドして設定を上書きできます。
// 関数をオーバーライドする場合は必ず!function_existsで
// 存在を確認してください。
///////////////////////////////////////////
//ヘッダーロゴを「トップメニューにするコードサンプル
if ( !function_exists( 'get_header_layout_type' ) ):
function get_header_layout_type(){
return 'top_menu';
}
endif;
//メインカラム幅を680pxにするサンプル
if ( !function_exists( 'get_main_column_contents_width' ) ):
function get_main_column_contents_width(){
return 680;
}
endif;
//エントリーカードの枠線を表示するサンプル
if ( !function_exists( 'is_entry_card_border_visible' ) ):
function is_entry_card_border_visible(){
return true;
}
endif;
もちろんフックを用いて、WordPress処理を書き換えることも可能です。
設定名と値の取得方法
Cocoon設定の「設定名」と「値」を取得する方法について説明します。
まずはCocoon設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

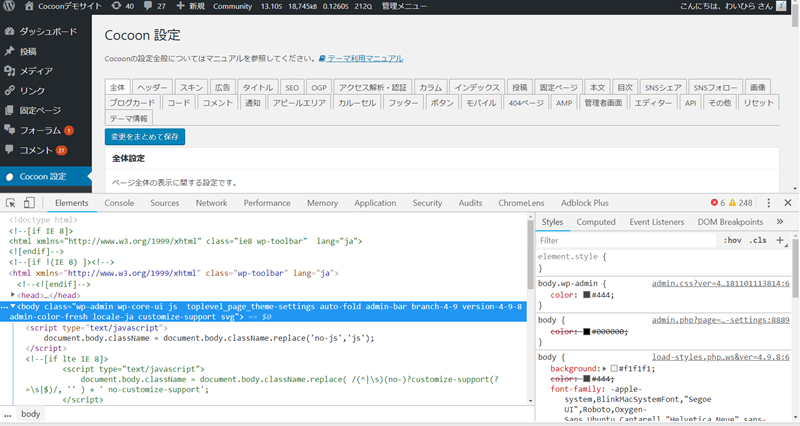
Cocoon設定画面でF12キーをしてデベロッパーツールを開きます。
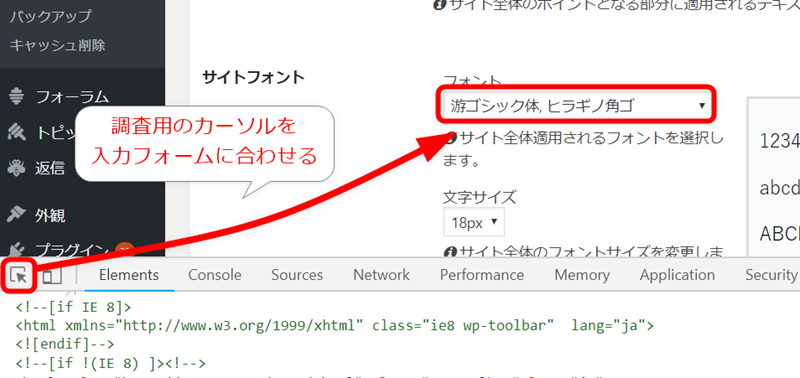
調査用のカーソルを入力フォームに合わせます。
すると、デベロッパーツール上で以下のように表示されるので、「設定名(name)」と「値(value)」を取得します。
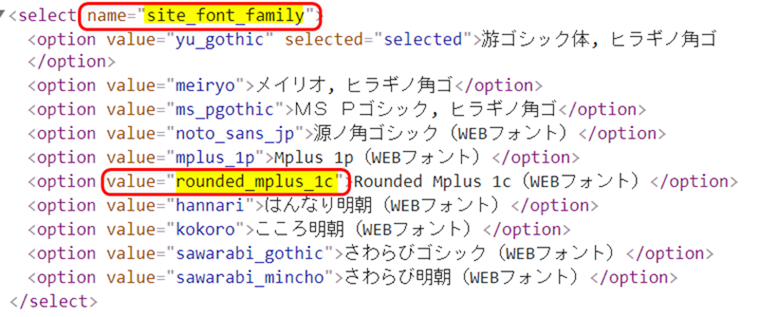
例えば、「サイトフォント」の設定を「Rounded Mplus 1c(WEBフォント)」に設定するのであれば、以下のように取得します。
- 設定名(name):site_font_family
- 値(value):rounded_mplus_1c
あとはこれらの文字列を、設定ファイルに書き込んでいくだけです。
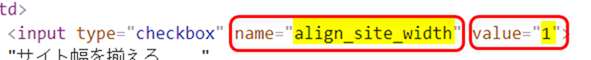
チェックボックスの場合
例えばチェックボックスの場合は、こんな感じ。
有効の場合は1。無効の場合は0にします。
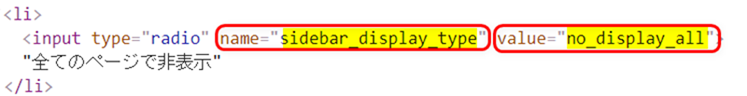
ラジオボタンの場合
ラジオボタンの場合は、設定したいラジオボタンを「調査カーソル」で選択し、設定名と値を取得してください。
カラーピッカーの場合
色などを選択する場合は、カラーピッカーの設定値を取得しカラーコードを入力します。
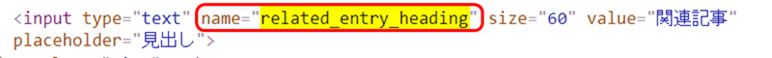
テキスト入力ボックスの場合
エキスと入力ボックスの場合も、設定名を取得して値を書き込んでください。
まとめ
スキンのfunctions.phpは、子テーマのfunctions.phpと、ほぼ同等のことができます。
やろうと思えば、ほとんどのテーマ動作を制御することも可能です。
しかし自由度が高い反面、編集に失敗するとエラーメッセージが出て、テーマが正常動作しなくなることもあります。
なので、「スキン制御以上のことがしたい」なんて場合以外、functions.phpではなく、CSVかJSONでの制御をおすすめします。
PHP編集に慣れてない人だと、思わぬ不具合の原因になる可能性があります。