Cocoonは、スキン機能を搭載しています。

これは、リッチなデザインをスキン機能に任せて、洋服を着替える感覚でサイトデザインを変更するためのものです。
なので、スキン機能では出来る限りCocoonっぽさはなくなった方が、「着せ替え」感は強まるかと思います。
というわけで、「スキンでCSSカスタマイズするなら、より効果的となるCocoonぽいパーツ」をテーマ作者目線で考えてみました。
ヘッダー部分
グローバルナビ
ヘッダー部分で変更すると効果的なのは、グローバルナビメニューでしょう。
 この部分のスタイルを変更するだけで、サイトの印象は大きく変わります。
この部分のスタイルを変更するだけで、サイトの印象は大きく変わります。
また、サブメニュー動作にアニメーションをつけると、楽しい操作性になるかもしれません。
デザインサンプル
インデックスリスト部分
インデックスリスト部分のポイント。
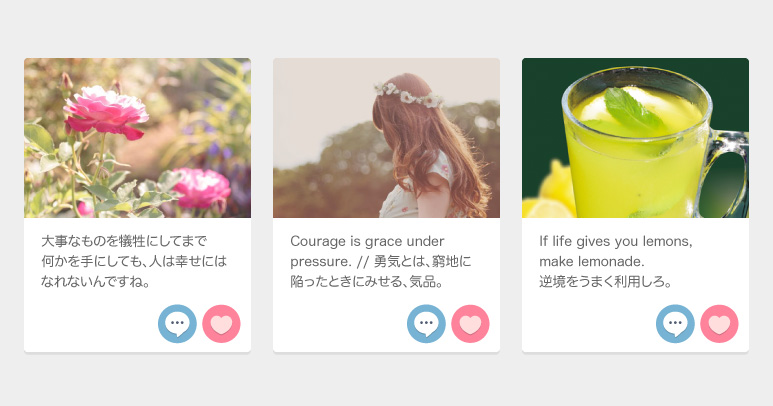
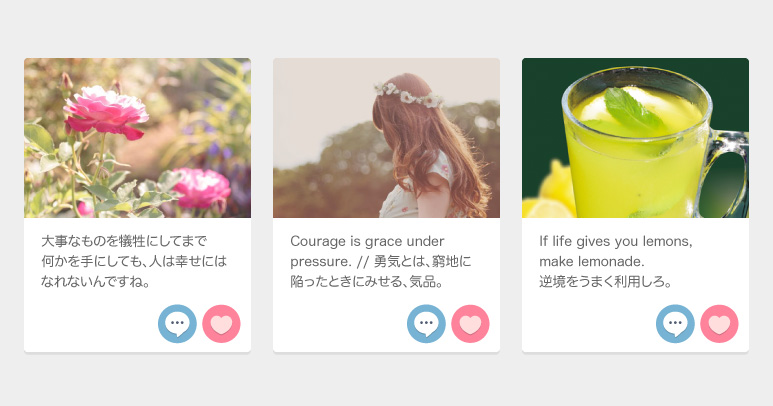
エントリーカード
インデックスリストだと、やはりエントリーカードでしょうか。
 中でも、カテゴリーラベル部分は、どうしても特徴的になってしまうため、形を変更したり、位置を変更したりすると効果的かもしれません。
中でも、カテゴリーラベル部分は、どうしても特徴的になってしまうため、形を変更したり、位置を変更したりすると効果的かもしれません。
エントリーカード全体に、輪郭や影をつけたり、ホバーアニメーションを付けたりするのも良いかもしれません。
デザインサンプル



ページネーション
ページネーションも、Cocoonとわかりやすい部分かもしれません。
デザインサンプル

投稿・固定ページ
見出し
やはり、一番変更できると効果的なのは見出しでしょう。
H1見出し
H2見出し
H3見出し
H4見出し
H5見出し
H6見出し
デザインサンプル


目次
目次はかなりシンプルになっているので、装飾のしがいがあるかと思います。
大抵の投稿には、必ず入る部分なので結構重要箇所かと思います。。
ブログカード
Cocoonでは、ブログカードはシンプルなものにしてあります。悪く言えば、味気ないともいえるかも。
内部ブログカード。


外部ブログカード。


デザインサンプル



引用
引用は、本文を書くときも結構使う要素です。
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
デザインサンプル


リスト
Cocoonのリストは、ほぼHTMLデフォルトなので、変化をつけると差別化できるかも。
非順序リスト(ネスト化)
- リストアイテム1
- リストアイテム1
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
- リストアイテム2
- リストアイテム3
- リストアイテム4
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
順序リスト
- リストアイテム1
- リストアイテム1
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
- リストアイテム2
- リストアイテム3
- リストアイテム4
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
デザインサンプル



テーブル
Cocoonのテーブルはこんな感じ。
| タイトル | 閲覧数 | |
|---|---|---|
| トップページ | 111 | 以上 |
| 投稿ページ | 33 | 以上 |
| 固定ページ | 22 | 以上 |
| 検索ページ | 6 | 以上 |
デザインサンプル

CSS拡張スタイル
ボックスは、使用しなければ表示されない部分ではあるけど。
デザインサンプル



アイキャッチラベル
アイキャッチラベルもCocoonと気づきやすい部分。
パンくずリスト
目立たない部分ではあるけれど、細部まで手を加えたい場合は。
デザインサンプル


マルチページ用のページャー
レイアウト見本ページにある、1つの投稿を複数ページに分けるためのページャー。
デザインサンプル

SNSフォローボタン
フォローボタンは、機能によりデザインが変わる部分ではないので、スキンでも編集しやすいかも。
デザインサンプル


コメント表示欄
コメントメインのサイトなら、デザインを変更したい部分かも。
コメント入力欄
コメント入力フォームは、投稿ページ最後に表示される締めのHTML要素。 モバイル向けに、分かりやすく大きくしたけど、変更したい人も多いかも。
デザインサンプル
サイドバー
サイドバー見出し
デザインサンプル


カテゴリ・アーカイブリスト
カテゴリと、アーカイブリストも簡素なものなので、装飾を作るのもありかも。
フッター
フッターメニュー&クレジット
フッターは、背景色などを付けるとよりフッターらしさが増すかもしれません。
ただし、濃いめの色にしてしまうと、文字色を反転する必要があるので、それが結構面倒かも。
個人的には、背景色を変更するなら薄めの色にする方が、開発コストが低くて楽だと思います。
デザインサンプル

その他
検索ボックス
検索ボックスも、地味と言えば地味。
モバイルボタン
スマホなどで表示されるモバイルボタンの、色やアイコンを変えるというのもありかも。
背景
あと、サイト全体の背景色は色替えだけで全く違ったサイトに感じられます。
背景画像を変更すると、より目を引きます。ただし、他の人が作成した画像使う場合はライセンス関係を考慮する必要はあると思います。
まとめ
そんなわけで、テーマ作者が考える「スタイル変更すれば効果的なHTMLパーツ部分」を抽出してみました。
ここら辺の、色や背景色、アイコンフォント、枠線、余白程度を変えたぐらいでは、Cocoon動作に影響はほぼないかと思います。
それでいて、「Cocoonと別物感」は出やすいかと思います。