WordPressテーマ自体、ブログシステムの外観を変更するものではあります。
ただ、Cocoonでは、ウィジェットやテーマ設定を変更せず、外観のみ変更出来るように、スキン機能というものがあります。
そもそもテーマ自体、カスタマイズを行えば自由に外観を変更することは可能ではあります。
けれど、慣れていない人は、CSSで変更するのも、ハードルが高いです。
そういったライトユーザー向けに、洋服を着替える感覚でサイトの外観を変更するために、スキン機能を実装しました。
スキンの設定方法
スキンの設定をするには、テーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

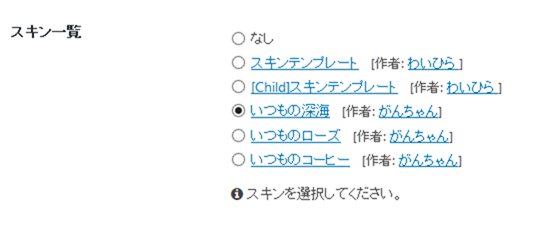
あとは「スキン」タブにある「スキン一覧」からスキンを選択すれば手軽に外観を変更できます。
スキンとテーマ(子テーマ)の違い
スキン機能は、主にライトユーザー向けの外観変更機能です。
主な違いは以下です。
スキン機能
- Cocoon設定の「スキン」タブから変更する(各設定を再設定せずに外観を手軽に変更可能)
- Cocoonをインストールするだけで使用可能
- スタイルシートで見た目を変更する
- JavaScriptも利用可能
- 主にスタイルシート(CSS)メインのカスタマイズなので比較的簡単
- 主に外観のみの変更向け(動的処理もJavaScriptを利用すれば可能)
テーマ(子テーマ)
- 「外観→テーマ」から変更する
- 親テーマをインストールし、子テーマでカスタマイズ推奨
- テンプレートを直接カスタマイズしてHTML構造を変更できる
- テンプレートをカスタマイズするときはPHPの知識が必要な時もある
- PHPをいじれるので当然やれることが豊富、動作変更も可能
スキン機能のフォルダ構造
スキン機能に関するファイルは、親テーマ(子テーマ)フォルダ内の「skins」フォルダに格納されています。
「skins」フォルダのファイルの構造は以下のようになっています。
- skins(スキン用のフォルダ)
- skin-name(スキンフォルダ名:「半角英数字-_」からなる名前なら何でも良い)
- images(イメージ用フォルダ:任意)
- style.css(全体のスタイル設定用、AMPでも使用される:必須)
- amp.css(AMP専用のスタイル設定用:任意)
- javascript.js(JSコードを書く:任意)
- other-skin1
- other-skin2
- …(フォルダ名が違えば何個でも追加可能)
- skin-name(スキンフォルダ名:「半角英数字-_」からなる名前なら何でも良い)
スキンを追加する方法
新たにスキンを追加する方法は、次の2手順です。
- skinsフォルダ内のskin-templateフォルダを複製して新たなフォルダ名をつける
- 新たなフォルダの中のstyle.cssファイルを開いてスキン名を変更
これだけでOKです。
style.cssの先頭部分は以下のようになっているのでスキン情報を変更できます。
/* Skin Name: スキンテンプレート Description: スキンのひな形 Skin URI: https://wp-cocoon.com/ Author: わいひら Author URI: https://nelog.jp/ Version: 0.0.1 Priority: 10 */
ここで入力したスキン情報は、テーマに同梱された際には以下のように、クレジット表示されます。
スキンテンプレートのダウンロード
スキンテンプレートは、以下からもダウンロードできます。
“スキンテンプレート” をダウンロード skin-template-1.0.2.zip – 10748 回のダウンロード – 2.09 KB
スタイルの優先度
スキン機能のスタイルが呼び出される順番は以下のようになっています。
- Cocoon(親テーマ)のstyle.css
- Cocoon(親テーマ)スキンのstyle.css
- テーマカスタマイザーで変更したスタイル
- 子テーマのstyle.css
- 子テーマスキンのstyle.css
スタイルシートは、同じCSSセレクタなら後から呼び出されたものが優先されます。
ですので、「親テーマのstyle.css」が最も優先度が低く、「子テーマスキンのstyle.css」が最も優先度が高くなります。
スクリプトの優先度
スキン機能のJavaScriptファイルが呼び出される順番は以下のようになっています。
- Cocoon(親テーマ)のjavascript.js
- Cocoon(親テーマ)スキンのjavascript.js
- 子テーマのjavascript.js
- 子テーマスキンのjavascript.js
スキンのjavascript.jsを利用するかどうかは任意です。
スキン内で、JavaScript(jQuery)を利用して、動的動作を行いたい場合にご利用ください。
スキン側からテーマ設定の制御
「このスキンは、この設定で使って欲しい」「設定ごとにCSSを書くのは大変」という場合は、スキン側から「Cocoon設定」の設定値を制御することが可能です。
制御方法のまとめはこちら。

スキン内のfunctions.phpで制御する方法はこちら。

スキン内のCSVファイルで制御する方法はこちら。

スキン内のJSONファイルで制御する方法はこちら。

スキン機能の使い道
スキン機能の主な目的は、ライトユーザー向けの手軽な外観変更機能です。
新たなスキン作成は容易なので、「これから子テーマでカスタマイズする前の実験的スタイル変更」などにも便利です。
まずは、スキン機能で実験的にあらかたCSSの設定を行って、そのCSSコードを子テーマにコピペして実装するなんて使い方もできます。
また、「デザインの違いによる広告収益の違いテスト」、「マルチサイトのデザインを1つの子テーマで管理」みたいなことも簡単にできるようになります。
その他にも、他の人が作ったスキンでもskinsフォルダにアップロードするだけで利用できるようになります(当然親テーマはCocoonである必要がある)。
スキン機能は、テーマと似たようなものかもしれません。けれど使い方次第で「テーマ外観」の管理がより楽になります。
まとめ
利用されている方は、お気づきかと思いますが、Cocoonでは、できる限り簡素な装飾になっています。
これには2つの理由があります。
1つは、テーマ自体に過度にCSSで装飾してしまうと、元のCSSを打ち消すのが大変になり、カスタマイズしにくいテーマになるからです。
この、カスタマイズしやすいように簡素にしているのが一点。
もう1つの理由は、リッチな装飾は、スキン機能にゆだねたかったからです。
デフォルトでリッチな装飾になっていると、最初は目を引くのですが、どうしても飽きが来るのが早くなります。
そのために、「リッチな装飾はスキンで手軽に変更できるように」というのが、Cocoonのスキン機能の最大の目的です。
詳細はこちら。

もし、スキンを作成された場合は、フォーラムもしくはメールでご連絡ください。
当サイトで紹介させていただければと思います。

おすすめのスキンカスタマイズポイントはこちら。