他テーマから、当テーマに変更した場合や、一部設定を変更した際に、サムネイルの再生成をすると、より綺麗に画像がテーマ上に表示されます。
以下では、Regenerate Thumbnailsプラグインを用いてサムネイルの再生成をする方法を紹介します。
サムネイルの再生成
Regenerate Thumbnailsプラグインを用いたサムネイルの再生成方法の説明です。
プラグインのインストール
サムネイルの再生成を行うには、Regenerate Thumbnailsプラグインが必要になります。
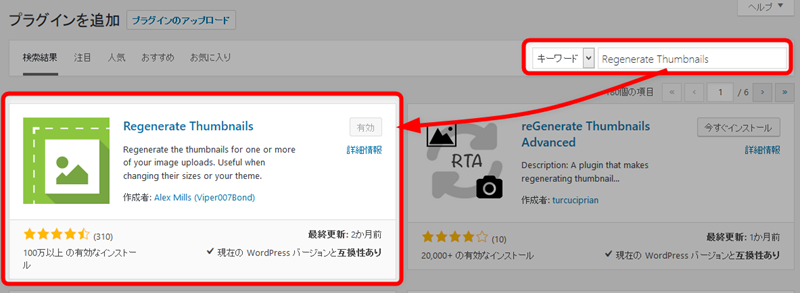
WordPress管理画面から「プラグインを追加」画面を開いて「Regenerate Thumbnails」で検索し、出来たプラグインをインストールし有効化してください。
サムネイルの再生成
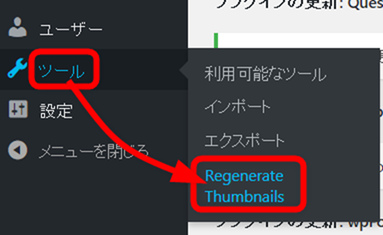
次に「ツール」メニューから「Regenerate Thumbnails」を選択してください。
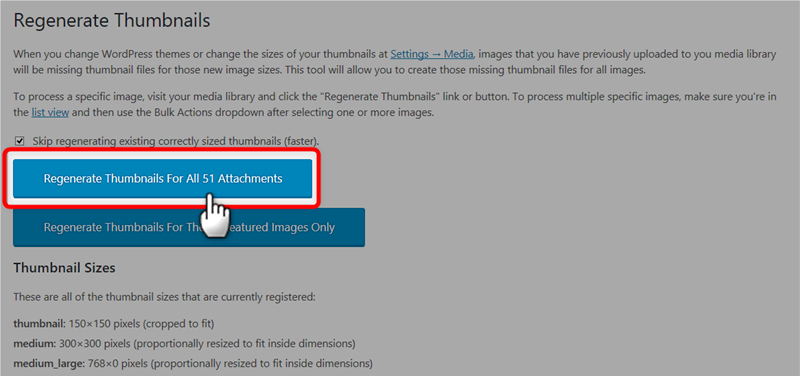
「Regenerate Thumbnails For All ○〇 Attachments」というボタンがあると思うので、クリックしてください。
すると、進捗状況を表すプログレスバーが表示されるので、終わるまで待ちます。
プログレスバーが最後まで行けば、サムネイルの再生成は完了です。
こんな方はサムネイル再生成を
サムネイルの再生成は、以下のような人はしておくと良いかもしれません。
- サイトのサムネイルサイズが均一でない
- テーマ変更したのでサムネイルの大きさがおかしい
- 多少なりとも綺麗にサムネイルを表示したい
- テーマ機能でメインカラム幅を変更した
特にサムネイルを再生成しなくても、代替画像は表示されるので、特に気にならない場合は、そのままでも良いかと思います。
Regenerate Thumbnails利用の注意点
このプラグインは、大量の画像を一括処理します。
もし不具合などがあれば、すべておかしな画像になってしまう可能性も無いとは言えません。ですので、事前に出来ればWordPressファイルのバックアップをしておくことをおすすめします。
また、Regenerate Thumbnailsの一括処理中には、途中でキャンセルしないことをおすすめします。
小さなアイキャッチが設定されている場合は再生成されないので注意
アイキャッチに、設定サイズよりも小さな画像が選択されている場合(例えば320x180pxで設定されているのに300x160pxの画像だった場合)は、画像が再生成されません。
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。










コメント テーマの質問はフォーラムへ
Simplicity2からCocoonにテーマを変更させていただき、カラム幅も変わったのでどうしようかと悩む私にピッタリな内容でした。
幸いテーマ変更で目立ったサムネイルの問題はなさそうなので、後回しでいいかなと^^;
>サムネイルの再生性は、以下のような人は
1箇所だけ「再生成」の誤字があるようです。
ご報告ありがとうございます!
早速修正しておきました。
特に見た目や、読み込み速度で問題がない場合は、再生成は必要ないかもしれません。
やっぱり一括処理なので、多少はリスクもあるので。
いつもお世話になっております。
cocoonをインストールして、使用させていただいています。
投稿をいくつかしたのですが、サムネイルが表示されないです。
Regenerate Thumbnailsをダウンロードして、使ってみましたが、
できませんでした。
初心者なので、基本ができていないのかもしれませんが、
ご教示いただけますと幸いです。
とりあえず、投稿記事管理画面にあるアイキャッチの設定をし直してみてください。
それでも、ダメなようでしたら、一旦Jetpackプラグインを無効にしてみてください。
ありがとうございます。
jetpackプラグインの画像の遅延読み込みを無効にしたら、改善しました!
本当に助かりました。
Regenerate Thumbnailsをダウンロードしましたが、
SyntaxError: Unexpected token < in JSON at position 0
というエラーがでてしまい、うまく生成できません。
色々調べてみましたが、なにがいけないのかわからず…
ご教示いただけないでしょうか。
コメントの機能は貧弱なので、お手数ですがフォーラムの方にエラーメッセージ全文とともに書き込んでいただければと思います。
※エラーメッセージで表示させたくない場合は伏字にして全文書き込んでください。
https://wp-cocoon.com/community/
like simplisity のデモサイトに一目惚れしてしまい、同様なデザインのブログを作りたいと思っています。
ですが、目次の枠線の太さやヘッダー下の記事一覧の表示の仕方(一列表示からでもサイトのようにしたい)等の変更方法が分かりません。
ネットで色々サーチしてみたのですが、うまくいかないので、よかったら教えてほしいです。
よろしくお願いします。
Cocoon設定「スキン」タブで「like simplisity」は選択してみられましたか?