0.7.4でNO IMAGE画像を変更する機能を追加しました。
NO IMAGE画像変更方法
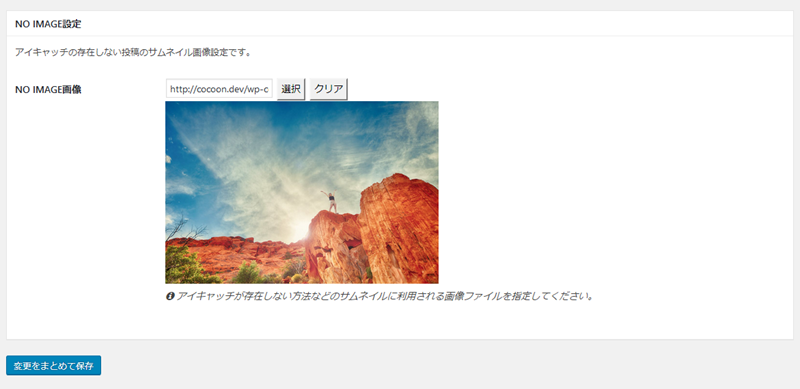
画像を変更するには、まずテーマ設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

「画像」タブの「NO IMAGE設定」項目で画像を選択します。
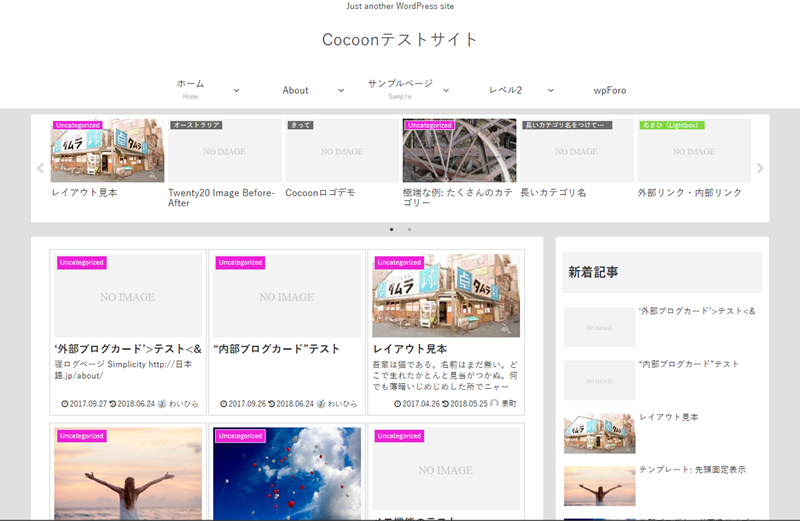
以前は、以下のようにNO IMAGE画像が表示されていたものが
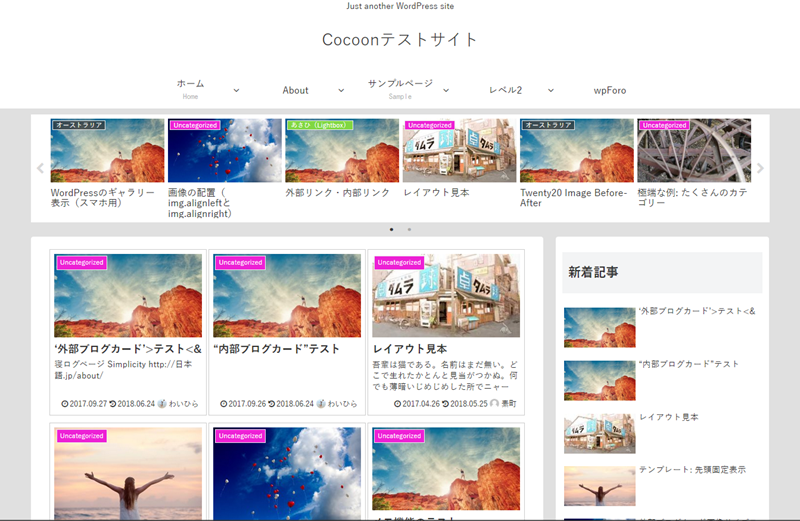
以下のように設定した画像と入れ替わります。
NO IMAGE画像を表示した状態だと、少し殺風景に見えるサイトも、多少華やかに彩られるかと思います。
設定する画像は大きめに
設定する画像の注意点として、なるべく大きめの画像を設定することをおすすめします(横幅800px以上~1280pxくらいを推奨)。
というのも、NO IMAGE画像設定では、設定した画像から様々なサイズのサムネイルが生成されるからです。
様々なサイズのサムネイルを生成するにあたり、あまりにも小さな画像を指定すると、サイズが足らずサムネイルの再生成が行われないサイズもあるからです。
Cocoonでは基本的に、以下のサイズのNO IMAGE代替サムネイルを生成します。
- 320px×180px
- 160px×90px
- 150px×150px
なので最低でも、320px以上の横幅の画像を設定していただければと思います。
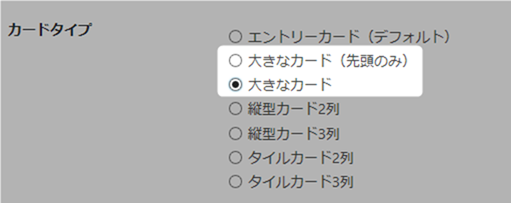
ただ、「インデックス」の「カードタイプ」設定で「大きなカード」設定している場合は、カラム幅(デフォルトだと800px)の画像が必要になります。
なので、「大きなカード」でも利用できるように800px以上の画像を設定したいところです。
もちろん、小さな画像でも良いのですが、その場合は画像が無理に拡大され粗い画像になるのでご了承ください。










コメント テーマの質問はフォーラムへ
サムネイル画像なしで、文章だけを表示する方法はないでしょうか?
No Imageというものすら消したいケースがあるのですが可能かどうか気になります。
Cocoon設定「全体」タブの「サムネイル表示」項目を無効にするである程度できるかと思います。
※ブログカードとかではサムネイルが表示されます。
ありがとうございます。出来ました!ブログカード選択だったので表示が消えていなかったのが原因でした。