子テーマ側で「言語ファイル(翻訳ファイル)」を変更して、Cocoon自体が出力している文字列を変更できるようにしました。
子テーマ側で翻訳する主な手順

子テーマ側で翻訳するのに必要な主な手順はこちらです。
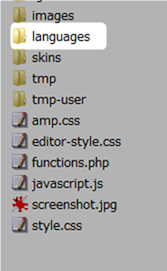
- 親テーマのlanguagesフォルダを子テーマ直下にコピペする
- Poeditをインストールする
- Poeditで対象の翻訳ファイルを開く
- WordPressの言語設定を変更する
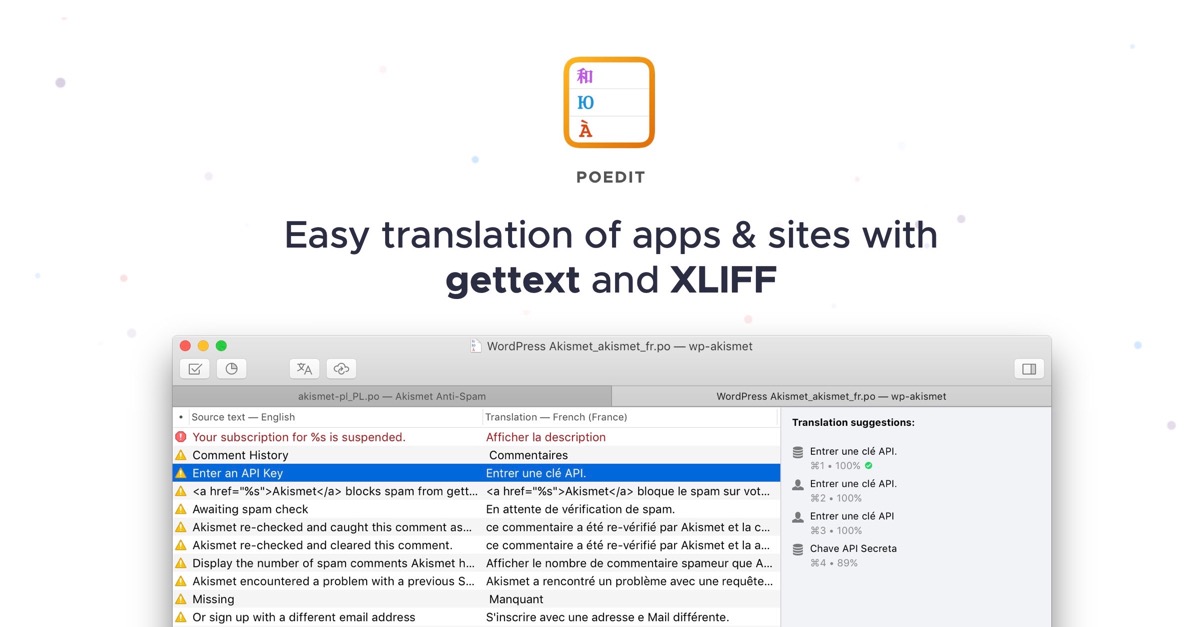
WordPressの言語ファイル編集ソフトとして、Poeditという優秀なソフトがあります。
日本語環境でも使えるソフトなので、このソフトさえ使えれば、比較的簡単に「言語ファイル(翻訳ファイル)」を編集することができます。
親テーマのlanguagesフォルダを子テーマ直下にコピペする
まず、親テーマにlanguagesというフォルダがあるので、コピーします。
そして子テーマのフォルダ直下にペーストします。
Cocoonは、子テーマに言語ファイルがないと、親テーマの言語ファイルを読み込む仕様になっています。
逆に、子テーマ内に言語ファイルがあると、子テーマのものを読み込みます。
この「子テーマの言語ファイル」を編集することで、親テーマのアップデートの影響を受けることなく、独自の言語ファイルを作成することができます。
Poeditをインストールする
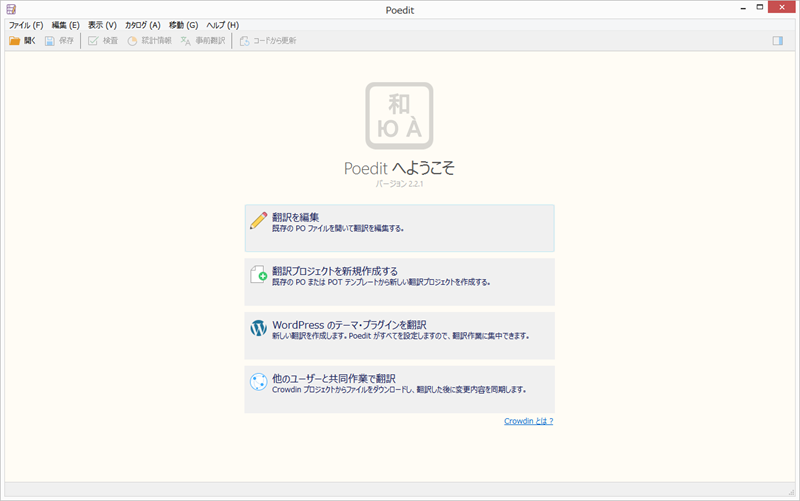
WordPressの言語ファイルを編集するには、Poeditというツールがお勧めです。

サイトは英語ですが、日本語の言語環境で編集することも可能です。
インストール方法や簡単な使用方法はこちら。

Poeditで対象の翻訳ファイルを開く
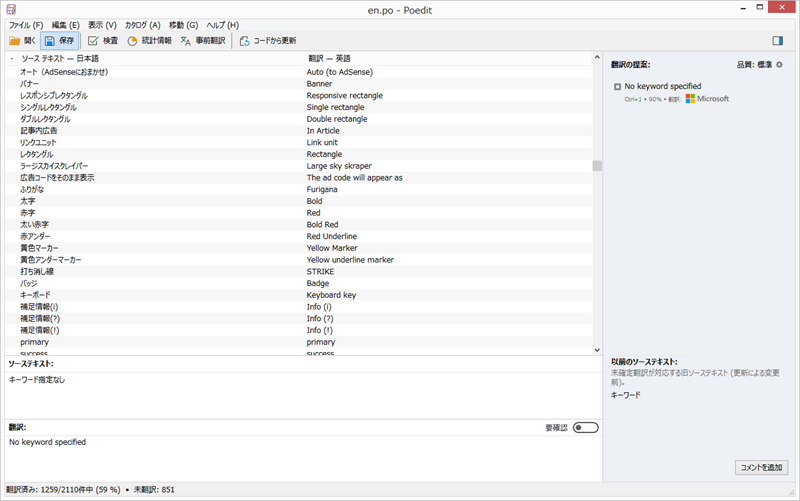
子テーマのlanguagesフォルダ内の言語ファイルを開きます。
Cocoonには現在、以下の言語ファイルの雛形があります。(v2.7.6時点)
- en_US.po(英語)
- de_DE.po(ドイツ語)
- fr_FR.po(フランス語)
- pt_PT.po(ポルトガル語)
- ko_KR.po(韓国語)
- zh_CN.po(中国語[簡体字])
.poファイルをPoeditにドラッグ&ドロップすれば、言語ファイルを編集できます。
編集が終わったら、保存ボタンを押せば、.moに自動的にコンパイルされます。
WordPress自体は子テーマに作成された.moファイルを参照して翻訳テキストを出力します。
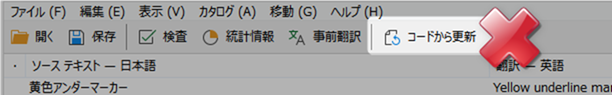
「コードから更新」ボタンは押さないように
Poeditの「コードから更新」ボタンを押すと、子テーマを対象に翻訳ファイルを再生成してしまうので押さないようにしてください。
WordPressの言語設定を変更する
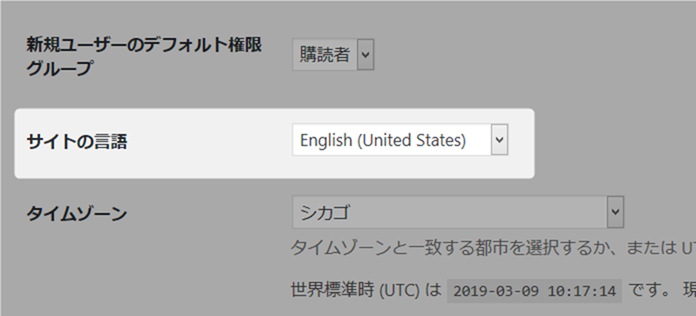
最後に、WordPress管理画面の「一般設定」から「サイトの言語」を目的の言語に設定します。
すると、サイトの表示言語を変更できます。
言語ファイルを作成した際には
このように、Cocoonは一応、マルチ言語対応にはなっていますが言語ファイル自体は完全に作成されていません。
もし「言語ファイルを作成したから親テーマ内に同梱してもいいよ」という方がおられましたら、是非フォーラムにてご連絡ください。

「一部のみ翻訳した」とかでも良いので、よろしければお願いいたします。
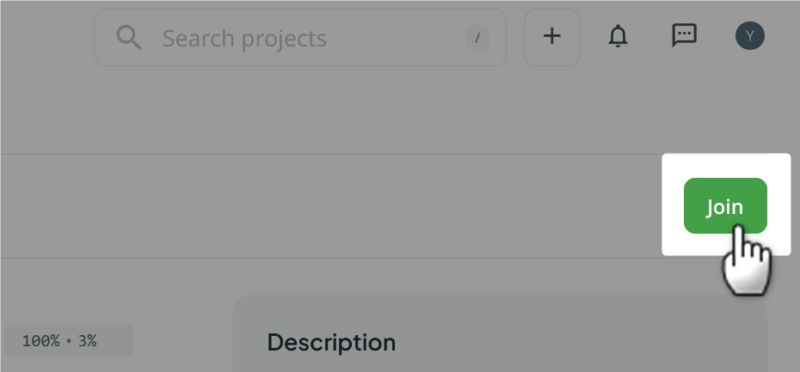
Cocoonの翻訳は、翻訳マネジメントプラットホームのCrowdinにて行なっております。もし翻訳にご協力いただける場合は、以下のプロジェクトにて参加申請(Jojn)していただければ幸いです。