広告表示を無効化する方法は3通りあります。
- WordPress投稿管理画面で「広告の除外」を有効にする
- Cocoon設定で「広告除外記事ID」を設定する
- Cocoon設定で「広告除外カテゴリー」を設定する
以下では、それぞれの詳しいやり方を説明します
WordPress投稿管理画面で「広告の除外」を有効にする
ページごとに広告を非表示にする場合は、投稿・固定ページ管理画面を開きます。
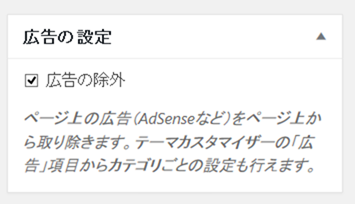
「広告の設定」項目から「広告の除外」を有効にしてください

チェックを有効にすることにより、対象ページのみ広告が表示されなくなります。
この機能の利点
- 投稿編集画面から手軽に無効にできる。
この機能の難点
- 投稿管理画面を開かないと広告を除外しているかがわかりづらい
Cocoon設定で「広告除外記事ID」を設定する
テーマ設定で「広告除外記事」をまとめて設定することも可能です。
この設定を行うには、まず記事のIDを取得する必要があります。
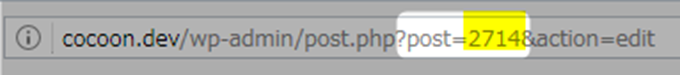
記事のIDは、投稿・固定ページの編集画面を開きURLからpost番号を取得します。
例えば、以下のURLであれば2714です。

次に、Cocoon設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

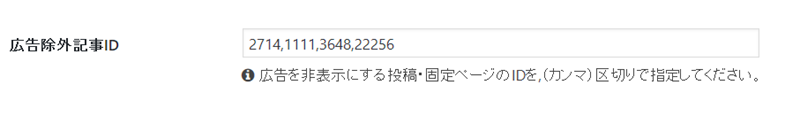
「広告」タブから「広告場外記事ID」にIDを入力します。

複数IDがある場合は、カンマ区切りで連続して入力してください。
この機能の利点
- 広告除外記事記事をまとめて設定可能
- 投稿・固定ページをひとくくりに設定可能
- 広告が無効化されている記事IDを一括で把握できる
この機能の難点
- 記事IDを調べるのが面倒くさい
Cocoon設定で「広告除外カテゴリー」を設定する
記事IDの設定では足りずに、「カテゴリごとにまとめて広告を除外したい」なんて場合は、「広告除外カテゴリー」で設定します。
「広告除外カテゴリー」を設定するには、テーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

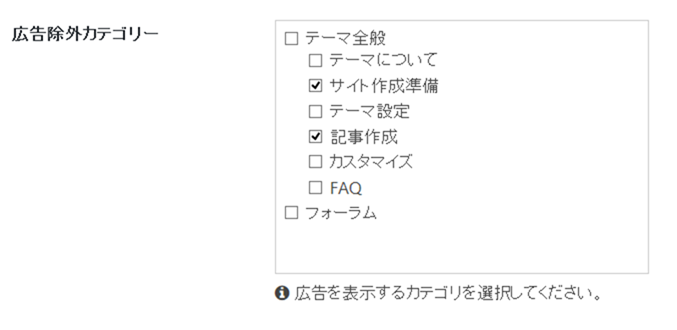
「広告」タブから「広告除外カテゴリー」を選択します。

広告の除外設定としては、このカテゴリー設定が最も手軽かもしれません。
元々、広告を表示しないカテゴリを設定しておいて、「広告を表示しない記事」は「除外カテゴリー」で公開していくような使い方が便利かと思います。
この機能の利点
- カテゴリでまとめて広告除外を設定可能
この機能の難点
- 個別に広告除外する記事は設定できない
- 固定ページの広告除外は設定できない




