Cocoonは、v2.0.0にて英語サイト用に言語対応しました。
翻訳は、海外で翻訳の仕事をされている方に仲介していただいて、ネイティブのプロの翻訳家の方に依頼させていただきました。
なので僕が行ったなんちゃって翻訳よりも、かなり活きた英語になっているかと思います。
Cocoonを英語サイトにする方法
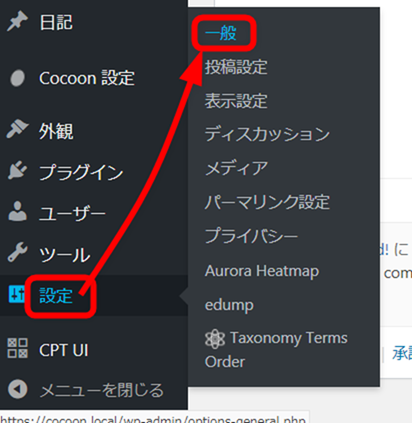
Cocoonを英語サイトにするには、WordPressの一般設定を開きます。
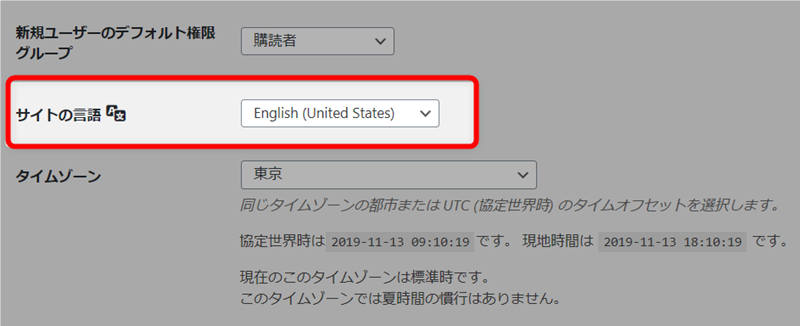
「サイトの言語設定」項目を「English」に変更します。
動作確認
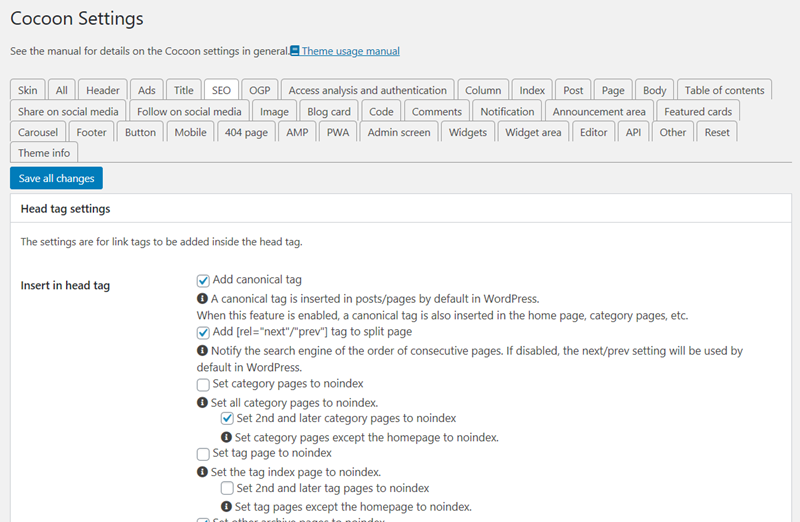
このように変更することで、「Cocoon設定」なども全て英語に変換されます(※新機能追加時には対応していない可能性もあります)。
注意点
英語利用の注意点はこちら。
一番最初に設定するのを推奨(※あとからでも変更できる)
英語サイト作成時には、WordPressの一般設定で最初に「English」を選択後に、Cocoonをインストールすることをおすすめします。
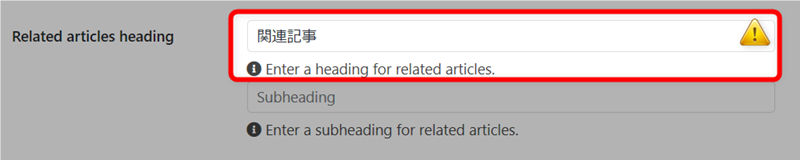
先にテーマをインストールして、「Cocoon設定」を保存してしまうと、デフォルトの日本語がサイト上に反映されるかと思います。
ただ、もし日本語のキャプションが入ってしまった場合でも、「Cocoon設定」から英語に変更すれば良いだけです。
最初に「英語サイト」設定をしてしまうことで、こういった余計な手間を省くことができます。
基本的には日本向けサイトに最適化したテーマ
一応、英語翻訳ファイルは作成しましたが、基本的にCocoonは日本人向けのサイトに最適化したテーマです。
例えば、シェアボタンやフォローボタンは、日本人ユーザー向けの仕様になっているといえるかもしれません。
また、ソースコード自体も、元々日本人がカスタマイズしやすいように、デフォルトのキャプションやコメントは日本語で書かれています。
なので完全対応というわけではありません。
その他にも、英語サイトには最適化されていない部分があるかもしれませんがご了承ください。
正直、Cocoonの英語サイトにどのくらいの需要があるかは分かりませんが、とりあえず「無駄になっても良い」くらいの勢いで対応しておきました。
翻訳家の方がお手頃の価格で受けていただけたのと、紹介してくれた方が最終チェックをしていただけたので、対応できました。この場を借りてお礼申し上げます。。
ということで日本人の方が、英語サイトをCocoonで作成するという用途ならば、カスタマイズの必要はなくなるので、多少なりとも楽になるかと思います。