サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年6月5日 20:07
.has-box-styleと.has-borderはCocoonが挿入しているものなんですが、mk2さんの考え方の応用で.has-box-styleと.has-borderも双方とも!importantを使用しないようにできました。
https://github.com/xserver-inc/cocoon/commit/7378531d3586e95a18fee5351929beac69e12b8a
ありがとうございます。
mk2 reacted
トピックスターター 2023年6月6日 20:32
ご確認いただきありがとうございます。
GitHubのファイルを修正しておきました。
クラシックブロック用のclass表記が別名になってしまうので、ややこしく対応するのついつい忘れてしまいます…。
今日訪問診療だったので、主治医に肺炎球菌ワクチンのことを聞いたら、2週間後の次回に打ってもらえることになりました。
この投稿は3年前ずつわいひらに変更されました
トピックスターター 2023年6月7日 20:20
ご確認いただきありがとうございます。
通院お疲れ様です。診察は特別なことをしなくても疲れますよね。。
先生に質問してみたら、案外軽い感じで「いいよ!あれ、打ってなかったっけ?」と言われました。
そのクリニックでは実費で7500円とのことでした。
そして、来週検査結果を聞きに行きますが、その時にワクチン接種もする予定です。
ということは僕より先ですね。
感想を聞いてからじっくりと再検討したいと思います笑
看護師さんいわく、取り立てて大きな副反応は聞いたこともないとのことでした。
2023年6月7日 20:40
診察は特別なことをしなくても疲れますよね。。
はい、疲れます。
大学病院は広いですので、あちらこちらとウロウロするのも疲れます。
人もたくさんいて、何だか疲れます。精算などどこでも並びますので。
先生に質問してみたら、案外軽い感じで「いいよ!あれ、打ってなかったっけ?」と言われました。
なんてライトな感じ🤣
そのクリニックでは実費で7500円とのことでした。
そうですね、自費だと8,000円前後だと聞いたことがあります。
(私は前回入院中だったので良く分からず、それと私は保険適用なんです)
ということは僕より先ですね。
はい先ですね。
ご参考になればと思います。
看護師さんいわく、取り立てて大きな副反応は聞いたこともないとのことでした。
そうらしいです。
ただ、5年経たずに再接種すると、副反応が強く出ることがあるらしいです。
そのために5年以上の間隔を空けないといけないらしいんですよね。
私、厳密に言えば5年経ってないです。(2週間弱位だと思います)
前回の診察時に、先生に前回の接種日は覚えてないけど、入院終盤だったという話は一応したんですけど。
でも、ライトに「打とう」と言われたんですよね。
その辺、ちょっと心配です。
2023年6月7日 21:13
はじめまして。ブログをcocoonで立ち上げ準備中です。
不具合・カスタマイズ対象ページのURL: https://jn-lifenote.com/「あああ」/
相談内容:
記事タイトルとアイキャッチの位置関係についてです。
使用しているスキンがbizarre-foods(ホワイトラーメン)で、アイキャッチ上にタイトルがあるような状況です。
それを解決したくで以下のコードをスタイルシートに貼りました。
header.article-header.entry-header {
text-align:center;
margin-bottom: 3em;
}
.article-header h1 {
position: static;
font-size: 1.4em;
color: #333333;
background-color:#fff;
line-height:1.8em;
text-shadow: none;
margin:0;
padding: 1.5em .95em 1.1em;
}
.eye-catch{
box-shadow: 0px 3px 7px 0 rgba(0,0,0,.2);
}
.eye-catch img{
height:auto!important;
-webkit-filter:none;
filter:none;
opacity:1;
transform: none;
}
a.cat-link, a.tag-link{
font-size:.7em;
border-radius:10px;
border:0;
margin:0.5em;
padding:0 0.5em 0;
background:#90C31F!important;/*タグ色の変更はこちら*/
color:#fff!important;
}
.cat-link:hover ,.tag-link:hover {
opacity: .5;
transition: all .3s ease-in-out;
}
.entry-categories-tags {
margin-bottom: 0.4em;
}
.date-tags{
font-size:1.2em;
color:#7b7b7b;
top:5px;
right:0;
left: 0;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
div.date-tags span.post-update{
order: 1;
}
span.fas.fa-history::before{
content:"\f2f1"
}
div.date-tags span.post-update,div.date-tags span.post-date{
margin-right: 10px;
}
@media (max-width:1023px){
.entry-categories-tags.ctdt-one-row {
padding: 0;
}
}
@media (max-width:420px){
.article-header h1 {
font-size: 1.2em;
}
.date-tags{
top:3px;
}
}
@media (max-width:834px){
main.main, div.sidebar {
padding:0;
}}
@media screen and (min-width: 601px) and (max-width: 834px) {
div#content.content.cf{
margin:1em;
}}
レスポンシブでは、希望通りの形になっているのですが、PCサイズになると反映されていません。
写真は画面の幅を広くした時の写真です。
CSSをあまり理解できていないので、わかりやすく教えていただけると幸いです。
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:
---------------------------------------------- サイト名:JN LifeNote サイトURL: https://jn-lifenote.com ホームURL: https://jn-lifenote.com コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 親テーマスタイル:/wp-content/themes/cocoon-master/style.css 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css スキン:/wp-content/themes/cocoon-master/skins/bizarre-foods-whiteramen/style.css WordPressバージョン:6.2.2 PHPバージョン:8.2.4 ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.3 Safari/605.1.15 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja ---------------------------------------------- テーマ名:Cocoon バージョン:2.6.0.3 カテゴリー数:12 タグ数:0 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.3 style.cssサイズ:7586バイト functions.phpサイズ:203バイト ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:5 Auto Post Thumbnail:0 Retina:1 ホームイメージ: http://jn-lifenote.com/wp-content/uploads/2023/06/JN-LifeNote.png ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:0 ---------------------------------------------- 利用中のプラグイン: Akismet Anti-Spam 5.1 Autoptimize 3.1.7 ConoHa WING コントロールパネルプラグイン 1.2 ConoHa WING 自動キャッシュクリア 1.0.0 SiteGuard WP Plugin 1.7.5 WP Multibyte Patch 2.9 XML Sitemap & Google News 5.3.4 ----------------------------------------------
2023年6月7日 21:21
fearpoorl2さん
申し訳ないですが、ここは「雑談」トピックです。
投稿するには不適切だと思います。
新規トピックを立ててください。
【追記】
勝手ながら、以下に転記させていただきました。
記事タイトルとアイキャッチの位置関係について
https://wp-cocoon.com/community/postid/71181/
回答・返信等は、上記トピックへお願い致します。
(私はこれから晩御飯ですので、しばらく外します)
わいひら reacted
2023年6月7日 21:26
mk2さん
申し訳ありません。
ありがとうございます。
以後、気をつけます。
2023年6月8日 23:18
お手数をおかけしますが、トップページにYouTubeを横幅いっぱいでレスポンシブで埋め込みたい にコメントを書けるようにしていただけないでしょうか。
私の書き方が悪かったのですが、セレクターを変更なさらず CSS をお使いです。そのため、サイト上の全ての <iframe> のアスペクト比が 16:9 になってしまっています。
コピペで済む CSS を新たに書きたいです。
2023年6月8日 23:26
Akiraさん
オープンしておきました。
2023年6月9日 10:52
ありがとうございます。お手数をおかけしました。
2023年6月9日 21:18
もう、WordPress 6.4のスケジュールが出ていました。
WordPress 6.4 Development Cycle
https://make.wordpress.org/core/2023/06/05/wordpress-6-4-development-cycle/
- RC1:10/17(火)
- リリース:11/7(火)
上記のようなスケジュールみたいです。
ちなみに、WordPress 6.3のスケジュールは、以前と変わっていないと思います。
- RC1:7/18(火)
- リリース:8/8(火)
ちょうど3ヶ月という感じですね。
わいひら reacted
2023年6月11日 01:19
Jetpackに「AI Assistant」というものが搭載されたらしいです。
(20回までのリクエストなら無料みたいです。)
こういうメジャーなプラグインにも。
どんどん拡がってきますねぇ。
わいひら and Yamachan11 reacted
2023年6月11日 09:37
@mk2_mk2 さん
こんにちは、 私は BingGPT と Copilotを使っています。
どちらも GPT-4(改)で無料で使えます。
BingGPTはGitHubからダウンロードできますし、WindowsだけでなくmacOSとLinuxでも使えます。
Windowsであればタスクバーに置いておけば、いつでも起動できます。
CopilotはEdgeの右ペインで使えます。 Edgeの右上の(b)アイコンクリックで起動できます。
この投稿は3年前 3回ずつYamachan11に変更されました
わいひら reacted
2023年6月11日 09:44
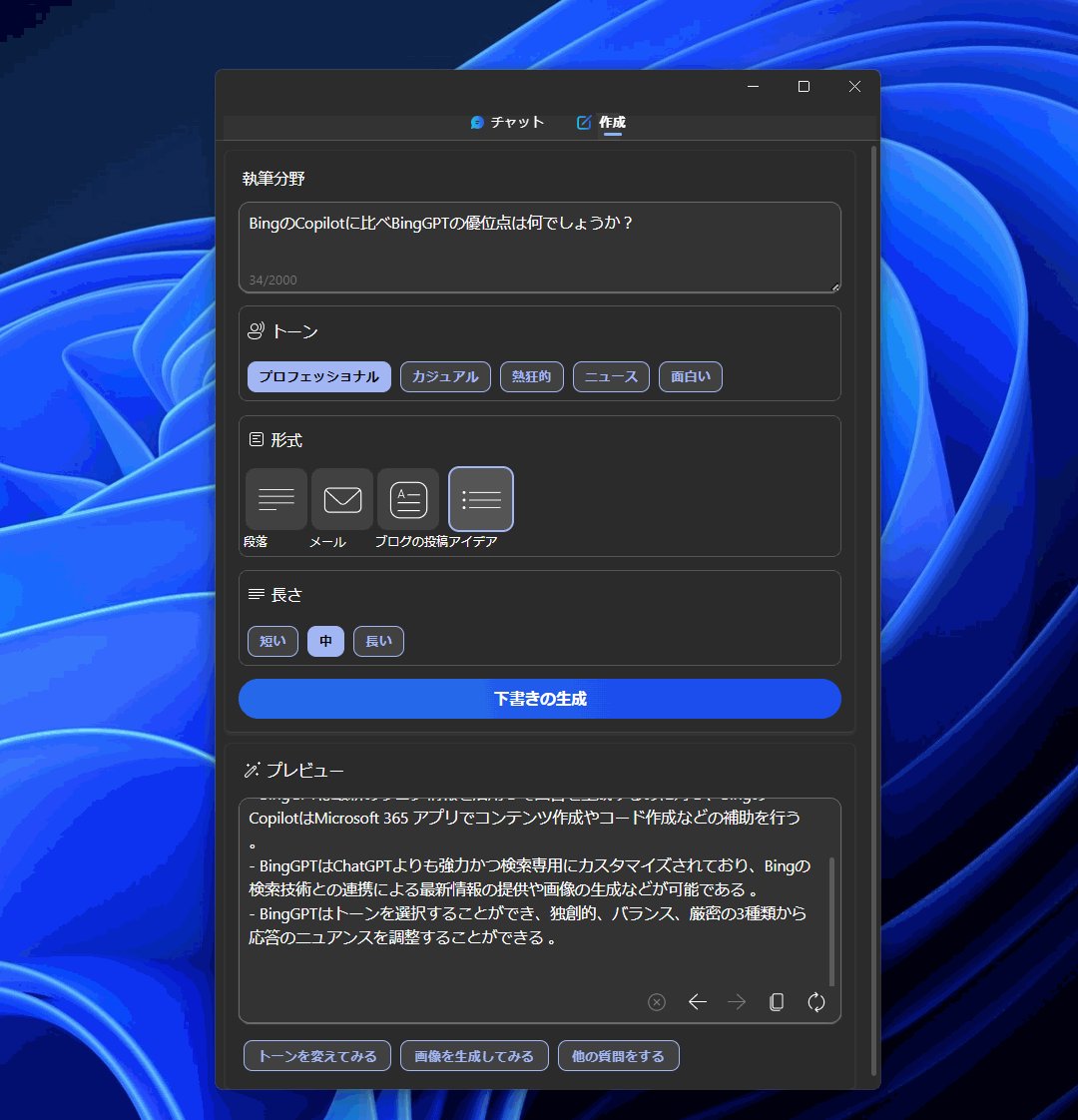
BingGPTに聞いてみた
Copilotに比べBingGPTの優位点は何でしょうか?
BingGPTの優位点は以下のとおりです。
- BingGPTは、最新のウェブ情報を活用して回答を生成するのに対し、BingのCopilotは2021年9月までの情報を元に回答を生成する。つまり、BingGPTはより新しい情報が得られるということです。
- BingGPTは、ChatGPTよりも強力かつ検索専用にカスタマイズされたPrometheusモデルをベースにしている。これにより、検索結果や情報提供に重点を置いた応答が可能です。
- BingGPTは、BingのAI技術を活かしたさまざまなツールを無料で使える。例えば、Bing Image Creatorによる画像の生成や、Microsoft 365 Copilotによるコンテンツやコードの生成などができます 。
BingGPT
この投稿は3年前 3回ずつYamachan11に変更されました
わいひら reacted
2023年6月11日 18:32
Yamachan11さん
ありがとうございます。
私は BingGPT と Copilotを使っています。
どちらも GPT-4(改)で無料で使えます。
「BingGPT」は知らなかったです。
後日試してみたいですね。
GPT-4というのは魅力です。
ちなみに、「Jetpack AI Assistant」を無料の状態で使ってみましたが、情報が古いですね。
(3.5・・・なのかも?)
「Jetpack AI Assistant」自体は「ブロック」なので、Gutenbergの編集画面で呼び出して、そこに依頼内容を書き込んで送信すれば、勝手に投稿を書いてくれて、そのまま反映されるところが便利です。
同様のプラグイン等は、既にいくつか見られますが(ChatGPTと連携タイプ)、こういうメジャーなプラグインに取り込まれると、更に拡がっていくのでしょうね。
(少し怖さを感じなくはないです)
Yamachan11 and わいひら reacted
トピックスターター 2023年6月11日 19:24
トピックスターター 2023年6月11日 19:26
ちなみに、WordPress 6.3のスケジュールは、以前と変わっていないと思います。
これは変わっていないようで何よりです;
僕は最近AI関係は、このChatALLを使用しています。
https://github.com/sunner/ChatALL
説明
https://gigazine.net/news/20230515-chatall/
いろんなAIの返答一気に見れて便利です。
こういった文章はこのAIが得意だから…と考えるのは面倒くさくて…。
この投稿は3年前 3回ずつわいひらに変更されました
Yamachan11 reacted
2023年6月11日 19:32
僕は最近AI関係は、このChatALLを使用しています。
https://github.com/sunner/ChatALL
説明
https://gigazine.net/news/20230515-chatall/
いろんなAIの返答一気に見れて便利です。
そんな便利なものがっ!
こんなにあるんですか。
なんか震えます😱
なんか震えます😱
Yamachan11 reacted
トピックスターター 2023年6月11日 20:03
多過ぎですよね。
ここにあげられてないだけでもまだまだいっぱいあるんでしょうね。
有名どころ以外はどれを使っていいのかわからないので、とりあえずChatGPT、Bing、Bardだけで使ってます…。
2023年6月11日 22:28
「BingGPT」
も Copilotも GPT-4のライセンスを受けて、Microsoftが独自に機能強化している様で。
なんせ、OpenAIの一番の支援元だそうですから。巷では、Microsoftに支配されているから「もうOpenとは言えない、社名を変えるべきだ」と言っている人もいる様ですね。
あと、Copilotは、BingGPTの機能を絞ったものだそうです。
EdgeのCopilotに比べBingGPTの優位点は何でしょうか?
- BingGPTは、Bingの検索技術とOpenAIのGPT-4をベースにした独自のモデルを組み合わせることによって、優れた検索、チャット形式でより完全な回答の生成、さらにコンテンツ作成や要約などの機能を提供することができるAI検索エンジンです。
- EdgeのCopilotは、BingGPTの一部の機能をEdgeブラウザに統合したAIアシスタントです。Edge Copilotは開いているウェブページのコンテキストを使用して回答を生成したり、コンテンツ作成やサイトの要約に重点を置いています。
- BingGPTは、Edge Copilotよりも幅広い分野やテーマに対応できるAI検索エンジンです。BingGPTはウェブ上の信頼できる情報源を活用し、検索結果や情報提供に重点を置いています。
- BingGPTは、Edge Copilotよりも強力かつ検索専用にカスタマイズされたAI検索エンジンです。BingGPTは最新情報の提供や質問への回答に優れており、普段使いでGPT技術に触れられます。
- BingGPTは、Edge Copilotよりも柔軟かつクリエイティブなAI検索エンジンです。BingGPTはトーンや形式や長さなどを自由に設定できるコンテンツ作成機能や、画像の生成が可能なImage Creatorなどの独自の機能を持っています。
BingGPT

この投稿は3年前 3回ずつYamachan11に変更されました
2023年6月13日 20:43
ワクチン打ってきました。
接種した箇所に、ほんの少しだけ違和感はありますが、コロナのそれとは比較にならないです。
今のところは、それ以外は特に・・・ですね。
2023年6月14日 17:35
侮りました。
接種から半日くらいで、だるくなってきて、肩で息をするような感じになってしまいました。
熱はないのですが、平時より1℃高いです。
関節痛も出て、肘・膝が痛みます。
厚労省のページでは、1~5%くらいの人に出る症状みたいです。
私は、もれなく出てしまうのか・・・と凹みます。
今日はずっと寝ていました。
朝の状態を100とすると、今は60~70くらいでしょうか。
まだダルいですし、関節痛もあります、熱は0.5℃高いくらいですね。
トピックスターター 2023年6月14日 20:07
えー、肺炎球菌ワクチンは無問題でいけそうと思ったのに、症状が出る人は出るんですね…。
それにしてもmk2さん、もれなく副反応を食らいますね。。
コロナワクチンと比較するとどちらの方がしんどいですか?
2023年6月15日 21:42
今朝の段階では、まだ肩で息をするような感じでした。
関節痛も続き、湿布を貼りました。
結局、お昼過ぎくらいまで寝ていました。
今は少しずつ楽になってきている感じですね。
まだ少ししんどいですけれど。
私は、1~5%に含まれるみたいですから、あまり参考にはならない気はしますね。
トピックスターター 2023年6月16日 19:41
これは間違いなくコロナです。
コロナは、発熱も高めですし、身体の重さが全然違います。
だとしたら、「コロナより楽だから」と思って打てるだけでもありがたいですね。
副反応がそれほどでもなかった僕でも気が重いので、毎回そんな副反応が出ていたらワクチンのたびにしんどいですね。。
僕も来週の火曜日に肺炎球菌ワクチンが迫ってきました。
2023年6月16日 20:19
そうですね。
コロナの場合、打った場所の痛みなどもありますし。
肺炎球菌の場合は、それはほぼないです。(まったくない訳ではないですが、意識しないとないくらいです)
私の場合は、何にでも反応するみたいですから、あまり参考にならないのかもしれないです。
むしろ、これにも反応するのかと分かっただけでも、私には収穫です。
(今までは、コロナとインフルエンザくらいしか分かりませんでした)
もう何にでも漏れなく直撃を喰らうと、そう思うことにします。
2023年6月17日 20:24
ログイン画面のreCAPTCHAを何回か間違えてしまい、その後やけにしつこくreCAPTCHAが何度も出るなと思っていたら。
ログインに成功した?途端に「Shield Security」に一時的(24時間)ブロックされてしまいました。
(固定回線が。今はスマホでアクセスしています)
とりあえず、これから晩御飯ですし、のんびりします。
トピックスターター 2023年6月17日 23:41
ログインに成功した?途端に「Shield Security」に一時的(24時間)ブロックされてしまいました。
ブロックされた場合IPをメールとかで送っていただければ解除してホワイトリスト入りさせておきますよ。
実際僕も締め出された事があって復旧作業を行ったことがあります笑
Shield Securityは何かの拍子にブロックされちゃうことがあるんですよね…。
だけどこれがないとスパムが半端ないので困りものです。現在も8000以上のIPをブロックしているようです。
2023年6月17日 23:56
お手数おかけします。
つい、今し方メールさせていただいました。
(先程ボケて固定回線のままメールしたらグルグルのままだったので、もしかすると2通?おそらく1通だと思います。)
現在も8000以上のIPをブロックしているようです。
そんなにですか?
強力ですね。
2023年6月18日 00:45
ご対応いただきありがとうございます。
普通に固定回線でも閲覧できるようになりました。
もちろん、ログインも問題なしです。
ありがとうございます。
トピックスターター 2023年6月18日 20:43
ホワイトリスト登録がうまくいっていたようで良かったです。
僕も確かのログイン時に問題が起きました。
Shield Securityも良し悪しがあるのですが、外してしまうとbotによるフォーラム登録&スパムが大量発生するのでもはや手放せないかも…。
そういえば最近はShield Securityを導入した直後よりもトータル的にスパムが減ったような気がします。
この投稿は3年前ずつわいひらに変更されました
2023年6月18日 21:41
少なくとも、スパムに対しては強力ですよね、Shield Securityは。
今みたいに、何日も連続でスパムがないという状況は、とても快適です。
そういえば最近はShield Securityを導入した直後よりもトータル的にスパムが減ったような気がします。
スパム側も諦めるところがあるのでしょうか。
あまりチェックなんてせずに、むやみやたらと攻撃しているのかと思っていました。
しかし、リソースに限りはあるでしょうから、効果が薄いところは諦めて、別のところを攻撃するのかもしれないですね。
トピックスターター 2023年6月19日 19:36
どうなんでしょうね。
個人的にはスパムデータベースのCrowdSecに多くのスパムIPが登録されたのかな?くらいに思ってました。
ただ何度もブロックされていると接続する時間がもったいないので、そのサイトにアクセスしなくなる機能とかはあるかもしれませんね。
明日はいよいよ肺炎球菌ワクチンの接種日です…。
トピックスターター 2023年6月20日 19:44
本日、肺炎球菌ワクチンを打ってから急激に悪寒が来てしまいました。
「こりゃ、やばいなぁ…」とおとなしくしていたところ幸いなことに3時間ほどで症状はおさまり現在は微熱程度になりました。
やっぱりワクチンを打つということは、多少なりともリスクはあるものですね。。
2023年6月20日 22:28
まさか、わいひらさんまで直撃を喰らってしまわれるとは・・・。
悪寒も1~5%くらいみたいなんですよね、割合的には。
それでも沈静化の方向のようで良かったです。
ご無理なさらずに、のんびりなさってください。
明日以降、また気温も上がるようですので、身体に負担がかかるかもしれませんし。
今の内にゆっくりとしてしまいましょう。
トピックスターター 2023年6月21日 19:50
添付画像の矢印部分ですね。
https://www.mhlw.go.jp/stf/seisakunitsuite/bunya/kenkou_iryou/kenkou/kekkaku-kansenshou/haienkyukin/index_1.html
倦怠感、違和感、悪寒、発熱、僕完全にこの症状でしたわ…。
ワクチン接種5分後から「こりゃやばいか?」みたいなゾクゾクと悪寒が襲ってきたんですが、5時間後にはけろっとしていたので、こんな副反応もあるのかと新感覚でした。
今日はもうほぼほぼいつも通りの状態に戻りました。
この投稿は3年前 2回ずつわいひらに変更されました
トピックスターター 2023年6月22日 20:40
翌日にしんどくなるのはコロナで結構ありましたが、こんな即効性のあるのはあんまないですよね。
訪問診療で他の医療行為もあったのでそのせいもあるのかもしれませんが。
2023年6月23日 00:50
はい、私も半日くらいですね、症状が出るのは。
これだけ早いタイミングで出てくる症状は、ちょっと危険な印象があります。
結果的には大丈夫だったようですから、良かったですけれど。
今後、少し気を付けた方が良いかもしれないですね。
あと数日で、WordPress 6.3のベータ1ですね。
(ベータ版はスルーするつもりですけど)
トピックスターター 2023年6月23日 19:45
今日はコロナワクチンの6回目の案内はがきが届きました。
もしかしたら再来週打つことになると思うので憂鬱です。
ベータ版もう!早いですね。
とりあえず出たら開発環境だけアップデートするだけしとこうと思います。
2023年6月23日 20:28
>わいひらさん
CSS仕様追加でgapが増え、コンテナ間の余白を指定でき。
以前のように、last-of-typeでmarginを消すなど不要になり。
flexを用いた際、極力、margin排除した書き方をしています。
Fontawesome5への切替え、fontawesome5.cssで上書きしてるのですね。
ソース見てて、気付きました。
font-family:'fontawesome','font awesome 5 free';
と書けば良いのでは?
と思ったのですが、font-weightが異なるのですね...
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。













