サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年1月31日 11:40
はじめまして。以下わかりましたらよろしくお願いいたします。
不具合・カスタマイズ対象ページのURL:
https://xs132039.xsrv.jp/checksite/recaptcha_debug/
不具合も発生しますが、↑このページに以下の内容の説明を図付きで書いておきました。
相談内容:
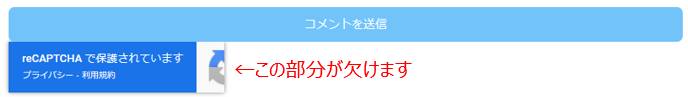
Cocoonのコメント表示の設定で、プラグインのInvisible reCaptcha バージョン 1.2.3で「コメントを送信」ボタンの下に表示される「reCAPTCHAで保護されています」のバッジの右側(丸い矢印の部分)の表示が切れる場合がありますが、表示を切れないようにする方法はありますでしょうか。
Cocoonの設定によって正常に表示されたり、表示が切れたりします。
不具合の発生手順:
- Cocoon Child、スキンなしで、プラグインはのInvisible reCaptcha バージョン 1.2.3だけを有効にする。
- 設定>Invisible reCaptcha>バッジ位置>「インライン」 にする。(「左下」、「右下」ではバッジにカーソルを載せるとバッジが伸びるが同様に右側の表示が切れている)
- Cocoon設定>コメント>コメント入力欄表示>「ボタンで表示切り替え」 に設定した場合に、「コメントを書き込む」ボタンを押すと「コメントを送信ボタン」の下に表示される「reCAPTCHAで保護されています」のバッジの右側が切れます。
- Cocoon設定>コメント>コメント入力欄表示>「常に表示」 に設定すると、reCAPTCHAのバッジは正常に表示されます。
解決のために試したこと:
設定>Invisible reCaptcah>バッジのカスタム CSS に、以下のコードを入れて、width: 256px以上に設定すると、欠けたまま白い部分が伸びるだけでした。
.grecaptcha-badge:hover {
width: 256px !important;
}
環境情報:
----------------------------------------------
サイト名:checksite
サイトURL: https://xs132039.xsrv.jp/checksite
ホームURL: https://xs132039.xsrv.jp/checksite
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:6.1.1
PHPバージョン:7.4.33
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36 Edg/109.0.1518.70
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en;q=0.9,en-GB;q=0.8,en-US;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.5.5.3
カテゴリー数:1
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:845バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
Invisible reCaptcha 1.2.3
----------------------------------------------
以上よろしくお願いいたします。
2023年1月31日 12:47
saukichi さん
こんにちは
まず初めに、これはCocoonの不具合ではなく、
reCaptchaプラグインの設定の問題です。
- Badge Positionは、プルダウンからInlineを選択してセット※してください。
※.Inline以外を選択すると、reCaptchaが、左端や右端の他のメニューに被さってしまうことがあります。
設定方法は、
登録するWordPressサイトの管理画面から
Invisible reCaptcha > Invisible reCaptcha Settingsで
- Badge Positionは、プルダウンからInlineを選択してセット※してください。
この投稿は3年前 2回ずつYamachan11に変更されました
わいひら reacted
2023年1月31日 14:04
実際に試してみました。
コメントを「ボタンで表示切り替え」にしている場合、どうやっても右が切れますね。おそらく、reCAPTCHA の JavaScript が適切な幅を取得できていない気がします。
コメントを「ボタンで表示切り替え」にしている場合、私であればバッジを非表示にして、reCAPTCHA を使っている旨の代わりのテキストを表示します。
まず、プラグインの設定で「バッジ位置」を「右下」にします。
そして、子テーマの functions.php に以下のどちらかを追加します。
コメント送信ボタンの上にテキストを表示する場合
add_filter( 'comment_form_submit_field', function( $submit_field ) {
$html = '<p>このサイトは reCAPTCHA によって保護されており、Google の<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>';
return $html . $submit_field;
});
コメント送信ボタンの下にテキストを表示する場合
add_filter( 'comment_form_submit_button', function( $submit_button ) {
$html = '<p>このサイトは reCAPTCHA によって保護されており、Google の<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>';
return $submit_button . $html;
});
最後に、子テーマの style.css に以下の CSS を追加します。
.inv-recaptcha-holder {
visibility: hidden;
}
参考:I'd like to hide the reCAPTCHA badge. What is allowed?
この投稿は3年前 3回ずつAkiraに変更されました
2023年1月31日 14:24
コメントを「ボタンで表示切り替え」にしている場合に、バッジの右が切れない方法を見つけました。
まず、「バッジ位置」を「インライン」にします。
そして、「バッジのカスタム CSS」に以下の CSS を追加します。
.grecaptcha-badge,
.grecaptcha-badge iframe {
width: 290px !important;
}
セレクターが 2 つ必要でした。私の目には 290px が適切に見えましたが、不自然な場合はご変更ください。
この投稿は3年前ずつAkiraに変更されました
トピックスターター 2023年1月31日 14:36
@yamachan11 さん、レスポンスありがとうございます。
説明がわかりづらかったようですみません。
ご指摘の設定は既にしてありまして、日本語表記の環境ですと、以下の説明がプルダウンでInlineを選択することになると思います。
設定>Invisible reCaptcha>バッジ位置>「インライン」 にする。
このときに、reCaptchaのバッジ(アイコン)が他のメニュー等に被さることが問題なのではなく、reCaptchaのバッジの右側が欠けてしまうのを欠けないように表示するようにしたいという相談です。
(「インライン」を選択した場合の図)

英語表記の環境なら、
WordPress管理画面>Settings>Invisible reCaptcha Setting>Badge Positionのプルダウンで
Inline「インライン」, Bottom Right「右下」, Bottom Left「左下」のどれを選んでもreCaptchaのバッジの右側が欠けます。
(「インライン」以外を選択した場合は、バッジにカーソルをホバーしてバッジの幅が伸びたときに、バッジの右端が欠けています。「インライン」を選択予定なので、「右下」・「左下」を選択時の不具合は問題ではないのですが、ご参考まで。)
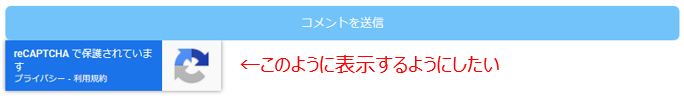
これを以下のように表示されるようにしたいのです。
(「インライン」を選択した場合の図)

Cocoon設定>コメント>コメント入力欄表示>「ボタンで表示切り替え」 に設定した場合だけこの不具合が起きて、
Cocoon設定>コメント>コメント入力欄表示>「常に表示」に設定した場合には起きません。
以上よろしくお願いいたします。
トピックスターター 2023年1月31日 14:57
@akira さん、文字で置き換える方法と、カスタムCSSの2つの方法をありがとうございました。動作確認しましたが、カスタムCSSの方で良さそうですね。
他の方法もあるかもしれませんので、数日してから「解決済」をつけたいと思います。
ありがとうございました。
トピックスターター 2023年1月31日 15:47
@chu-ya さん レスポンスありがとうございます。
WordPressは先週からさわりはじめたばかりで良くわかっていないのですが、
WordPress管理画面>設定>Invisible reCaptcha>Invisible reCaptcha 設定>バッジのカスタムCSS の欄に、chu-yaさん記載のコードを貼って、「変更を保存」するということで良いのでしょうか。
Akiraさんのコードを貼るとバッジは欠けずに表示されるようになりましたが、このコードだとバッジは欠けたままで変わりませんでした。
Chromeのデベロッパーツールってそんな感じに使うのですね。参考になります。
トピックスターター 2023年1月31日 16:24
@chu-ya さん
そうです。Invisible reCaptchaの設定内の「Badge Custom CSS」(日本語環境では「バッジのカスタム CSS」)に設定したのですが、変化ありませんでした。
2023年1月31日 17:04
@saukichi さん
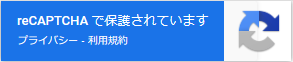
AkiraさんのCSSで表示されますが、元々のバッジ幅は256pxなので、図のように薄っすら影がはいります。
気付いていませんでした。この影の部分は <iframe> の中にあるため CSS では変更できません。
また、バッジの大きさを変更するのは、reCaptcha で許可されているのか?との懸念もあります。
そのため、私が最初に書いた方法 でバッジを非表示にするのが 1 番いいと思います。
この投稿は3年前 3回ずつAkiraに変更されました
トピックスターター 2023年1月31日 20:57
@akira さん
いわれて気づきましたが、CSSを
修正して表示されるバッジの円形の矢印↓の部分の背景の白が左と右で微妙に違いますね。

左側のちょっとだけ灰色がかっている所は#F9F9F9で、
右側の真っ白く見える部分は#FFFFFFでした。
google reCaptchaの管理画面で下の方に表示されている正規のバッジを確認するとこの部分の背景色は#F9F9F9でした(他にいくつか検索してみましたが見つけたものはどれも微妙に灰色でした)。CSSで表示するようになった部分がオリジナルと異なっているようです。影がつくのならわかりますが、白くなるのはちょっと不思議です。
Google サービス内のコンテンツに、「いかなるブランド表示、ロゴ、法的通知も、削除したり、隠したり、改ざんしたりしてはなりません。」とありますし、著作権でも画像の加工は一般にだめなので、これはだめそうですね。
CSS修正前の、円形の矢印が半分欠けているバッジもオリジナルとは異なっているので、厳密には同様にだめそうです。
CSSで変更できず他の方法がなければ、とりありずはAkiraさんが最初に書いた方法で文字表示にしてしまうのが良さそうですね。目立ちすぎず却って良いように見えます。
2023年2月1日 07:35
Invisible reCaptchaは、長らく更新されていません。
今年の4月で、確か丸3年になると思います。
実は、そこで、他のreCaptchaプラグインを探していたところです。
そろそろ更新してくれないかなーと昨年11月くらいから思っていました。
(なので、このままにしておきます。)
4月までに更新が無ければ、
「CAPTCHA 4WP」「reCaptcha by BestWebSoft」「Login No Captcha reCAPTCHA」「Simple Google reCAPTCHA」「hCaptcha for WordPress」の、どれかと交換する予定です。
2023年2月1日 14:17
@saukichi さん
「インライン」のバッジの場合は、どのプラグインであっても結果は同じです。右端は必ず切れます。
バッジは、<iframe> で表示されます。この <iframe> は、reCaptcha の JavaScript が追加しています。どのプラグインも同じ reCaptcha の JavaScript を使用します。そのため、結果は同じです。
Advanced Google reCAPTCHA をインストールし、バッジをインラインで表示するようにプラグインをカスタマイズして実際に試したところ、バッジの右端は切れました。
ですので、選択肢は 3 つです。
- コメント入力欄を「常に表示」にする。※「ボタンで表示切り替え」でバッジの右端が切れるのは、コメント入力欄が display: none で非表示になっているため。非表示のところに <iframe> を追加するのは無理があります。
- 「バッジ位置」を「右下」にする。※「左下」もインラインのバッジのため不可。
- バッジを非表示にし、代わりとなるテキストを表示する。
この投稿は3年前ずつAkiraに変更されました
トピックスターター 2023年2月1日 20:57
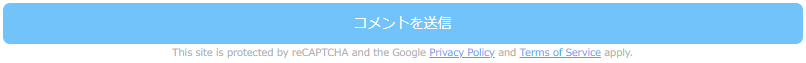
Akiraさんのコードを修正して、結局、以下のように、テキストで目立たない感じに表示するようにするのがいいかなぁと思いました。表示するテキストの色はGoogleのFAQのページの例に合わせました。
functions.php
add_filter( 'comment_form_submit_button', function( $submit_button ) {
$html = '<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy" target="_blank">Privacy Policy</a> and <a href="https://policies.google.com/terms" target=" _blank">Terms of Service</a> apply.</p>';
return $submit_button . $html;
});
style.css
.recaptcha_policy {
padding: 0;
margin: 0;
text-align: center;
font-size: 9px !important;
color: #ADADAD !important;
}
.recaptcha_policy a {
font-size: 9px !important;
color: #4AA4F2 !important;
}
.grecaptcha-badge { visibility: hidden; }
見た目すっきりして良い感じです。

トピックスターター 2023年2月2日 15:52
すいません、いったん解決済にしたのですが、問題が出てきたので教えていただきたく。
教えていただきたいのは、「全ての送信フォームのreCaptchaポリシーをテキストで表示するスマートな方法はないでしょうか」ということです。
問題点は、以下のとおりです。
comment_form_submit_buttonでフックする方法では、コメント以外の送信フォームでは、テキストでreCaptchaのポリシーが表示されません。
ここで、Invisible reCaptcha設定の「バッジのカスタム CSS」に
.grecaptcha-badge { visibility: hidden; }
を書いて、全ての送信フォームからバッジの表示を消してしまうと、コメント以外の送信フォームではテキストでもバッジでもポリシーが表示されないことになります。
送信フォームはいろいろありますが、「問い合わせフォーム」にテキストでもバッジでもポリシーが表示されないのがとりあえずの問題です。問い合わせフォームはContact Form 7プラグインを使っていますが、これの送信ボタンをフックするadd_filterのタグが見つかりません。(問い合わせフォーム以外の送信フォームでも同様の問題はあるのでContact Form 7プラグインの問題ではないといえると思います)
今回はCocoon設定>コメント>コメント入力欄表示>「ボタンで表示切り替え」を選択したときだけのreCaptchaバッジ表示の不具合なので、コメントの送信フォーム以外ではバッジを表示しても問題ないことになります。
そこで、コメント送信フォームだけreCaptchaのバッジを表示せずに、テキストを表示すればいいかなと思い、Invisible reCaptcha設定の「バッジのカスタム CSS」は空にして、functions.phpのadd_filterを以下のようにすると思ったとおりに動きました。
add_filter( 'comment_form_submit_button', function( $submit_button ) {
$html = '<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy" target="_blank">Privacy Policy</a> and <a href="https://policies.google.com/terms" target=" _blank">Terms of Service</a> apply.</p>';
$recaptcha_hide = '<style>.inv-recaptcha-holder { visibility: hidden; height: 0px !important; }</style>';
return $submit_button . $html . $recaptcha_hide;
});
(↑ inv-recaptcha-holderでheight: 0pxにすると多少はinvisibleな部分の高さが小さくなるのでそれも入れました。)
コメントフォーム以外の送信フォームについてもまとめてテキストでポリシーを表示する方法や、問い合わせフォームにテキストでポリシーを表示する方法がないかと思い投稿しました。
2023年2月3日 01:24
@saukichi さん
全ての送信フォームからバッジの表示を消してしまうと、コメント以外の送信フォームではテキストでもバッジでもポリシーが表示されないことになります。
コメント送信フォームだけreCaptchaのバッジを表示せずに、テキストを表示すればいいかなと思い
CSS のセレクターの変更でコメントフォームのみバッジを非表示にできます。
.comment-form .grecaptcha-badge {
visibility: hidden;
}
問い合わせフォームはContact Form 7プラグインを使っていますが、これの送信ボタンをフックするadd_filterのタグが見つかりません。
wpcf7_form_elements で可能です。
function recaptcha_policy() {
return '<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>';
}
add_filter( 'wpcf7_form_elements', function( $form_tag ) {
return $form_tag . recaptcha_policy();
});
もしくは…
function recaptcha_policy( $html ) {
return $html . '<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>';
}
add_filter( 'wpcf7_form_elements', 'recaptcha_policy' );
※ <a> タグに target="_blank" を付ける場合は、セキュリティとプライバシー をご参考ください。
コメントフォーム以外の送信フォームについてもまとめてテキストでポリシーを表示する方法
まとめては無理です。コメントフォームにはコメントフォームのフックを、Contact Form 7 には Contact Form 7 のフックを、他のフォームには他のフックを個別に使わないといけません。
この投稿は3年前 3回ずつAkiraに変更されました
saukichi reacted
トピックスターター 2023年2月3日 08:41
@akira さん
知りたいことが全てわかりました。
Contact Form 7のソースまで確認くださったようで、ありがとうございました。
target="_blank" の件ですが、セキュリティとパフォーマンス上の懸念があるので、最新ではないブラウザのことも考えると、rel=”noopener noreferrer”をつけるべきということですね。
リンク先がちょっと確認するぐらいの内容なら、別タブで開いて確認後ctrl-w等で閉じる方が自分は楽なのと、alt+←等で戻ると待ちがあることがあるのがいやなので、target="_blank"をつけていたのですが、target="_blank"を使うときはrel=”noopener noreferrer”をつけるように気をつけたいと思います。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。







