サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2021年1月24日 22:49
こんばんは、いつも勉強させていただいております。
今回は、サムネイル画像のことでどうしても自力では解決できそうになく、質問させてください。
解決したいことは「モバイルでのエントリーカードの表示を軽くしたい」です。
そしてそのために「エントリーカードのサムネが、モバイルで1024pxになってしまうので、小さくしたい」という内容です。
事の発端はPage Speed Insightsでのスピードチェックなのですが、パソコンの測定よりもモバイルの測定の方が数字が悪かったのです。
そこで改善できる項目を見ると、「適切なサイズの画像」とありました。
パソコンの測定(早い方)だと640×360.jpgをしめしていますが、モバイルの測定だと1024×576.jpgをしめしていました。私の感覚としては、「サムネイルが正しく選ばれていない」という感じです。
(添付画像がこの部分です)
これがデフォルトなのか、気づかぬうちにどこかでこうなるように設定してしまったものか原因が分からず、困っています。
サムネイルについて検索するとアスペクト比に関する情報は出てくるのですが、「モバイルだと大きな画像を選ばれてしまう」ということとは違うかなと思っています。
テーマエディタのスタイルシートの
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
の部分に
.entry-card-thumb {
width: 176px;
height: 99px;
}
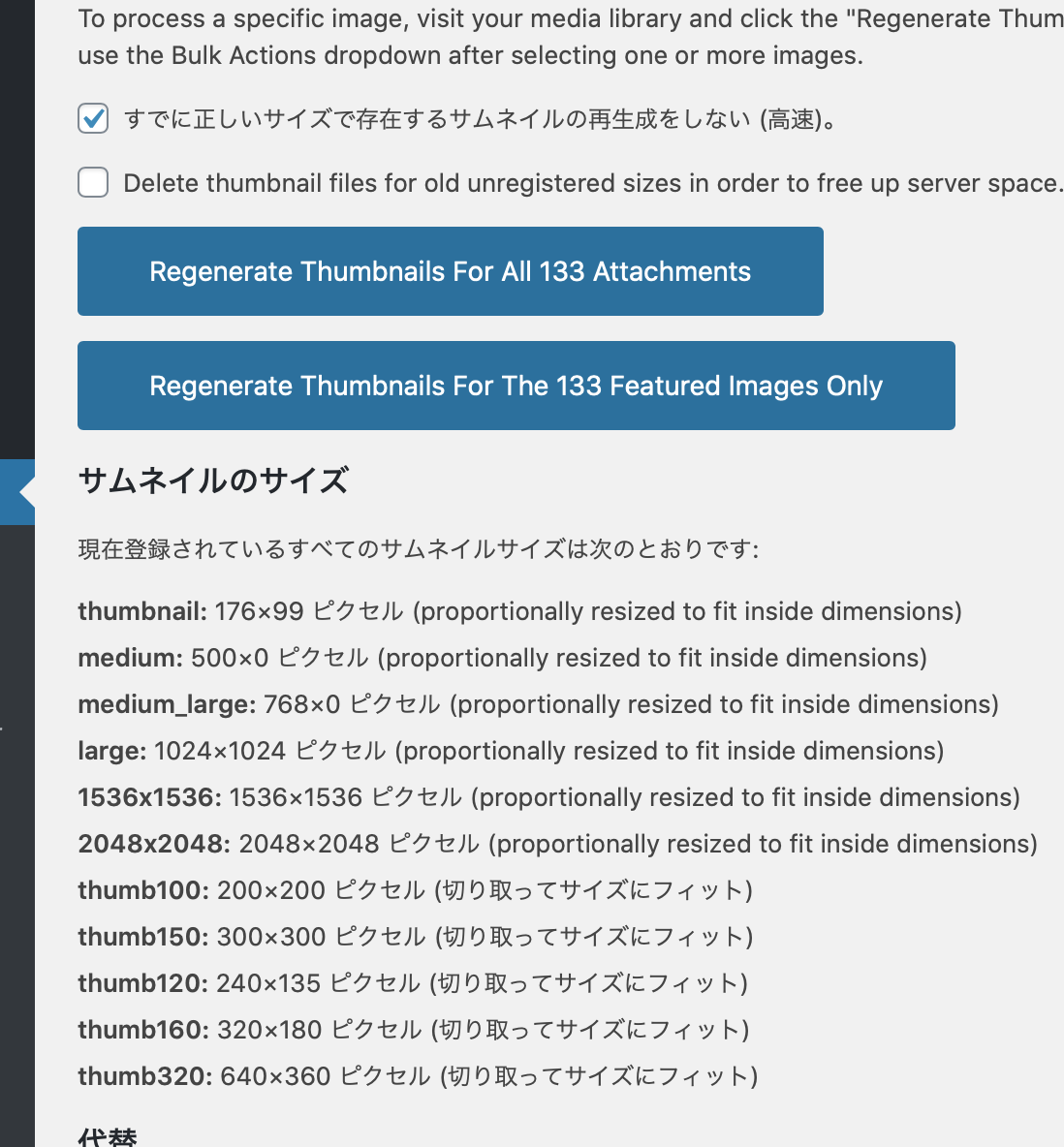
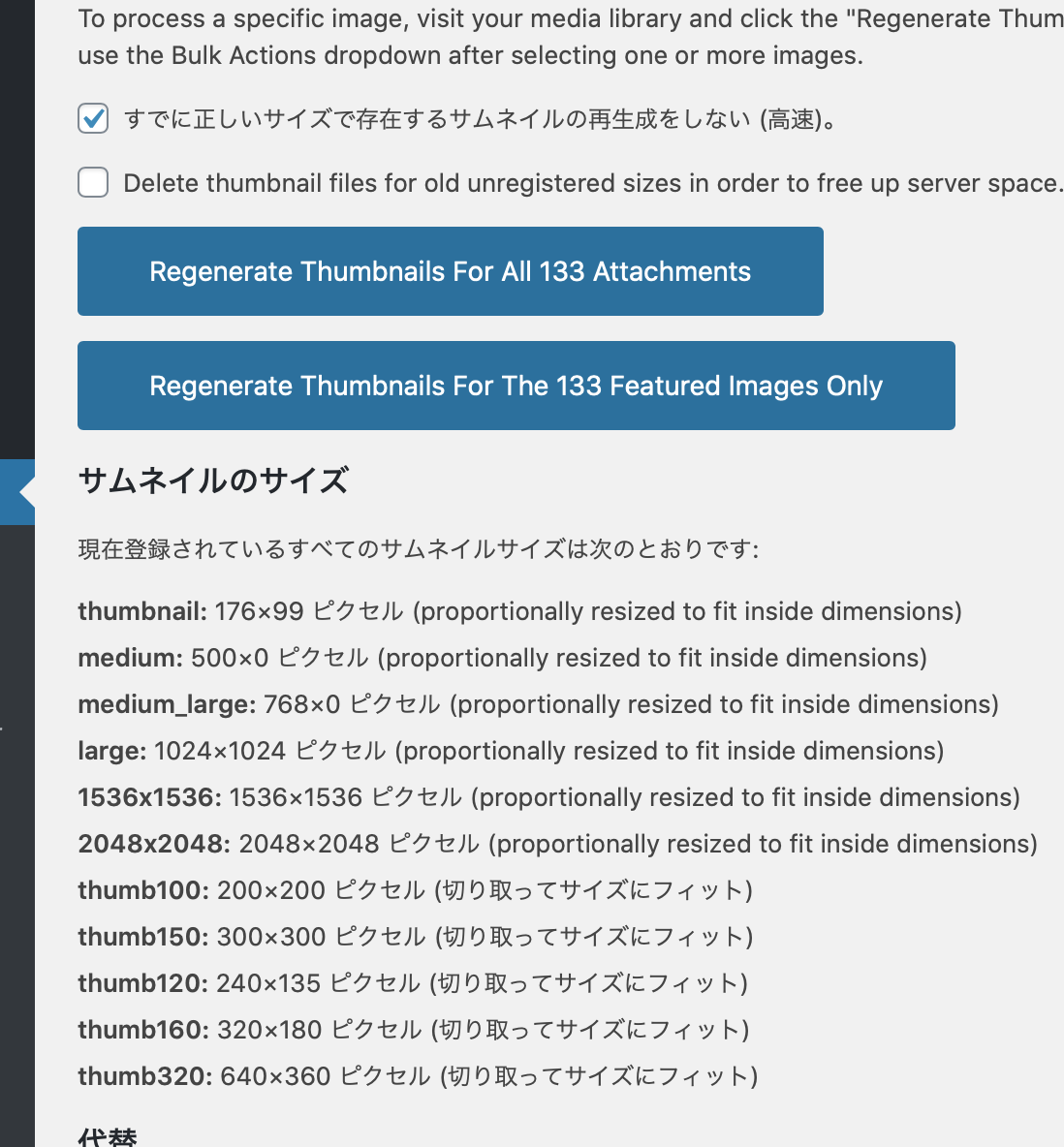
というものを入れて、 https://wp-cocoon.com/regenerate-thumbnails/ を参考にサムネ再生成というものもおこなってみました。サムネの生成はうまくいきました(メディアから見ると画像が作られていました)。
しかしその後に実施したPage Speed Insightsでは、再生成されたサムネではなく、やはり1024×576.jpgが表示されました。
(現在は上記CSSを消している状態です)
モバイルでの表示を軽くしたい、というのが一番解決したい事なのですが、まさかモバイルの方が大きな画像が表示されているとは思わず……困惑しています。
ご教示よろしくお願いいたします。
----------------------------------------------
サイト名:うさぎ先生のひきだし。
サイトURL: https://usagi-artteacher.com
ホームURL: https://usagi-artteacher.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-ganchan13/style.css
WordPressバージョン:5.6
PHPバージョン:7.4.13
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.5.7
カテゴリ数:14
タグ数:11
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:17325バイト
functions.phpサイズ:6391バイト
----------------------------------------------
Gutenberg:1
サイト名:うさぎ先生のひきだし。
サイトURL: https://usagi-artteacher.com
ホームURL: https://usagi-artteacher.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-ganchan13/style.css
WordPressバージョン:5.6
PHPバージョン:7.4.13
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.5.7
カテゴリ数:14
タグ数:11
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:17325バイト
functions.phpサイズ:6391バイト
----------------------------------------------
Gutenberg:1
2021年1月24日 23:18
前略、うさぎ先生 さん
私もあまり詳しくないので、的が外れている質問かもしれませんが、Cocoon設定の「画像」タブの「サムネイルをRetinaディスプレイ対応にする」のチェックの有無は、どのようになさっていますか?
また、環境情報にプラグインの部分がありませんが、キャッシュ系のプラグインはお使いになられていますか?
この投稿は4年前 2回ずつリフィトリーに変更されました
トピックスターター 2021年1月24日 23:26
リフィトリーさん、早速ありがとうございます。
画像タブは、添付のような状態になっております。
環境設定は途中で切れてしまったようです……お知らせくださりありがとうございます!
どれがキャッシュ系にあてはまるか判断できないので、再度貼らせていただきます。
----------------------------------------------
サイト名:うさぎ先生のひきだし。
サイトURL: https://usagi-artteacher.com
ホームURL: https://usagi-artteacher.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-ganchan13/style.css
WordPressバージョン:5.6
PHPバージョン:7.4.13
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.5.7
カテゴリ数:14
タグ数:11
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:17325バイト
functions.phpサイズ:6391バイト
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Font Awesome:4
Auto Post Thumbnail:1
Retina:1
ホームイメージ:/wp-content/uploads/2020/04/usagiartteacher-header-light-6.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
AdSense Invalid Click Protector 1.2.5.1
Aurora Heatmap 1.4.11
Category Order and Taxonomy Terms Order 1.5.7.4
Contact Form 7 5.3.2
DeMomentSomTres Export 20200610
Enable Media Replace 3.5.0
EWWW Image Optimizer 6.0.0
Google XML Sitemaps 4.1.1
Invisible reCaptcha 1.2.3
Marker Animation 4.1.1
Optimize Database after Deleting Revisions 5.0.3
Phoenix Media Rename 2.3.0
Regenerate Thumbnails 3.1.4
UpdraftPlus - Backup/Restore 1.16.46
WP Multibyte Patch 2.9
Yoast Duplicate Post 4.0.2
----------------------------------------------
これで途切れずに貼れているかと思います。
よろしくお願いいたします。
2021年1月24日 23:42
うさぎ先生 さん
前述させていただきましたとおり、あまり詳しくないのですが、「Retinaディスプレイ」は、通常の2倍の解像度を表現できるディスプレイだったと記憶しています。
と、いうことは、通常のサムネイル画像の2倍の画像のサイズが必要だということになるのだろうと推測します。
なので、試してみることとしては、
1.「サムネイルをRetinaディスプレイ対応にする」のチェックを外して、「変更をまとめて保存」のボタンをクリックして、変更を確定して、スマホ表示と、「Page Speed Insights」の計測を行ってみる。
2. それでも、改善しないときは、「サムネイルをRetinaディスプレイ対応にする」のチェックを外した状態で「Regenerate Thumbnails」でサムネイル画像の再生成を行って、「Page Speed Insights」の計測を行ってみる。
という感じでしょうか。
小さなサイズのサムネイル画像がもともと生成されていない場合は、1.の作業だけでは、改善しないかもしれません。
ただ、サムネイル画像の再生成は、全ての画像が意図したとおりにならないケースも過去のトピックを読んでいるとあるみたいです。
また、時間を経てから、適用されるケースもありました。
ですので、サムネイル画像の再生成を行うときは、自己責任にてお願いいたします。
また、上記の作業で改善する保証をする訳ではありません。もちろん、別の原因という可能性もない訳ではありません。
そんな感じです。すみません。
あ、キャッシュ系のプラグインはちょっと見た感じでは、お使いになっていないようです。
この投稿は4年前 4回ずつリフィトリーに変更されました
わいひら reacted
2021年1月25日 01:05
うさぎ先生 さん
私の環境のFirefoxのデベロッパーツールで見てみると、モバイル表示のエントリーカードのサムネイル画像は、367×206 px のものを読み込んでいるみたいです。
私も知らなかったのですが、「Page Speed Insights」って、リアルタイム反映ではないみたいです。
ですので、結果は しばらくお預けでしょうか。
トピックスターター 2021年1月25日 10:35
リフィトリーさん、いろいろと詳しく教えてくださりありがとうございます!
Retinaのチェックを入れる→大きな画像を使わざるを得ない(=重くなる)、ってことなんですね。
そして、Page Speed Insightsには時差もあるんですね!
カルーセルの付け外しをした時にはCLSにすぐ反映されていたので、画像などもすぐに反映されると思い込んでしまいました。
CSSでサイズ調整できたように見えているのは仮の姿というか、大きな画像を無理に小さくしている(?)ってだけで、本来はPHPでのカスタマイズ→再生成が必要なのですね。
そもそも「モバイルだと1024pxになる」のが普通のことなのか、おかしいのか、どっちなのかが分からないっていうのも思っています。サイズ調整しないデフォルトのエントリーカードの状態で1024pxのサイズが出ているっていうことは、もしかしてこれ(モバイルのサムネが1024px)が普通なのかも?!という気もしてきて……
みんながみんなPHPでサイズ調整をして軽くしている、ということはないんだろうしという(^_^;)
2021年1月25日 11:12
うさぎ先生 さん
Retinaのチェックを入れる→大きな画像を使わざるを得ない(=重くなる)、ってことなんですね。
私も大雑把な理解しかないのですが、それはそのとおりなのだろうと思います。
そして、Page Speed Insightsには時差もあるんですね!
カルーセルの付け外しをした時にはCLSにすぐ反映されていたので、画像などもすぐに反映されると思い込んでしまいました。
すみません。「Page Speed Insights」については、該当ページに書いてあること以外は、私もよくわかりません。
ただ、「Page Speed Insights」にしてもサーチコンソールにしても、何かしらのプログラムで結果を判定しているはずなので、そのプログラムによる判定結果になるのだろうと思います。
プログラムである以上は、長所や欠点もあるはずなので、大きな会社が提供しているから、と言って、全てが正確であるとは限らないと考えた方が良いと、私は思います。(もちろん、重要な指標であり、ありがたい指標でもあるとは思いますが・・)
大きな会社が提供していると、なんだか物凄く信頼を寄せても良いような雰囲気になってしまいがちですが、その辺りは、冷静にみないといけないところもあるのかと思います。
CSSでサイズ調整できたように見えているのは仮の姿というか、大きな画像を無理に小さくしている(?)ってだけで、本来はPHPでのカスタマイズ→再生成が必要なのですね。
これも、あまり詳しくはないのですが、CSSで表示サイズを変更しても、生成されるサムネイル画像のサイズは変わらないような気がします。
そもそも「モバイルだと1024pxになる」のが普通のことなのか、おかしいのか、どっちなのかが分からないっていうのも思っています。サイズ調整しないデフォルトのエントリーカードの状態で1024pxのサイズが出ているっていうことは、もしかしてこれ(モバイルのサムネが1024px)が普通なのかも?!という気もしてきて……
私のサイトは、サムネイル画像のアスペクト比を正方形にしているので、PC、モバイル表示ともに、320×320pxのサムネイル画像が読み込まれているようです。
また、テストサイトでは、PC、モバイル表示ともに、320×180pxのサムネイル画像が読み込まれているようです。
なので、うさぎ先生さんのサイトのエントリーカードのサムネイル画像がなぜ 367×206 px になっているのかは、私にはちょっとわかりません。
みんながみんなPHPでサイズ調整をして軽くしている、ということはないんだろうしという(^_^;)
PHPでカスタマイズされていらっしゃる方は、少数だと推測します。
わいひら reacted
2021年1月25日 11:31
うさぎ先生 さん
Firefoxのデベロッパーツールで見てみるとPC表示ではエントリーカードのサムネイル画像は640×360pxのものを読み込んでいるみたいです。(デフォルトだと320×180pxのような気もします。)
これも、なぜなのかちょっと私にはわかりません。
もしかしたら、以前お使いになられていたCocoonのオプションのレイアウトのとき、生成されたサムネイル画像を読み込んでいるのか、はたまた、プラグインが影響しているのか・・
わいひらさん、もしくは、詳しい方が何か書きこんでくださると良いなと思います。
この投稿は4年前 2回ずつリフィトリーに変更されました
わいひら reacted
トピックスターター 2021年1月25日 13:09
リフィトリーさん、ありがとうございます。
確認したところ、320×180pxは一覧に入っていました。
1024×576pxはありませんでしたが、largeの1024×1024がこれにあたるのですかね……?
367×206pxもありませんが、これがどれにあたるのか……
Page Speed Insightsのスコア自体は逐一気にしすぎず、あくまでも参考にするのが良いかもしれませんね。
90-100の緑スコアにはとても出来る気がしないですが、黄色ならまぁ悪くはないのかな?みたいな……。
今回こうしてたまたま画像サイズに目が行ってしまって混乱していますが、読者さんの表示に苦がなければ今のままでも良いと言えば良いのかもですが(^_^;)
2021年1月25日 13:32
うさぎ先生 さん
確認したところ、320×180pxは一覧に入っていました。
そうなのですね。
ちょっと、私には、やはり、大きなサイズが読み込まれる理由がわかりません。
ちなみに、「サムネイルをRetinaディスプレイ対応にする」のチェックを外した後、「Regenerate Thumbnails」でサムネイル画像の再生成は行われましたか?
90-100の緑スコアにはとても出来る気がしないですが、黄色ならまぁ悪くはないのかな?みたいな……。
私のサイトは、高速化設定を利用していないためもあってか、モバイルは、赤表示です。
でも、おすすめの修正内容を見てみても、どれも外せないものばかりで・・。
この投稿は4年前 2回ずつリフィトリーに変更されました
わいひら reacted
トピックスターター 2021年1月25日 17:56
リフィトリーさん、度々ありがとうございます。
Page Speed Insightsの時差があるかもとのことでしたので、今のところRetinaを外して…の方法はまだ試していない状態(トピックを立てたときと同じ状態)です。
軽くするって、なかなか難しいですよね……
2021年1月25日 18:29
うさぎ先生 さん
わいひらさんが何か書きこんでくださると良いのですが、もしかしたら、サムネイル画像の再生成を行えば、改善する可能性もなくはないのかもしれません。(320×180pxのサムネイル画像が読み込まれるようになる?かどうかはわかりませんが・・)
私は、「Local 」というサービスを利用して、PC上のローカル環境のテストサイトを使って、いろいろ試しているのですが、そうすると、運用サイトと違って、リスクもないので、オススメです。
「Local」は旧名「Local by flywheel」という名前だったので、そちらで検索した方が、使い方等ヒットするかもしれません。
この頃、「Local」の起動直後に操作すると、応答せずに勝手に終了したりすることもありますが、おおむねちゃんと使えています。(あと、頻繁にアップデートがあります。自動アップデートではありません。)
この投稿は4年前 2回ずつリフィトリーに変更されました
わいひら reacted
トピックスターター 2021年1月26日 11:20
リフィトリーさん、ありがとうございます。
「Local」もテストサイトというものも、初めて聞きました!一度設定しておけばテストサイトでいろいろ試せるのですね。
ローカルから本番への移行方法の部分はちょっと難しそうに感じましたが、安全にテストができるだけでもすごいですね。
トピックスターター 2021年1月26日 11:45
わいひらさん、ありがとうございます。
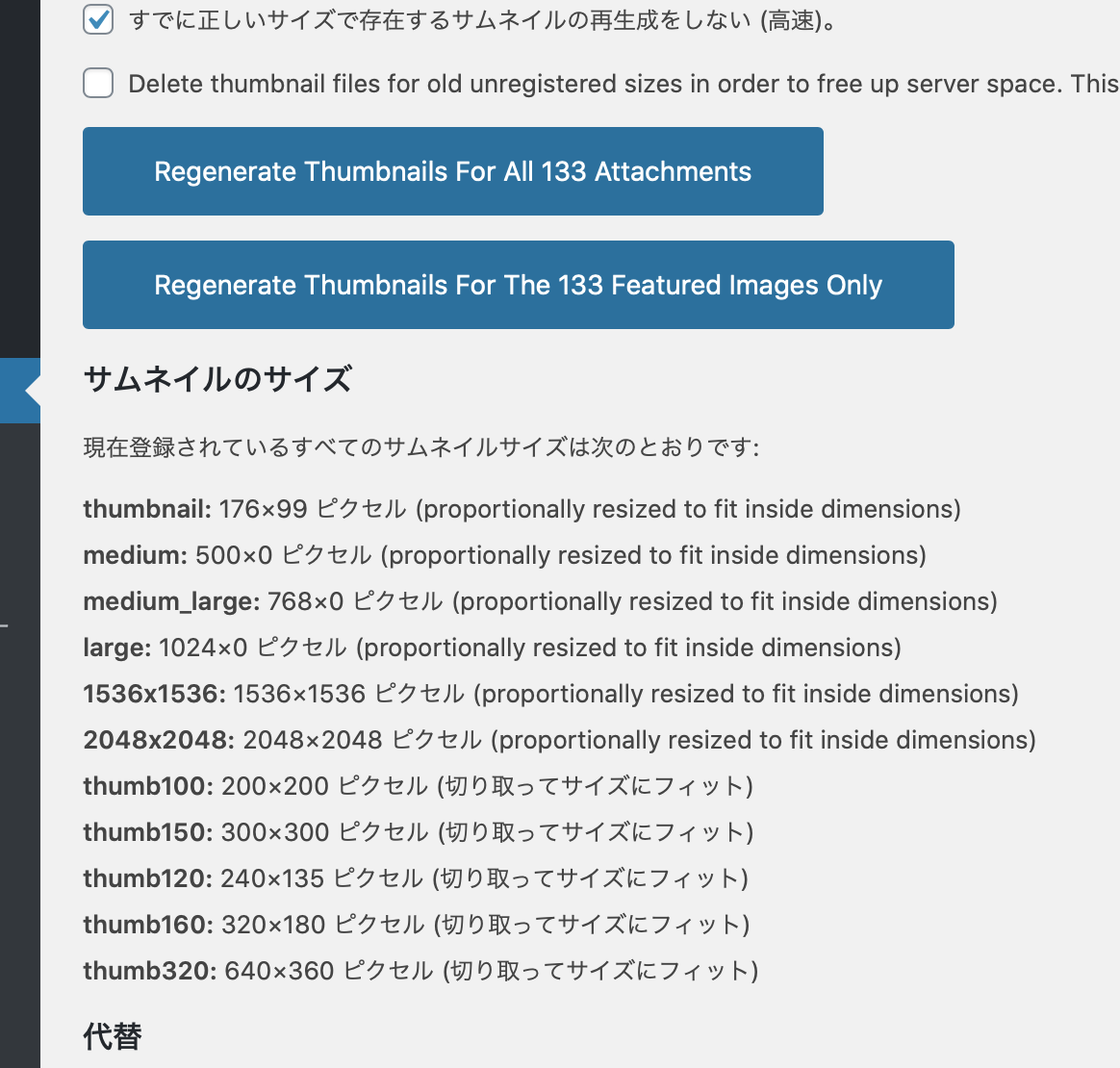
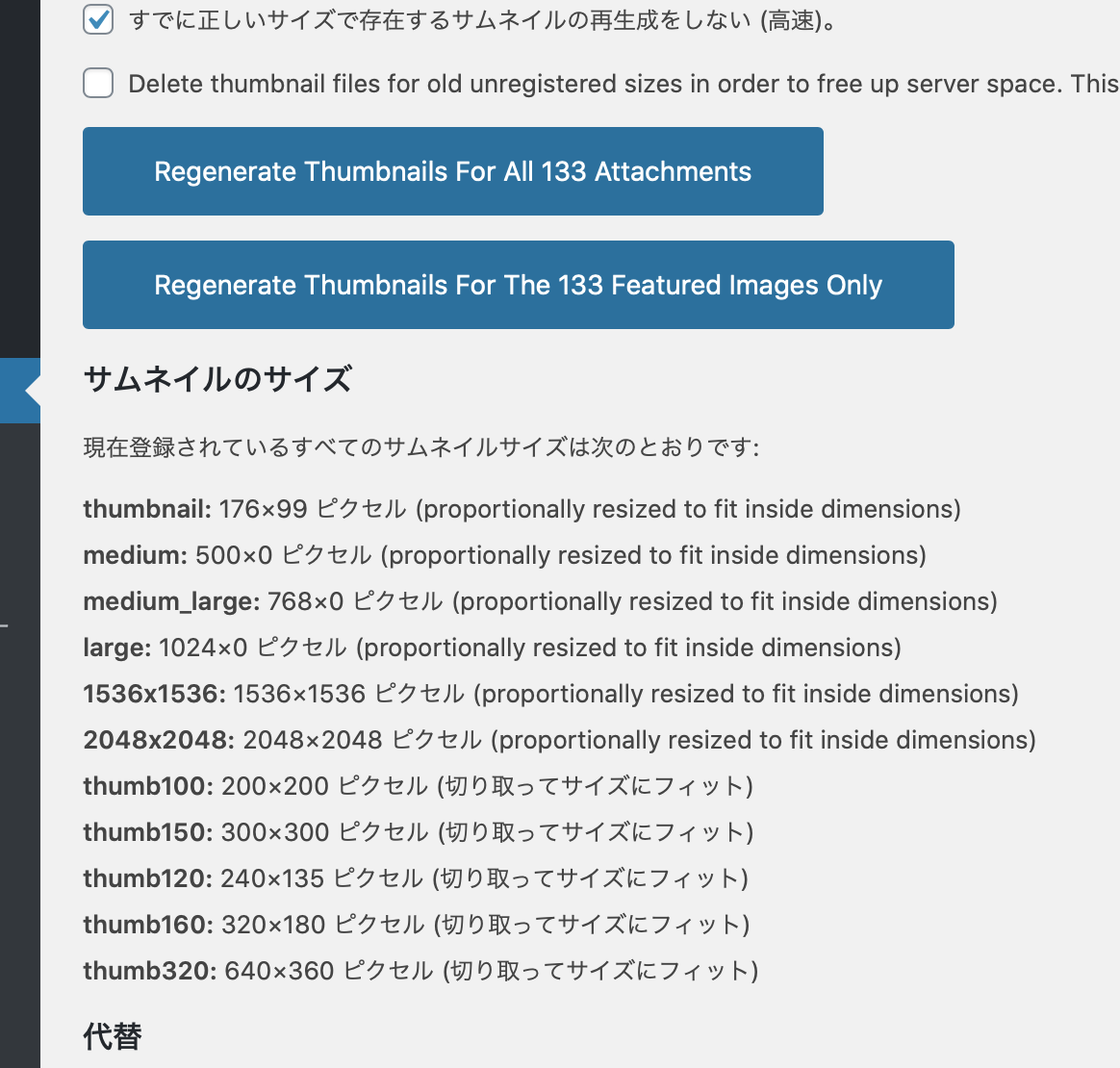
バックアップを取った後メディアで幅1024・高さ0に設定して、画像再生成をしてみました。
Page Speed Insightsへの反映は即時ではないようなので今はまだ1024×576が表示されていますが、この後小さいサイズが出力されるようになる(可能性がある)ということですね。
私の知識不足で的外れであったら申し訳ないのですが、
https://wp-cocoon.com/thumbnail-size-custom/
たとえばこちらの方法でPHPを編集してサイズを指定して変更+画像再生成をするとしたら、srcsetなる部分も意図したサイズになるということなのでしょうか?
今のところパソコン表示のほうの表示は特に問題に思っておらず、モバイル表示のほうだけ小さく(軽く)なってくれればいいので、モバイル表示の場合だけのPHP編集ってできるのかなとか初歩的な疑問もあり……慣れないPHP編集は避けられるなら避けたいとは思っています(>_<)
2021年1月26日 12:28
うさぎ先生 さん
「Local」旧名「Local by flywheel」のおかげで、簡単に仮想テストができるので、とても重宝しています。
サムネイル画像の再生成などは、運用サイトでは躊躇することもありますが、テストサイトなら、リスクを考えずに試せます。
2021年1月26日 19:01
たとえばこちらの方法でPHPを編集してサイズを指定して変更+画像再生成をするとしたら、srcsetなる部分も意図したサイズになるということなのでしょうか?
多分これはできないと思います。
srcset自体は、テーマの機能ではなくてWordPressの機能なので、出力はWordPressがしています。
2021年1月27日 11:56
うさぎ先生 さん
どうも上手くいきませんね。
Firefoxのページ情報では、640×360pxを読み込んでいるようなのですが、320×180pxにならないのも、どうもスッキリしないような気もしますし・・
ちょっと私ではお役にたてそうにないかもしれません。
この投稿は4年前ずつリフィトリーに変更されました
2021年1月27日 19:24
昨日、幅1024高さ0に設定し直したあと再生成し、キャッシュを削除して、さきほどPage Speed Insightsを使ってみました。
この記事で良いですか。
https://usagi-artteacher.com/art-materials-to-teach-history-art-of-europe/
デフォルトのアイキャッチ画像はどのような縦横サイズで生成していますか。
トピックスターター 2021年1月27日 21:03
Firefoxのページ情報では、640×360pxを読み込んでいるようなのですが、320×180pxにならないのも、どうもスッキリしないような気もしますし・・
ちょっと私ではお役にたてそうにないかもしれません。
(なるほど、こうやって引用できるのですね!)
いえいえ、とんでもないです!色々とアドバイスありがとうございました!
このブログはかれこれ立ち上げて一年近いのですが、先日までカルーセルを入れていたこともあり、重いなぁ程度にしか思っていなくて……サイズのことは盲点でした…
この記事で良いですか。
https://usagi-artteacher.com/art-materials-to-teach-history-art-of-europe/デフォルトのアイキャッチ画像はどのような縦横サイズで生成していますか。
はい、その記事が再生成後にアップしたものです。
アイキャッチに使用している画像はもともと1600×900で、他の記事のアイキャッチも同様です。
いつも投稿画面の右側に出る「アイキャッチ画像」を押して、メディアライブラリから画像を選択して、アイキャッチにしています。
メディアの画面(添付)を見る限り、様々なサイズが生成されているように見えます。
メディアにある、「サムネイル再生成」や「再最適化」をするとよいでしょうか。
2021年1月28日 20:09
アイキャッチに使用している画像はもともと1600×900で、他の記事のアイキャッチも同様です。
320×180も640×360も1600×900も縦横比率は0.5265です。
画像のアスペクト比率が同じなので、srcsetで採用されるのかもしれません。
試しに1度だけ、1600×1000サイズの画像を作成して、アイキャッチ画像に指定してみていただいてよろしいでしょうか。
それで、srcsetが消えるかどうか。
※テスト後は元に戻しいただければと思います。
ただ、アイキャッチサイズを1600×900で指定したい場合の解決にはならないんですよね。
とりあえず、サイズを変更してsrcsetなどのようになるかの確認です。
トピックスターター 2021年1月29日 00:17
試しに1度だけ、1600×1000サイズの画像を作成して、アイキャッチ画像に指定してみていただいてよろしいでしょうか。
それで、srcsetが消えるかどうか。
※テスト後は元に戻しいただければと思います。
ありがとうございます、実験してみました。
テスト投稿のURLはこちらです。(まだ消してないです) https://usagi-artteacher.com/gazoutest/
画面上では16:9(上下がトリミングされた感じ)に見えていて、Page Speed Insightsを使ってみると、添付のように640×360.jpgが採用されていました!
ちなみにパソコン版はこれまでのものもテスト用サイズも、640×360.jpgでした(つまり今までと同じ)。
16:9の比率自体は一般的なものかなとは思っています。
他にもこの比率を使用していらっしゃる方は多いでしょうし、そんなみなさんが同様の状態だとも思えなくて……。私が何らかの設定を誤っている可能性が高いとは思うのですが……
できればパソコンでもモバイルでも、内部ブログカードなどでも、アイキャッチ画像については16:9のままで使えることが希望ではあります。しかし現状では「重いままにする」か「元画像の比率を変える」かの二択になりそうでしょうか。
リフィトリー reacted
トピックスターター 2021年1月29日 00:45
ちなみに、全く関係ないかもしれないのですが、一応……
https://wp-cocoon.com/front-page-type/
今回の件とは別に、こちらのいわゆるサイト型表示のフロントページにするのもいいなぁと考えています。
もし、現在の一覧&エントリーカードの組み合わせから何か表示方法を変更することで、モバイル表示が軽くなる可能性がある……という感じなら早めに取り掛かろうと思います。
あまり関係なさそうでしょうか(^_^;)
2021年1月29日 19:35
やっぱそうなんですね。
WordPress自体も当然嫌がらせで重い画像を表示しているわけではなくて、モバイルでも高画質の画像を表示するために、そのような仕様になっていると思います。多分。
訪問者に対して、「美しい見た目」を提供するか「表示の早さ」をとるかのトレードオフみたいな感じ。
できればパソコンでもモバイルでも、内部ブログカードなどでも、アイキャッチ画像については16:9のままで使えることが希望ではあります。しかし現状では「重いままにする」か「元画像の比率を変える」かの二択になりそうでしょうか。
もう一つの選択肢として、こちらのlargeサイズを最大限譲歩出来るサイズにするという方法もあるかと思います(+Regenerate Thumbnailsで再生成)。

ただ、SEO的な目的でそのような変更するのであれば、あまり意味がある変更ではないとは個人的に思います。
その他に何か目的があるのであれば別ですが。
トピックスターター 2021年1月29日 23:47
訪問者に対して、「美しい見た目」を提供するか「表示の早さ」をとるかのトレードオフみたいな感じ。
なるほど、そして今のところは「美しい見た目」が優先されている感じですね。
もう一つの選択肢として、こちらのlargeサイズを最大限譲歩出来るサイズにするという方法もあるかと思います(+Regenerate Thumbnailsで再生成)。
largeの幅を、たとえば800×450に設定する(+再生成する)、ということですね。
その場合、PCで見たときの記事のトップ部分に表示されるアイキャッチも、おそらくlargeに設定した画像になりますよね。もしやるなら、それも踏まえてサイズを検討せねばですね。
美術系の要素もあるブログなので美しいのは嬉しいのですが、大体130KBの画像が一気に10件表示されるって、結構重い(表示が遅い)ことなのかなぁ?とスコアを見て思って……。
いまどきよほど低スペックのマシンでなければそれほど影響しないってことなのかもしれませんが、どれぐらいでどう重く(遅く)なるのかっていうのがよく分からなくて、軽い画像にできるならそれがいいよなぁという状態です。
ですので検索の順位?みたいなのことは全然考えていなくて(というか影響があるのですね…!)、「モバイルで見たサムネが130KB程度で、それが1ページに10件ぐらいあるのは別に、ままあることで気にするほどではないですよ」ってことであれば、現状のまま行こうと思います。
2021年1月30日 07:32
PageSpeed Insightsの項目は、「ここを修正すると、読み込みが快適になるよ」程度の指標で、影響がゼロとは言いませんが、よほど表示が遅くなければ、SEO的には効果が少ないと思います。
5Gサービスも開始され、スマホであろうと今後より通信は高速化が見込まれますが、MVNOの格安SIMで格安な代わりに最大通信速度が相当抑えられているプランもありますので、閲覧者への影響がゼロとも言い難いです。
(そのような方は慣れていらっしゃり、よほど重いサイトでない限りは気にしないでしょうが)
私であれば、JPEGやPNGでそのまま配信させるのではなく、WebP対応にさせるでしょうか。対応ブラウザもだいぶ増えました。
https://caniuse.com/?search=webp
EWWW Image Optimizerをお使いのようですので、WebPへの変換も簡単かと。
それで検索の順位に影響があるのかと言われると、これも「ほぼない、というかよほど遅くなければゼロレベル」と考えつつ、少しでも軽くして読み込みを高速化させる(モバイルユーザーには少しでもギガ死回避に役立ちつつ、高速に読み込んでもらう)ほうが、WordPressの仕様にも左右されにくく、良好な結果を得られる気がします。
わいひら reacted
2021年1月30日 19:24
largeの幅を、たとえば800×450に設定する(+再生成する)、ということですね。
自分が許容できるサイズにする感じです。
美術系の要素もあるブログなので美しいのは嬉しいのですが、大体130KBの画像が一気に10件表示されるって、結構重い(表示が遅い)ことなのかなぁ?とスコアを見て思って……。
現在WordPressのデフォルトの仕様として、Lazy Loadという機能があって、基本的には画像が画面内に入ってから読み込まれる仕様になっているので、不都合を感じる遅さにはなりづらいようには思います。
よほどネットワーク環境が悪くない限りは。
トピックスターター 2021年2月1日 00:32
私であれば、JPEGやPNGでそのまま配信させるのではなく、WebP対応にさせるでしょうか。対応ブラウザもだいぶ増えました。
https://caniuse.com/?search=webp
EWWW Image Optimizerをお使いのようですので、WebPへの変換も簡単かと。
WebPという拡張子は、初めて知りました!ウェッピーと読むのですね。
よく見たら、「次世代フォーマットでの画像配信を推奨」のところで出てくる拡張子の一つですね。
従来画像との共存など少々ハードルがありそうですが、今後の参考にさせていただきます。
現在WordPressのデフォルトの仕様として、Lazy Loadという機能があって、基本的には画像が画面内に入ってから読み込まれる仕様になっているので、不都合を感じる遅さにはなりづらいようには思います。
よほどネットワーク環境が悪くない限りは。
いろいろとお聞きして、スキルがない私にとってやりやすい方法は、largeのサムネサイズを許容できる範囲で小さくすることだと思いました。
こちらの記事を読ませていただいて、1024はあったほうがいいのだという気もしているので大きさは悩ましいですが……。
https://wp-cocoon.com/retina-thumbnail/
リフィトリーさん、ジャム君さん、わいひらさん、お忙しい中いろいろと教えてくださりありがとうございました。
しばらく運用してみて、また迷ったときにはご相談させていただくかもしれませんが、何卒よろしくお願いいたします。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。