サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2021-01-04 11:39
こんにちは。いつもお世話になっております(*^^*)
トップページにカルーセルを表示しているのですが、記事・サムネイル取得のタイムラグでCLSが低くなってしまいます。
事前にカルーセル要素の高さを指定したいのですが、条件が煩雑そうなのとテーマ更新時が心配で、作業を躊躇しています。
すでに解決されている事例や今後テーマとして解決する予定はあれば助かります。
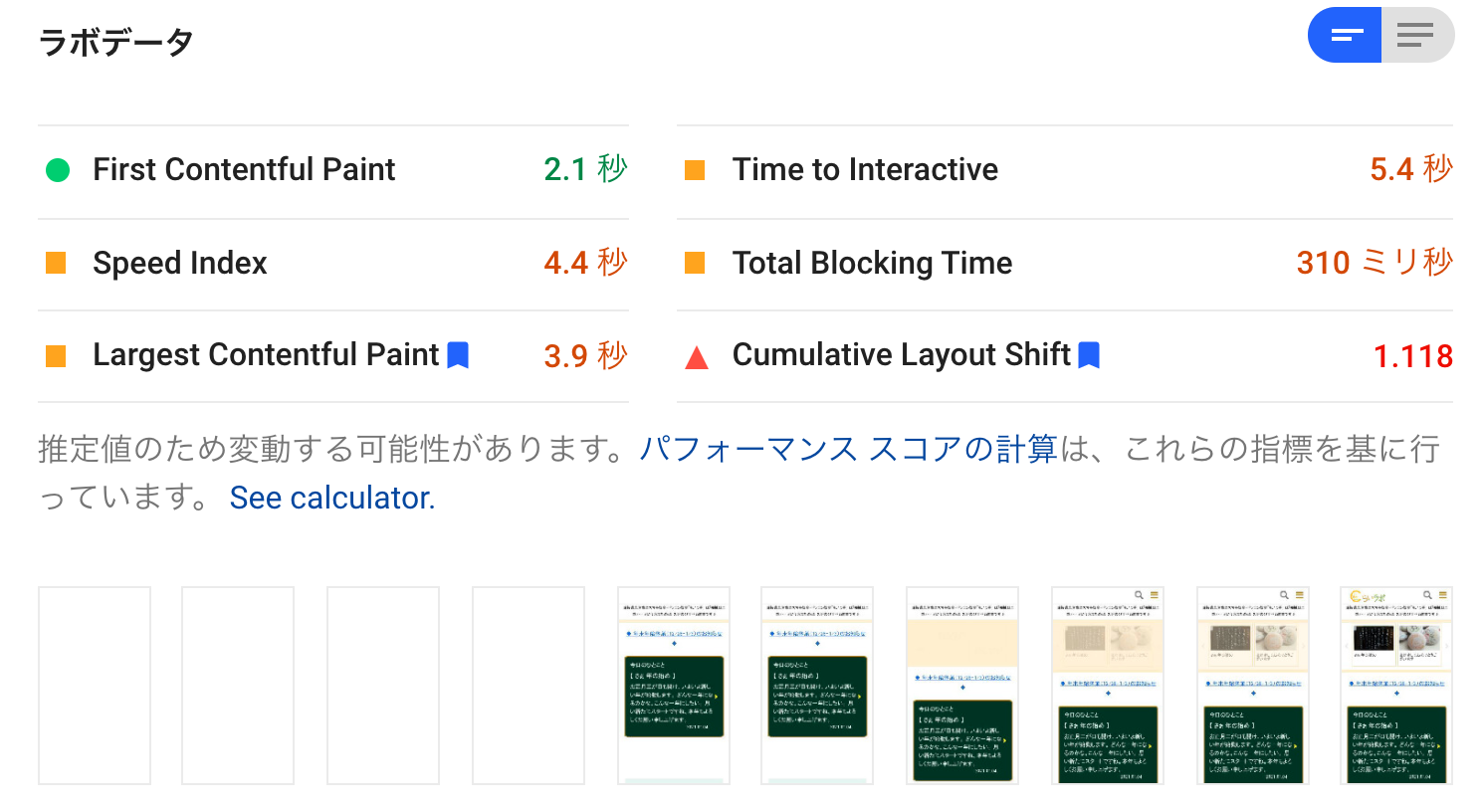
PageSpeedInsightでの結果はこちら。
2021-01-04 20:25
試しに改善版をアップしてみました(※あくまで試作版なので完全な状態ではないかもしれません。採用するかもまだ未定です)。
------------------------------------------------
https://github.com/yhira/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
上記でアップデート後、PageSpeed InsightsをするとCLSのスコアは幾つになりますでしょうか。
僕の環境では、0.1強ぐらいには変わったようです。
iwamoto reacted
2021-01-05 19:38
ご確認ありがとうございます。
試作版について、heightを196pxで固定してしまうのは様々な不具合の原因になり得ると思います。
もちろん、それは承知していて、いつもだったら書かないような以下のようなことを書きました。
試しに改善版をアップしてみました(※あくまで試作版なので完全な状態ではないかもしれません。採用するかもまだ未定です)。
自分の環境以外でも、有効な手段かどうか確認したくて。
あとは、これをどう落とし込むかなんですけど、今のところこれだという方法は思いついていません(これが思いついてないので現在の仕様になっているともいえます)。
とりあえず、GitHubは一旦Revertしておくつもりです。
とりあえず今後、考えてみます。
2021-01-05 23:00
自分の環境以外でも、有効な手段かどうか確認したくて。
昨日はざっとコードを見ただけで投稿したので説明不足だったかもしれませんが、以下で説明したような項目またはCLSに関するドキュメントを確認していただければ分かる通り、CLS対策としては誤った修正方法だと思います。
カルーセル内の個々のカードリンクは縦幅が決まっているわけではないので、
- モバイルでの表示(レスポンシブ)
- サムネイル画像の縦横比率
- 記事タイトルの長さ
なども確認しないといけません。
https://github.com/yhira/cocoon/commit/4a001dfa192dda20c1082174cc060618e53b3f8e
時点での修正ではまだカルーセル前後の正しいCLS数値を測定するのは困難なのと、fadeInに対して
.carousel-in {
display: none;
}
とでもした後にカードの高さを固定するのに詰まります。
カルーセルにおけるCLSの問題は、このfadeInによってCSSのdisplayプロパティの値をnone⇒blockにしている点なので、CLSの数値を優先させるならば、表示時の高さが保持できるCSSアニメーション等で書き換えるのが正しい対策ではないでしょうか。
実際に、修正前の状態で
.carousel {
display: none;
}
を削除し、
$('.carousel').fadeIn(1000);
の動作がなくなるだけで数値的には改善するはずです。
2021-01-05 23:59
ちいラボ氏と同じように、カルーセルのCLSに悩まされておりました。
ろこ氏の意見に同意でなるほどと思いました。
改善されることを願っております。
2021-01-06 20:34
確認しました。
ただ、画面表示時に添付画像のような表示状態になるのが嫌だと言われて、現在も仕様にしたんでした。
表示時にフェードインのようなエフェクトが必要なのであれば、前回の返信でも書いたようにCSSアニメーション等で表現するのがよいのではないでしょうか。
.carousel {
animation: fade-in 1.5s ease-in-out;
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
飽くまでサンプルですが、このような方法だと高さの位置ズレはなくなるので、CLSの数値が著しく悪化することはないと思います。
わいひら reacted
2021-01-07 21:48
私はカルーセル機能は使用しておらず、ローカルにある同じ条件下の開発環境でテストを行いましたが、添付画像のような現象は再現できませんでした。
上記のコードは飽くまでサンプルなので、CSSのみなら
.carousel {
opacity: 0;
animation: fade-in 0.5s ease-out 1s forwards;
}
@keyframes fade-in {
100% {
opacity: 1;
}
}
のように実行タイミングを遅らせたアニメーションや、JSで
$(window).load(function(){
$('#carousel').addClass('loaded');
});
読み込み後にカルーセル表示を実行するようにし、
.carousel {
opacity: 0;
transition: all 1s ease-out;
}
.carousel.loaded {
opacity: 1;
}
クラスの追加前後で表示を変えるアニメーションなどは試してみましたか?
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。