サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
11/06/2020 9:11 pm
久しぶりに要望投稿します!
全く急ぎではないので、気分転換にご検討いただければと思います。
主に、アフィリエイト関連の記事で訴求したい広告主と競合する相手を比較する場合に、縦列のリスト表示で比較したいことがあります。
テーブルでも実現は可能なのですが、スマホ表示も含めると現状のコクーン仕様ではしっくりきません。
アイデア自体はご存知、ぽんひろさんのところですが、表現要素として実用的・魅力です。
コクーン独自の表現として、わいひらさんの感性も含めて実装検討いただけると嬉しいです。
個人的に、3要素くらいの比較で自然に描写できると嬉しいです。
今回、表現的には汎用性があるのではないかと思い、投稿させていただきました。
11/06/2020 10:06 pm
これは、div要素のカラム内に非順序リスト(ul)が入っている感じでしょうか。
実装するにしても、出来れば、いろいろなブログや、アフィリエイターのページの「比較」表現を見てみたいですね。
個人的に、3要素くらいの比較で自然に描写できると嬉しいです。
カラムを可変にするということでしょうか。
Topic starter
13/06/2020 7:04 pm
これは、div要素のカラム内に非順序リスト(ul)が入っている感じでしょうか。
その通りです。
元ネタはこちらです。
https://ponhiro.com/comparison-table/
私も最近使うようになりました。
実装するにしても、出来れば、いろいろなブログや、アフィリエイターのページの「比較」表現を見てみたいですね。
いざ、探そうとするとなかなか出てこないので少し調べてから追記しますね。
カラムを可変にするということでしょうか。
(みなさんのご意見も気になりますが)個人的には何らかの商品・サービスの中から二つ、三つ程度に絞れている状態だと見やすく違いがわかりやすいと思います。
四つ五つと増えてしまうとテーブルと差がないかなと思いました。
Topic starter
13/06/2020 7:24 pm
何らかの商品・サービスの中から
上記以外にありがちな概念を比較するケースにも使えそう。
- 賃貸か、購入か
- マイカーか、カーシェアか
- サラリーマンか、フリーランスか
- 白色申告か、青色申告か
Topic starter
18/06/2020 7:32 pm
見つけたところを投稿します。
超有名なブロガーさんが使われていたのを見かけたのですが、思い出せない...苦笑
### ここから
リナビスの口コミを実際に使って検証!最悪?最高?宅配クリーニングの評判まとめ
比較表現が使われている場所:◎リナビスを使ったリアルな結果をレビュー(良い点・悪い点で使われている)
---
PUレザーとPVCレザーの違いは?ポリウレタンとポリ塩化ビニルを比較解説
比較表現が使われている場所:まとめ:PUレザーとPVCレザーの違い
※a8のコンテストで見かけたブロガーさん
---
【口コミ】こどもちゃれんじ思考力特化コースは難しい?総合コースとの違いを徹底検証
比較表現が使われている場所:
こどもちゃれんじ思考力特化コースと総合コースの違いを解説
メリット・デメリットでわかる!思考力特化コースがおすすめな人
※厳密にはテーブル表現かもしれない
### ここまで
個人的には3カラム以上は狭すぎるような気がします
スマホで見直し、確かに同意します。
ほかのブログを見つつ感じた使い道:
- プランの比較(例:Mixhostだとスタンダード、プレミアムとか)
- メリット、デメリット
- 競合二社(ANA vs JALとか)
- ありがちな概念の比較(賃貸か、購入か)
18/06/2020 10:42 pm
直ぐ見れるように画像でまとめておきます。
リナビスの口コミを実際に使って検証!最悪?最高?宅配クリーニングの評判まとめ
比較表現が使われている場所:◎リナビスを使ったリアルな結果をレビュー(良い点・悪い点で使われている
18/06/2020 10:43 pm
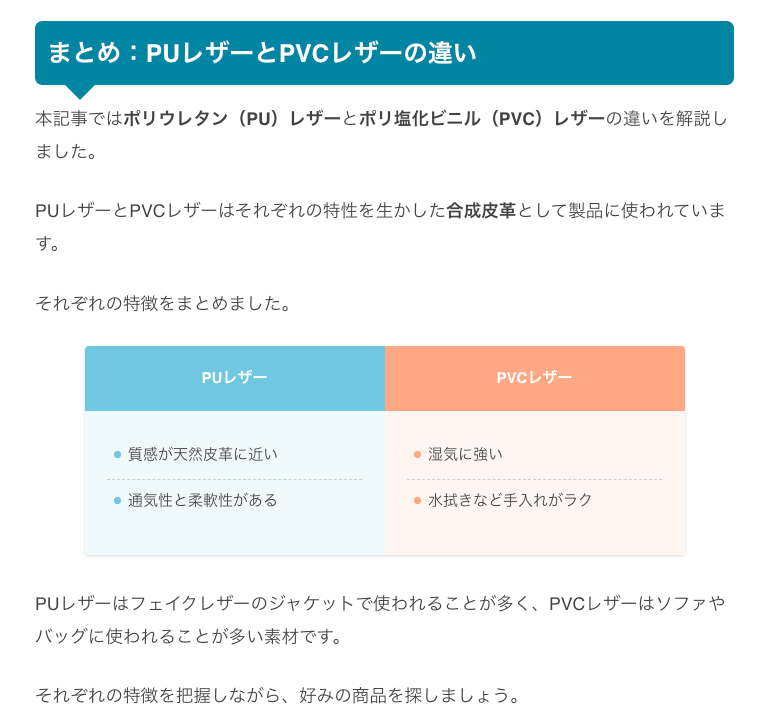
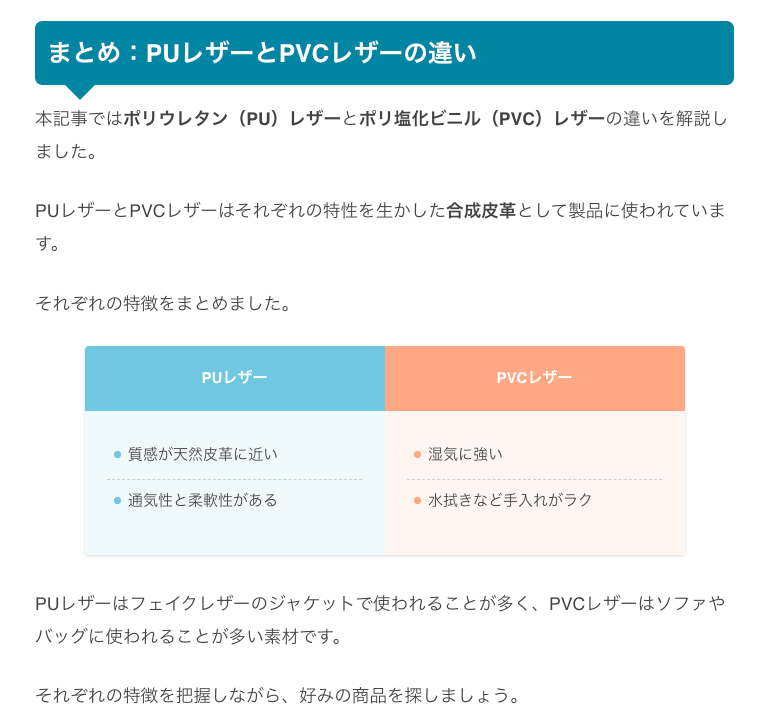
PUレザーとPVCレザーの違いは?ポリウレタンとポリ塩化ビニルを比較解説
比較表現が使われている場所:まとめ:PUレザーとPVCレザーの違い
※a8のコンテストで見かけたブロガーさん

18/06/2020 10:45 pm
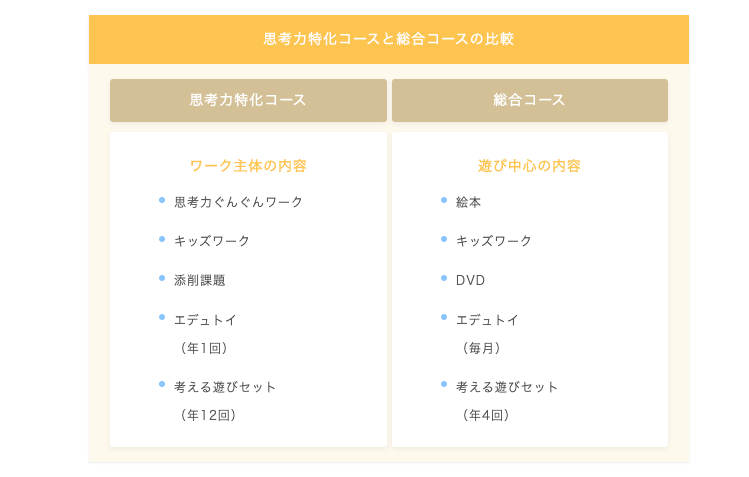
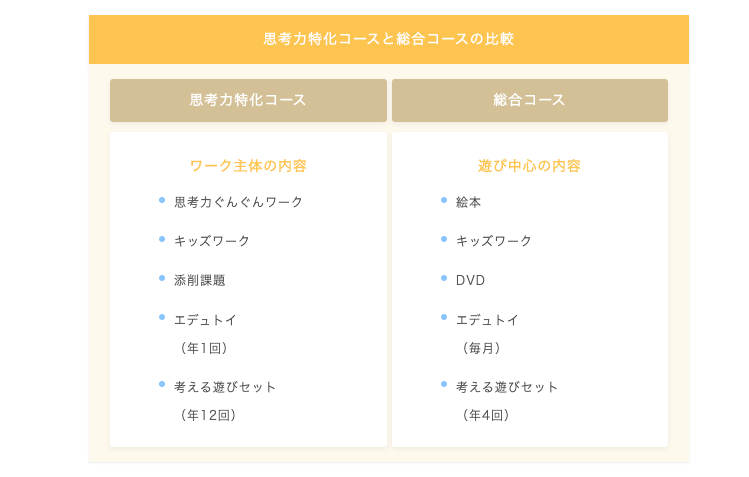
【口コミ】こどもちゃれんじ思考力特化コースは難しい?総合コースとの違いを徹底検証
比較表現が使われている場所:
こどもちゃれんじ思考力特化コースと総合コースの違いを解説
メリット・デメリットでわかる!思考力特化コースがおすすめな人※厳密にはテーブル表現かもしれない

18/06/2020 10:48 pm
スマホで見直し、確かに同意します。
ほかのブログを見つつ感じた使い道:
- プランの比較(例:Mixhostだとスタンダード、プレミアムとか)
- メリット、デメリット
- 競合二社(ANA vs JALとか)
- ありがちな概念の比較(賃貸か、購入か)
やはり、スマホでもカラムを落とさないで、作るとしたら2列特化という方が良いかもしれませんね。
読み手も、3列あると情報量が多くて、僕だったら読み飛ばすということもあるかも。
チャンビア? reacted
Topic starter
18/06/2020 10:58 pm
読み手も、3列あると情報量が多くて、僕だったら読み飛ばすということもあるかも。
この点については、スマホではたしかに表示仕切れないのではと思い、ガッテンです。
なので、選りすぐりで選んだ二つを訴求したい場面で使うばきではないかと。私が3列といったのは、なんとなく3列くらい入るんじゃね?くらいのノリでした...(笑
検証されるといろいろ見えますね。
19/06/2020 7:33 pm
あらら、長い記事から跳ばし読みで探すとダメですね ?
間違いがあると後で見返すときややこしくなるので修正しておきます。
28/06/2020 9:24 am
想定とは違うかもしれませんが、比較ボックスということで参考までに載せておきます。
https://twitter.com/warorince/status/1276025251734814720
28/06/2020 7:03 pm
投稿前クエリで「○○+○○+違い」など見られたので使ってみました。スマホでも横スクロールなくみれます。
これ、モバイルだとどんな表示になります?
URLをいただければ、直接見に行きます。
28/06/2020 7:04 pm
想定とは違うかもしれませんが、比較ボックスということで参考までに載せておきます。
ありがとうございます!
参考にさせていただきます。
fullnote reacted
Topic starter
28/06/2020 8:10 pm
これ、モバイルだとどんな表示になります?
URLをいただければ、直接見に行きます。
以下のURLになります。中盤よりやや後半にいれてます。
Topic starter
02/07/2020 8:31 pm
実力者マサオカさんのところで使用例がありました。
(最初にここで見かけたのかな...うーん忘却 笑)
https://oldno07.com/?s=%E6%AF%94%E8%BC%83
(上記はブログ内検索のURL、上位3記事くらいはメリット・デメリット的に使われていました)
SANGO系の人使っている人いそうです。
今後はほかのブロックエディタ・プラグインを見てこのスレッドの延長として良さそうなものがある場合に追記します(結果ないかもしれないけど)。
Topic starter
07/02/2021 6:59 pm
こんばんわ。
本スレッドですが、元ネタのぽんひろさんところで外部プラグインをリリースされていました。よって、やりたいことは実現できるようになったので解決済みにします。
無料から使えて、有料版を購入すると少し細かい設定までできました(購入して動作確認済み)。
さる子 reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。