サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-05-20 17:55
cocoonに限定した話ではなくwordpress全般になるのですが、CSSで修正できるのか、phpから改造するしかないかを教えて頂けると助かります。
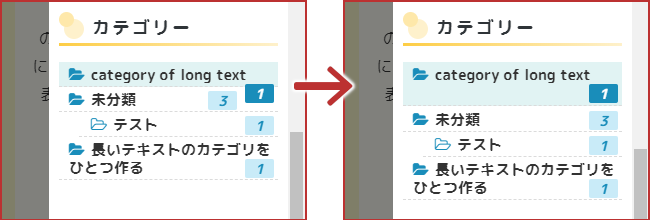
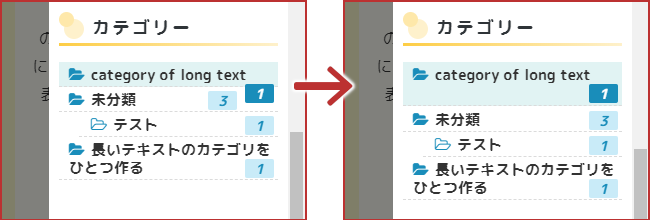
知人がカテゴリー名にそこそこ長い文字列を設定しており、知人のスマホがiPhoneSEで少し画面幅が狭いため、添付画像左側のようなレイアウト崩れが発生しています。
具体的に説明すると
「カテゴリー名だけでは改行されない長さのカテゴリー名」
かつ
「カテゴリー名+記事数だと画面の幅を超える」
場合に限り、記事数が一段下に下がってしまってレイアウトが崩れます。
添付画像は自分のサーバーに設置しているWordpress( http://buffett.ac34.info/ )でchromeの検証機能を使って画面幅を狭めて再現した物です。(英語の未熟さは突っ込まないでやってください;)
再現なので1行だけのわずかな崩れなのですが、レイアウト崩れが生じるタイトルが続くと、記事数の表示位置がメチャクチャにずれこんでしまいます。
htmlと自分が追加したcssは次の通りです。
<li class="cat-item cat-item-19">
<a href="https://~">カテゴリー名<span class="post-count">記事数</span></a>
</li> /* カテゴリー 親 */
.widget_categories ul li a{
text-decoration: none;
font-size: 15px;
font-weight: bold;
display: block;
padding: 4px 4px 2px 10px;
border-bottom: 1px dashed #dbdbdb;
}
.widget_categories ul li a::before{
font-family: FontAwesome;
content: "\f07c";
color: #198dba;
padding-right: 6px;
font-weight: 500;
}
.widget_categories > ul > li > a:first-child{
border-top: none;
}
/* カテゴリー 子 */
.widget_categories ul li ul li a{
text-decoration: none;
display: block;
padding: 4px 4px 2px 10px;
border-bottom: 1px dashed #dbdbdb;
}
.widget_categories ul li ul li a::before{
font-family: FontAwesome;
content: "\f115";
color: #198dba;
padding: 0px 6px 0px 2px;
}
/* カテゴリー 記事数 */
.widget_categories ul li a .post-count{
display: inline-block;
float: right;
margin-left: 8px;
color: #198dba;
background: #c9ebf8;
font-weight: bold;
font-style: oblique;
font-size: 14px;
white-space: nowrap;
line-height: 1.4;
padding: 0px 10px 0px 10px;
text-decoration: none;
border-radius: 2px;
}
/* カテゴリー マウスホバー */
.widget_categories ul li a:hover{
background: #e1f3f3;
transition: all 0.8s ease;
}
.widget_categories ul li a:hover .post-count{
background: #198dba;
color: #fff;
transition: all 0.8s ease;
}
添付画像右側のように、記事数が表示されてから次のカテゴリーとの境界が表示されるようにしたいのですが
.widget_categories ul,
.widget_categories li{
clear:both;
}
以上のようにclear:both;を追加しても、記事数が下に追いやられているのは解消せず…
自分の頭では、あとはphpを編集してカテゴリーウィジェットで出力されているhtmlを書き直すしかないのかなあと思っております。
phpの編集ができないわけではないのですが、自分のウェブサイトではないのでずっとサポートするつもりもないため、できるだけphpを触るのは避けたいところでして…
何か良いやり方をご教示頂けましたら助かります。
2019-05-20 18:13
ローカルでも確認してみたんですけど。
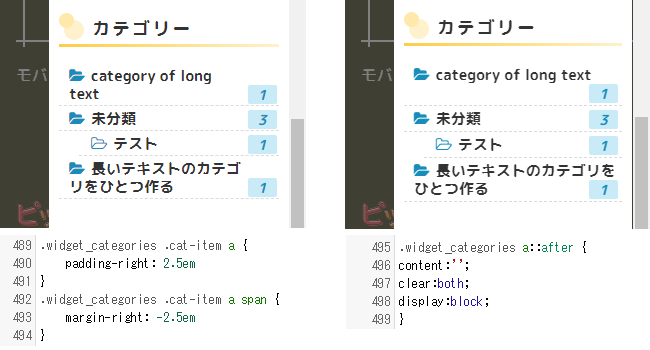
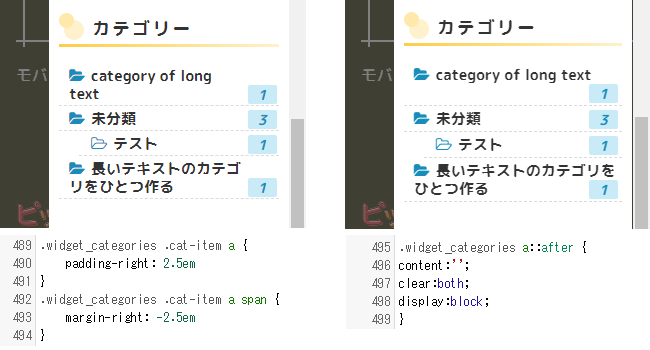
.widget_categories .cat-item a {
padding-right: 1em
}
.widget_categories .cat-item a span {
margin-right: -1em
}
メディアクエリ内に入れるともっと良いと思います。
※私も以前気になって、プチ装飾してる感じでした^^
追記:Cocoon仕様で、ほかのテーマにはリンクにspanは入ってないかもです。忘れましたけどおそらく!?
This post was modified 5年前 by かうたっく
Topic starter
2019-05-20 18:44
かうたっく様
いつもご丁寧にありがとうございます!
何をやっているのかわかりやすく、細かい調整もしやすく、目から鱗が落ちました!
マージンをマイナスで設定するのが全然頭にありませんでした!
草村様
とてもスマートですね!?
afterでclearが効くとは思っていませんでした!
勉強不足でお恥ずかしい限りです。
どちらも試してみた結果、かうたっく様の方法だと記事数の上に空間ができ、草村様の方法だと空間ができないので、好みでどちらが良いか変わってきそうですね。
今回話している知人はある程度空間を取った方が「すっきりしてキレイ」と感じられる方なので、かうたっく様の方法でいきます!
ありがとうございました!
Topic starter
2019-05-20 20:30
実際に導入してみたところ、かうたっく様の方法は記事数が増える(2桁、3桁と桁が増える)と幅を増やさないといけませんね。
元々が「画面の幅が狭くて」改行されるとレイアウトが崩れる、ということだったのですが、知人がブログ開設2ヶ月で3桁に届く記事を書いているので、この調子でいくと4桁も1年以内に達しそうです。
4桁5桁分のスペースを確保すると長いカテゴリー名が3行に達しそうですので、カテゴリー名が長くて、かつ記事数の多いブログは、草村様の方法のほうがよさそうです。
と、気付いた点を書き足しておきます。
Simplicityの頃からお世話になっているので、わいひら様に「わかりやすい」といっていただけたこと、お役に立てたようで嬉しいです!
わいひら reacted
2019-05-20 20:31
とりあえず、カテゴリーリンクに対してクリアフィックスクラス(.cf)クラスを追加することで対処しておきました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2019-05-20 20:36
僕も十数年前に、バフェット系の本を読みつつ投資を始めたので、更新楽しみにしています。
2019-05-20 20:39
記事数が増える(2桁、3桁と桁が増える)と幅を増やさないといけませんね。
たしかにそうなんですよ。
記事が膨大な点もチェックしてたんですよね。そんなに需要がある事でもないと思ってました。
テーマ側としても対応してもらったんで、カテゴリ名が長い人は楽だと思います。
そもそもカテゴリを長くしてるのも変だと思うんですけど、長くなってしまう分野もあるかと思います。おそらく❦
2019-05-20 20:53
投資のサイトは私ではなく知人のもので、デザインについて色々と相談を受けているので自分のドメインでテストをしている次第です。
せっかく興味を持って頂いたので、そちらのURLを貼らせておいてもらいますね。
https://www.buffettkenkyu.com/
海外の人物名をカテゴリーに設定したいので、どうしても長いカテゴリ名になってしまうのです。分野次第、まさにそういうことですね。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。