サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-05-13 20:28
テスト以外では初投稿です。しかもWordPressは管理画面をさわってはいるものの自分で構築するのは初めてです。
今回質問させていただきたいのは画像の表示に関してなのですが、サーバーを確認してもちゃんとアップされているのに、表示されません。
サーバー側を見ると、画像用のフォルダ「images」の中に「2019」というフォルダがあり、さらに5月を意味すると思われる「05」というフォルダがあり、その中に画像が格納されています。
マニュアルを読んで「images」フォルダは作りましたが、それ以外は自動で作成されたものだと思います。
どうしたら解決するでしょう?
現在、プラグインはすべて休止にしてあります。
2019-05-13 22:33
申し訳ないですが、書き込みだけではどの部分の画像のことかがわかりません。
出来れば、フォーラムの案内にもあるように公開ページであれば、該当ページのURLを貼り付けた後、「この部分の画像」と限定していただけますでしょうか。
管理画面であれば、表示されていない状態のキャプチャーをアップしていただければと思います。
gumby reacted
2019-05-13 23:59
たしかに。書き間違えかもしれませんね?
「images」の中に「2019」というフォルダがあり、さらに5月を意味すると思われる「05」というフォルダがあり、その中に画像が格納されています。
通常WordPressは
- wp-contentフォルダ内に
- uploadsフォルダ。その中に
- 2019
- 04
- ファイル名
ってなります。
マニュアルを読んで「images」フォルダは作りましたが、それ以外は自動で作成されたものだと思います。
よくあるのは子テーマフォルダ内に「images」フォルダを作るなどはあります。
別パターンでいえば、どこかのフォルダ内にimagesフォルダを作るような記事もあるかもしれません。
どうしたら解決するでしょう?
画像ファイルのパスを合わせてあげれば表示されますよ。
****
HTML(コードディタ:ビジュアルではないテキストエディタのHTML)を確認して、画像があるディレクトリまでのパスをあわせてあげれば表示されると思われます。
Topic starter
2019-05-14 01:13
いろいろ言葉足らずがあるかと存じます。申し訳ございません。
表示されないのは、一部でなくてすべての画像です。
アメブロからFC2ブログを経由して引っ越ししている経緯もあり、そのどこかでやらかしているのかとも思っています。
が、一応サーバーには上がっています。パス、というのでしょうか、「images」の中の「2019」の中の「05」で指定すれば(できる自信もあまりないですが)画像に辿れるかと思いますが、原因がわからないと今後も同じ状況に陥りそうで…。
ちなみにサイトは一度非公開にしておりますが、以下のURLとなります。
https://hin-don.net/
2019-05-14 08:09
SSL設定がキチンと出来てなかったようですね。※よくあるのがサーバー側でSSLを行う設定を行っていない状況(別件)
上記でアクセスしてみました。
images/2019/05/hindon_logo.png
画像の指定がとなっているので、上述通りFTPソフトでご確認いただけますか。
******追記
昔かいたページと作った画像のイメージを探してみました。以下見出しの内容、画像が分かりやすいかと思われます。
This post was modified 5年前 by かうたっく
2019-05-14 12:39
食事をとらなきゃどころではなかった!
追記の書き込みしなきゃ・忘れ
フルパスで書けばどうなるか・それでもダメならFTPソフトを確認する、慣れない作業がひつようかも?しれません
個人的に言っているフルパスとは
h tps://bibabosi-rizumu.com/wp-content/uploads/2016/03/directory-image.png
上記URLでいえば
- wp-contentフォルダ内
- uploadsフォルダ内
- 2016フォルダ内
- 03フォルダ内にあるファイル名が以下
- directory-image.png
のようにならないと表示されません。サーバー移転でよく出くわす事なのでネット上で検索したら出てきそうですが。
検索してないので分かりません
Topic starter
2019-05-14 20:13
わいひら様
お気遣いいただきありがとうございます。
SSL設定は完了したのですが、反映されるまでもう少しかかるとかで、今夜の21〜22時あたりにhttpsになるものと思われます。
素晴らしいテーマを無料で提供いただいた上に相談にも乗っていただいて痛み入ります。
どうぞよろしくお願いいたします。
2019-05-14 20:47
/wp/images/2019/05/hindon_logo.png
こちらで表示されるようですよ。
2019-05-15 00:51
見逃してました。
私はただimagesに入るよう設定したはずなんですが、
親テーマの方に入ってしまっている、
という理解でよろしいのでしょうか?
親テーマの方に入ってしまっている感じではないですよ。
imagesフォルダに入る設定をしてるのもあってます。けど、『wp』フォルダにWordPress本体ファイルを入れてて。
サーバーでWPをインストールするとき説明サイトさんを参考にされたと思うのですが、wpフォルダの中に本体ファイルを置くよう書かれてたんだと思います。
※wp-contentフォルダがある階層が本体ファイル
どう説明すれば分かりやすいんだろ…。
/wp/images/2019/05/hindon_logo.png
- wpフォルダ内にimagesフォルダが入っている状態。これが正しいパス
- これで表示される
- パスがあっているから
/images/2019/05/hindon_logo.png
- wpフォルダ内にimagesフォルダが入っている状態だけど
- urlのパスがあっていない
- 画像は表示されない
そんな感じです。
Topic starter
2019-05-15 01:03
わいひら様
かうたっく様
ありがとうございます!
なんとなく理屈がわかり、ヘッダーに関しては表示できるようになりました!
あとは吹き出しの画像や各ページのURLに手を入れればいいと思うのですが、画像ライブラリでは直接編集できないようなので、その方法を探したいと思います。
また、ヘッダーの背景画像の高さを指定しましたが、画像全体が表示されない(下が欠けてしまう)ので、そのあたりもメンテナンスしたいと思います。
もし、気が向かれましたら、こちらもアドバイスしていただけると非常に嬉しいです。
2019-05-15 20:06
かうたっくさんが書かれているように、Search Regexというプラグインを利用すれば、一括置換はできます。
ただ、一括置換は失敗すると取り返しがつかなくなる場合があるので、データベースのバックアップは必須です。
gumby reacted
2019-05-17 19:23
ここら辺を参考にすると良いかもしれません。
https://yaruzou.net/change-media-file-path
URLパスましっかりとURLが入ったものを設定する必要があるのではないかと思います
gumby reacted
2019-05-17 19:25
僕は試したわけではないので、もしかしたら、リンク先などに絶対パスで入ってしまうかもしれません。
しれが嫌なら、以下の処理を書くとかで対応すると良いかも。
https://www.warna.info/archives/20/
https://worpreya.com/change-to-image-link-relative-path/
その他にもいろいろな情報があるので「WordPress ファイルアップロード 相対パス」で検索して出てくる情報を読み込んでみてください。
gumby reacted
Topic starter
2019-05-22 18:10
わいひら様 かうたっく様
もろもろアドバイスありがとうございます。
本業でバタついてようやく作業に移れました。
で、いろいろコメントを読ませていただき、
そもそも「相対パスと絶対パス」の違いもよくわかっていないので、
中身をいじるのは…と逡巡しておりました。
で、不幸中の幸いというか、あまり画像も上げてないブログだったので、
全部一度削除して、新たにアップし直しつつ、こちらのサイト
https://qiita.com/centipede/items/6d85cde637f22f1c2af0
にあったデフォルトの設定で試したところ、あっさりうまくいきました。
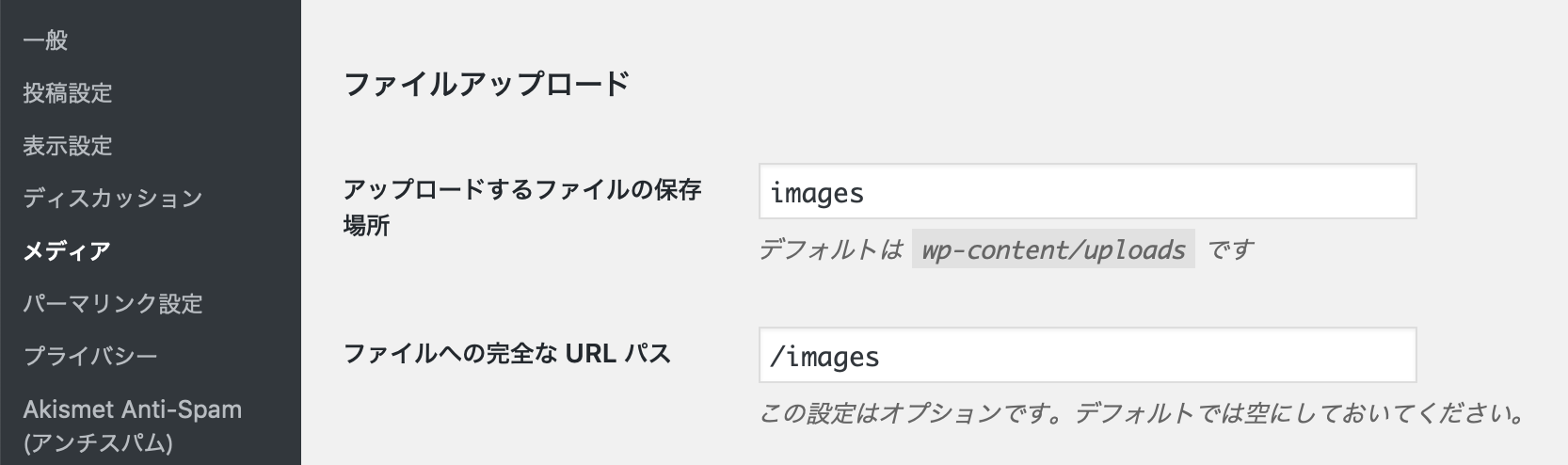
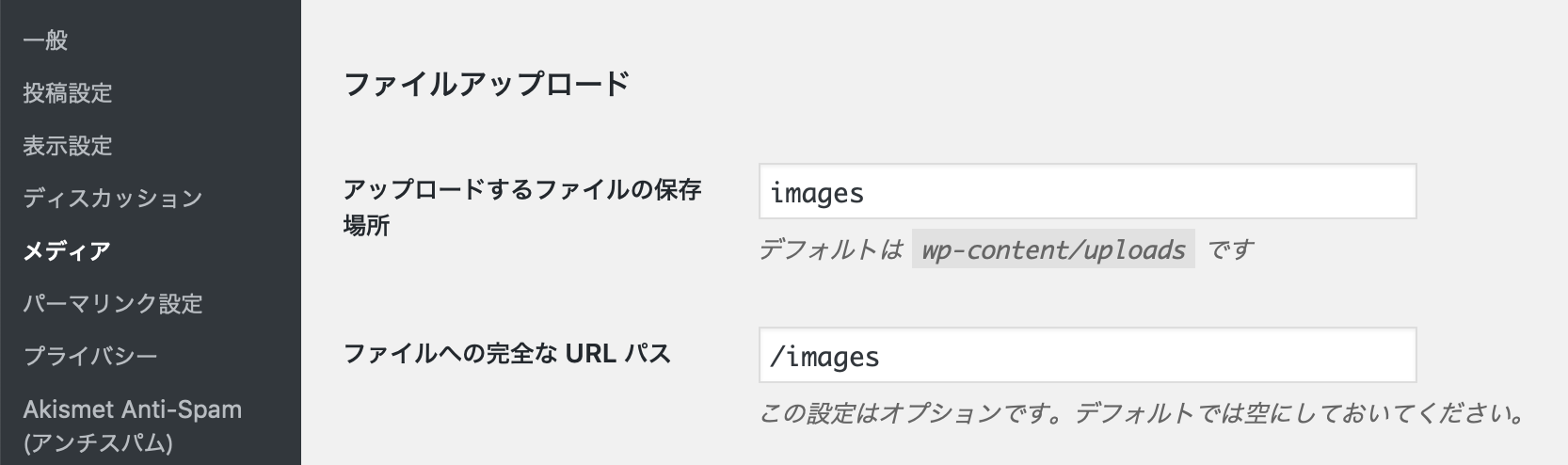
絶対パスで設定されているアップロードディレクトリを、相対パス wp-content/uploads に変更。そして、メディアをアップロードしてみて、保存されれば、問題解決。
(絶対パスから相対パスに変更を反映させると、上記の設定項目は管理画面から消える)
そもそも、よそのサイトで目にした設定を、そこだけつまんでやったのが混乱の原因だったようです。これでようやく先に進めそうです。
いろいろありがとうございました!多謝!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。