サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-05-25 23:41
こんにちは。よろしくお願い致します。
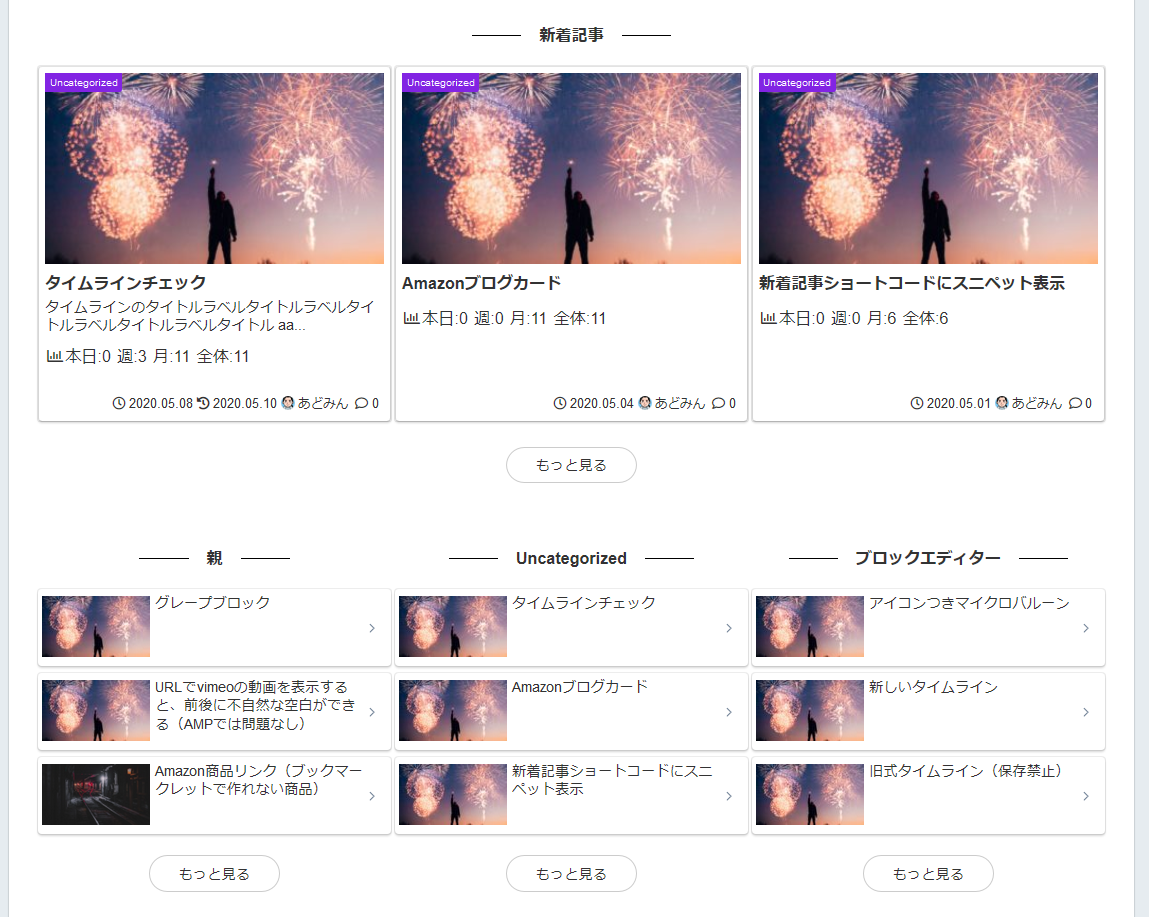
アップデートにあった「Cocoonのフロントページを「タブ切り換え」や「カテゴリごと表示」にする方法」こちらの記事を参考にトップページを新着記事とカテゴリ別に分けてみました。
しかし、このページのようにフワッとしたブログカード表示がされていません。
マウスオーバーした時に浮く感じが気に入ってるのですが、表示するにはどこかで設定する必要があるのでしょうか。
念の為、全てのプラグインをOFFの状態にしてみましたが、改善されませんでした。
ブログURL https://fmoga.com/
ご教授いただければ幸いです。
2020-05-26 00:36
ちょっと、合っているかわからないのですが、なんとなく、手っ取り早く、ふわっとするには、スキンを適用しちゃう、というのは、どうでしょう?
わいひらさんの作ったスキンで、えーと、「COLORS」のシリーズだったかな・・
でも、背景色やメニューの色等々、Cocoon設定で上手く今と同じデザインにできるか、ちょっと、やってみないと良くわかりません。
Cocoonのデフォルトのデザインでは、ふわっとしなかったような気がします。
スキンで、上手くいかないときは、スキンは、「なし」に戻して、エントリーカードのデザインをCSSでふわっとするように指定すれば、できそうな気がします。
CSSは、スキンのふわっとするCSSをデベロッパーツールで参照して、パクれば?良い?
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。