サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2021-05-21 17:25
umeさん
残念ながら、これだけでは何も分からないというのが正直なところです。
ダメ元で。。。
Cocoon設定の「変更をまとめて保存」(設定の変更は必要ありません)。
その後、エディタ編集画面でブラウザのリロードをクリック。
上記をお試しいただければと。
これで解消しない場合は、情報のご提示がない中では難しいと思います。
(情報のご提示かあっても、管理画面内はなかなか難しいです。)
Topic starter
2021-05-21 18:48
mk2さま
ありがとうございます。管理画面内は難しいのですね。
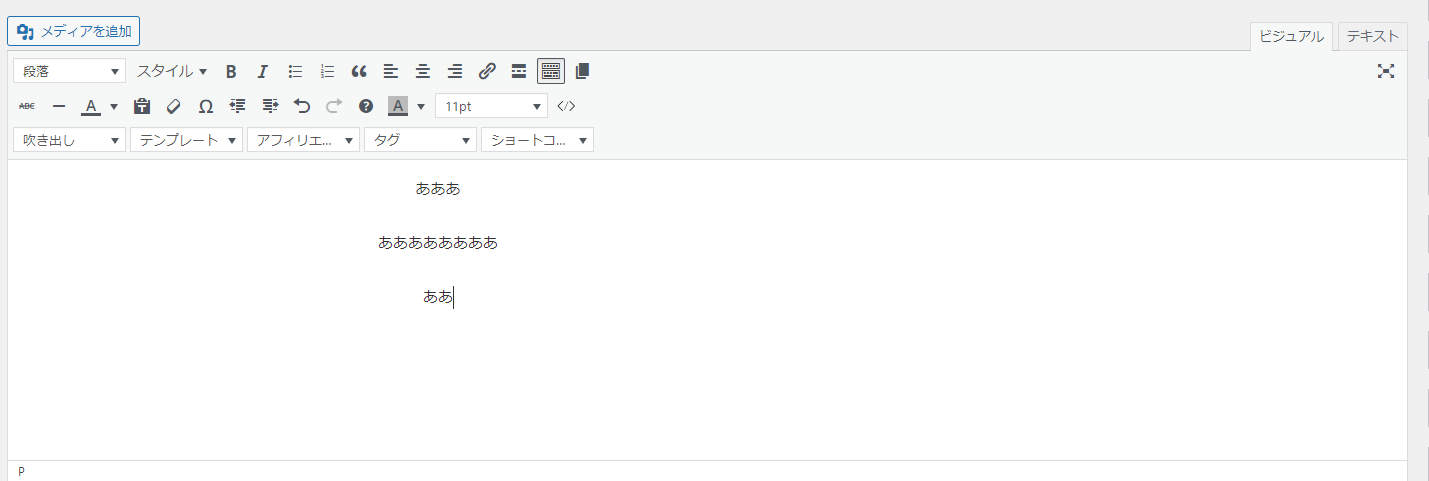
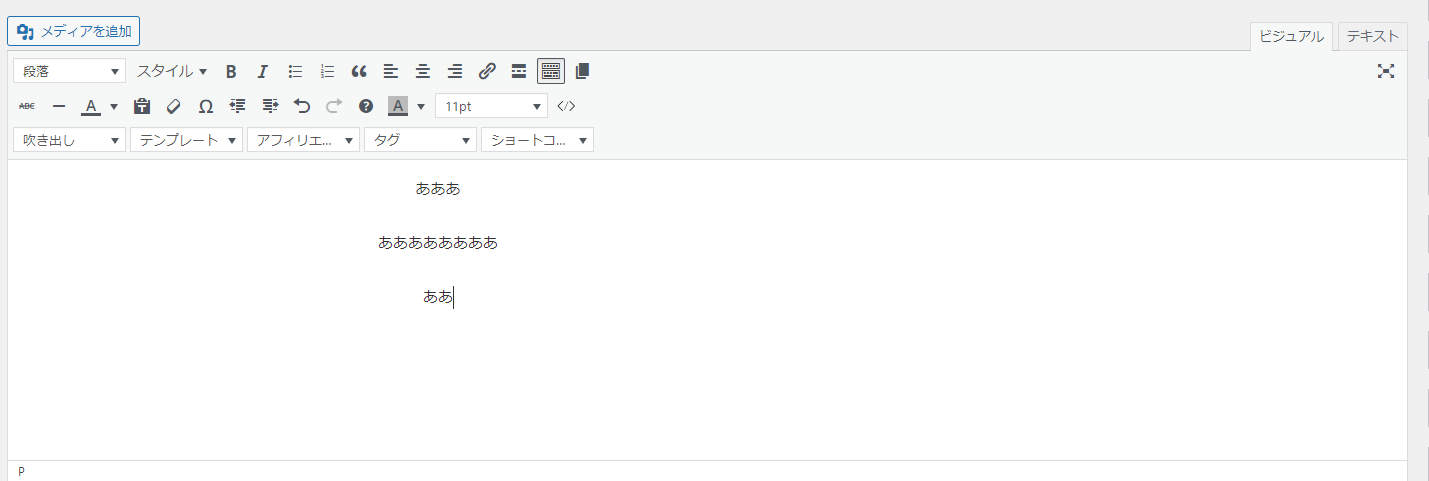
ご記載の方法を試してみたのですが変化は無かったです。エディタ編集画面から一回一回左寄せにすることはできるのですが、毎回するのは手間なので最初から左揃えにならいものかと思った次第です。
Cocoon環境を載せるのを忘れておりました。下記の情報で直す方法は分かりますでしょうか。よろしくお願いいたします。
----------------------------------------------
サイト名:砥部焼通販【とべまちモール】
サイトURL: https://umenose.net
ホームURL: https://tobemachi.jp/blog
コンテンツURL: https://umenose.net/wp-content
インクルードURL: https://umenose.net/wp-includes/
テンプレートURL: https://umenose.net/wp-content/themes/cocoon-master
スタイルシートURL: https://umenose.net/wp-content/themes/cocoon-child-master
親テーマスタイル: https://umenose.net/wp-content/themes/cocoon-master/style.css
子テーマスタイル: https://umenose.net/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.7.2
PHPバージョン:7.2.34
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36 Edg/90.0.818.62
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en;q=0.9,en-GB;q=0.8,en-US;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.5.4
カテゴリ数:61
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:2257バイト
functions.phpサイズ:989バイト
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
Arconix FAQ 1.9.2
Category Order and Taxonomy Terms Order 1.5.7.4
Menu Image 3.0.1
Sticky Menu (or Anything!) on Scroll 2.25
WP Multibyte Patch 2.9
----------------------------------------------
2021-05-21 19:46
umeさん
この症状は、管理画面内だけの話ではないですね。
サイトの本文表示がすべて中央揃えになっていますが、これは意図的なものでしょうか。
(私が見た範囲では、段落1つ1つを左寄せにインラインで指定されていました。)
独自のカスタマイズで、Cocoonの親テーマから以下のCSSをImportしていると思います。
https ://tobemachi.jp/design/tobemachi/m_sys_common.css
上記のCSSで以下が指定されています。
body {
background: #fff;
color: #333;
font-size: 15px;
font-family:"Lucida Sans Unicode", "Lucida Grande", Arial, Helvetica, "�ҥ饮�γѥ� Pro W3", "Hiragino Kaku Gothic Pro", "�ᥤ�ꥪ", Meiryo, Osaka, "�ͣ� �Х����å�", sans-serif;
line-height:1.4;
text-align:center;
position:relative;
font-family: 'Noto Sans JP', sans-serif;
line-height:1.5;
text-align:center;
letter-spacing:0em;
}
上記の。。。
text-align:center;
の部分が影響しているものと思います。
(2箇所ありますね。。。)
このような例はあまり見たことがないので、ちょっと自信はないです。
わいひら reacted
2021-05-21 19:50
サイトURL: https://umenose.net
ホームURL: https://tobemachi.jp/blog
今回の現象と関係あるかわかりませんが、なぜこちらは違うURLが設定されているのでしょうか。
Topic starter
2021-05-21 21:49
mk2さま
ありがとうございます。
私にはHTML/CSSなどの知識がなく、ワードプレスで作ったサイトは連携しているECサイトと同じデザインを希望していたので、カスタマイズは外注しました。そのため、サイトの本文表示がすべて中央揃えになっているのは意図したものではありません。
サイトが納品された後、初投稿する際に中央揃えになる現象を確認したので、そのカスタマイズが原因で中央揃えになってしまったのかどうかは定かではありません。
今は段落ごとに1つ1つ左寄せにして対処している状況です。
Topic starter
2021-05-21 21:51
わいひらさま
ありがとうございます。
サイトURLとホームURLが違うのはECサイトと連携しているからです。
ワードプレスは「 https://umenose.net 」でインストールしておりますが、ECサイト「 https://tobemachi.jp 」の傘下としてみせたかったので異なっております。
詳しくはこちらに書かれています。 https://www.makeshop.jp/main/attraction/wordpress_option/
試しにページを公開してみましたのでご確認よろしくお願いいたします。 https://tobemachi.jp/blog/tesuto/
2021-05-21 22:15
umeさん
外注ですか。
このカスタマイズは親テーマに入っています。
つまり、親テーマをバージョンアップすると、消えてしまうと思います。
ちなみに、現在のCocoonの親テーマの最新版は、2.2.9です。
umeさんがお使いのCocoon 2.2.5.4は、WordPress5.7系に対応していないものです。
この先、いろいろと問題が出てくる可能性があります。
(既に、WordPressのバージョンと、親テーマのバージョンが、マッチしていないです。)
そう考えると、少しご相談なさった方が良いのかな。。。と思います。
少し本題から逸れました。
umeさんは、子テーマのCSSの修正はできますでしょうか。
今回の事象を解消するには、子テーマへの追記が必要だと思います。
(エディタ画面だけでなく、サイトの表示自体にも影響します。)
現在、umeさんのサイトの子テーマには、1番最後に以下のようにあります。
body {
background-color: #FFFFFF;
}
ここに、以下のように追記することで、今回の事象は解消すると思われます。
body {
background-color: #FFFFFF;
text-align: start;
}
私の先の返信に書いた、親テーマにimportしているカスタマイズ部分の「text-align: center」部分を削除しても、解消すると思います。
どちらかの対応が必要だと思います。
わいひら reacted
2021-05-22 00:06
https://tobemachi.jp/design/tobemachi/m_sys_common.css
このCSSはなんなんでしょう。テーマのCSSではないです。
すべては上記CSSファイルに書かれているbody要素のスタイルが問題のような気がします。
外注したのであれば、その外注先に修正を依頼してみてはいかがでしょうか。
Cocoonサポートフォーラムは、申し訳ないですが独自カスタマイズの不具合対応は、サポートの対象外とさせていただいています。
https://wp-cocoon.com/not-supported/
2021-05-22 00:07
ワンチャン、子テーマ(親テーマでもいいけど子テーマが望ましい)のeditor-style.cssに以下のように書き込んで保存してみるとどうでしょう。
body{
text-align: left !important;
}
ただ、こちらに同様の環境があるわけではないので、試していないのでうまくいくかどうかわかりません。
2021-05-22 08:24
前略、ume さん
本来は、依頼した希望どおりになっていない場合は、発注先に問い合わせれば良いはずですが、このフォーラムにいらしたということは、すでにそれはなさっているのかもしれませんね。
親身になって相談に乗ってくれるところを見つけるのも、ひとつの方法かもしれません。
Cocoonカスタマイズを依頼するならば是非こちらに【Cocoon対応されている方々】
2021-05-22 20:41
CSSについて外注先に問い合わせてみたいと思います。カスタマイズが原因だったのですね。サポート対象外のことを聞いてしまい申し訳ありません。
原因が、カスタマイズ対象外かどうかわからない場合もあるため質問すること自体は全然問題ありません。
もし原因がサポート対象外だった場合は、自前で対応していただく必要があるかもということをいいたかったのでした。
mk2 reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。