サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-03-04 21:25
先日よりクラッシックエディターからブロックエディターに切り替えて使用しています。
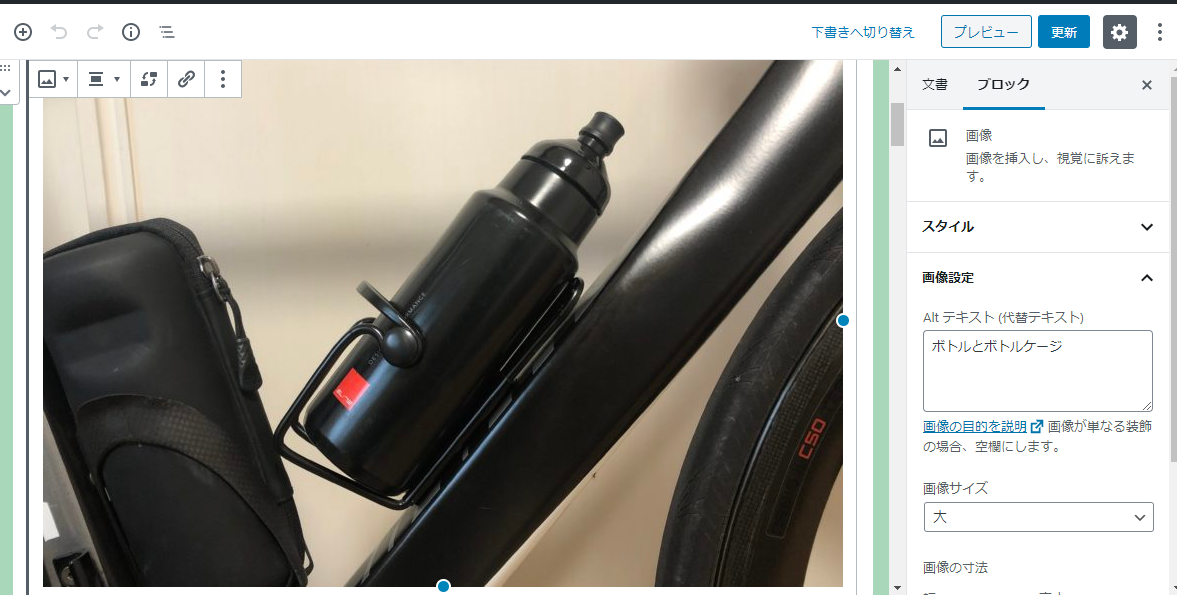
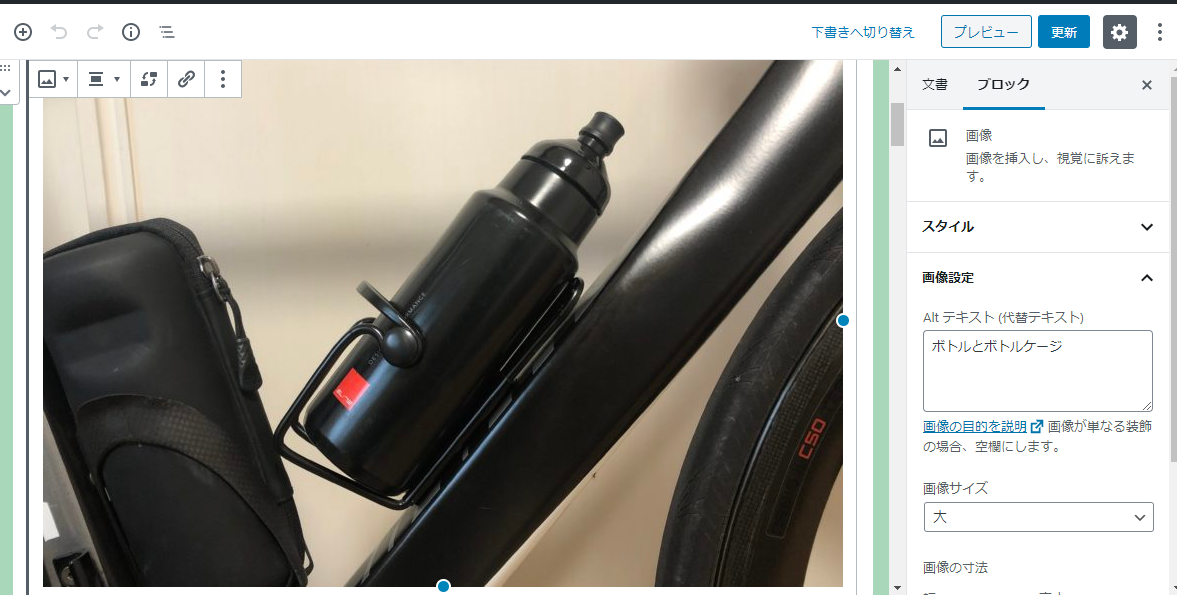
ブロックエディターにて画像を貼りつけした際に、右にある「Alt テキスト (代替テキスト)」に記入しているのですが、のちほどメディア一覧にてその画像をみてみたところ「代替えテキスト」欄は空欄となっています。
投稿の編集から画像を見ると「Alt テキスト (代替テキスト)」欄には記入があります。
「Alt テキスト (代替テキスト)」と「代替えテキスト」との関係が分からないため、今までのように「代替えテキスト」が記入してなくてSEO的に問題がないのか教えてください。
Cocoonとは直接関係ない問題かもしれませんが、よろしくお願いいたします。
----------------------------------------------
サイト名:Cycle TV(サイクルTV)
サイトURL: https://cycle-tv.com
ホームURL: https://cycle-tv.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.3.2
PHPバージョン:7.3.10
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.122 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.1.1.4
カテゴリ数:9
タグ数:29
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:1176バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2020/03/Cycle-TV-logo3.png
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.3
BackWPup 3.7.0
Category Order and Taxonomy Terms Order 1.5.7.1
Democracy Poll 5.5.6.3
Event Organiser 3.9.0
EWWW Image Optimizer 5.2.2
Google XML Sitemaps 4.1.0
Kattene 1.4
Optimize Database after Deleting Revisions 4.8.8
Search Regex 1.4.16
Shortcoder 5.2.1
SiteGuard WP Plugin 1.5.0
Slimstat Analytics 4.8.8.1
Widget Logic 5.10.4
WordPress Ping Optimizer 2.35.1.2.0
WP External Links 2.43
WP Multibyte Patch 2.8.3
----------------------------------------------
2020-03-04 23:01
実際にそのような状態になっているページの画像の状態を見せていただいてよろしいですか。
該当ページのURL提示していただけると助かります。あとどの画像かわかるキャプチャーもいただけると幸いです。
Topic starter
2020-03-04 23:55
@yhira さんへ
該当ページのURLは
https://cycle-tv.com/bottlecage-processing
です。
画像はこのページのもの全てなのですが、代表して先頭の1つを添付いたします。
添付が1つしかできないため、最初にブロックエディターでの状態を添付します。
追加でメディアから見た同じ画像を添付します。
Topic starter
2020-03-05 00:40
@yhira さんへ
2枚目はメディア→ライブラリーで画像をクリックすると2枚目のように表示されます。
今回これに気づいたのは、ブロックエディターでアイキャッチ画像を選ぶ際に本文ですでに「Alt テキスト (代替テキスト)」に記入済みの画像を選んだにもかかわらず「代替えテキスト」が空欄だったために気が付きました。
アイキャッチ画像での表示も参考までに添付いたします。
2020-03-05 16:20
Gutenberg:1
現在Gutenbergを有効化しているようですが
以前はプラグインを使用してClassicEditorをつかってましたか???
であれば、Cocoonではなくデフォルトテーマを有効化しても同じ症状がでますか???
※自分も旧エディタを使ってますが、まだ代える気はなく。その辺の不具合対応を自分一人ですることになるんで^^;
でもCocoonのClassicEditorを使ってけど、大して変わらない気もしますが??最小限のチェックだけお願いします!
わいひら reacted
Topic starter
2020-03-05 17:44
@kautakku さんへ
Cocoonの前はSimplicityでクラッシックエディターを使っていました。
Cocoonに替えた際にブロックエディター(Gutenberg)での使用に切り替えました。
デフォルトテーマ(Twenty Seventeen)などは試してません。テスト環境を作ってないので、余計な影響がでるといけないので・・・
2020-03-05 18:44
Cocoonの前はSimplicityでクラッシックエディターを使っていました。
プラグインを使用してた。って事ですね?
デフォルトテーマ(Twenty Seventeen)などは試してません。テスト環境を作ってないので、余計な影響がでるといけないので・・・
余計な影響が出る。ってのは、自身の環境でやるのが面倒って事と同じだと思います。
テーマの変更を行うのが怖いと、原因の切り分けさえできないと思います^^;
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
このあたりをザっとチェックしてみてください。
解決方法を書いているSiteさんは、みんな当たり前にやっていることです。
***
ここ追記
書き込み前に
***
テーマ作成にあたって、わいひらさんが新規で書いたページでもあるので、ページのチェックだけでもしてもらったら❦
This post was modified 4年前 by かうたっく
Topic starter
2020-03-05 19:47
何か勘違いしているようですが、そもそもがテストして答えを導きだしたいということではないです。
ブロックエディタ-が採用されてずいぶん経っているので、質問の内容は当たり前の事として認識されているものと考えていました。
なのでテストうんぬんでなく、こういうものだよと分かる程度の話だと思っていました。
ただあまりにも細かい事で、検索してみても当たり前すぎて見つけられないものと。
今、何か起きた際に対応できる時間もないですし、皆さんにとってはたいした事なく対処できることでも大変時間が掛かる程度の理解なんです。
2020-03-05 20:26
一応、回答を加えておきます。
「Alt テキスト (代替テキスト)」と「代替えテキスト」との関係が分からないため、今までのように「代替えテキスト」が記入してなくてSEO的に問題がないのか教えてください。
検索エンジンにインデックスされるページで表示される画像にはalt属性が設定されていることが望ましいので、記事本文に入れる画像は#post-29270で添付されているスクショの通り、画像ブロックのサイドバーにある「Altテキスト」に設定していれば問題ありません。
(#post-29271で添付されているスクショにある、アップロードした画像の「代替テキスト」は設定してなくても、画像ブロックでは「Altテキスト」に設定された内容がalt属性として出力されます。)
画像ブロックの「Altテキスト」で設定を行っても、その内容は画像の「代替テキスト」には保存されません。
「代替テキスト」を先に入力しておくと、画像ブロックで該当の画像を選択した際、画像の「代替テキスト」が「Altテキスト」のデフォルトとして自動的に設定されるので、何度も繰り返し使用するような画像は毎回「Altテキスト」を設定し直さなくて済むので楽というメリットはあります。
ちなみに、WordPressでは添付ファイル用のページ(例: https://cycle-tv.com/bottlecage-processing/img_e3382 )があり、Cocoon設定のデフォルトでは添付ファイルページはnoindexですが、検索エンジンにインデックスする必要性があるなら、画像の「代替テキスト」を設定しておいた方が良いのです。
(基本的には、添付ファイルページはインデックスさせる必要はありません。)
ただし、ブロックエディタであってもアイキャッチ画像として設定する画像や「インライン画像」機能で挿入する画像は、alt属性に画像の「代替テキスト」が求められる表示箇所があるため、それらで使用する画像だけは「代替テキスト」を設定しておいた方が望ましいです。
以上、ブロックエディタ上でのまとめとしては
- 画像ブロックではサイドバーにある「Altテキスト」の設定のみで十分。
- インライン画像やアイキャッチ画像で用いる場合は画像の「代替テキスト」を設定しておいた方が良い。
2020-03-05 20:41
データーの保存場所の違いかと思われます。
メディア→ライブラリーにあるAlt情報は、メディア(画像)に紐付けられて保存されています。

反対にこちらの方は、ブロックエディターの画像ブロックに対して紐付けられて保存されているのだと思います。

なので何回も、Alt属性情報を再利用したいのであれば、メディア→ライブラリーの方にAltを書き込むと良いかと思います。
反対に、その場の1回しか利用しないのであれば、画像ブロックのAlt情報を書き込むと良いかと思います。
※もしくはメディア→ライブラリーのAlt情報を変更したい場合。
個人的には、Alt情報を入力するなら、メディア→ライブラリーの方に入力した方が良いかと思います。
そうすると画像に紐付けられているので何回も使いまわしができますし、Alt情報を変更したい場合は画像ブロックで変更するという使い方ができます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。