サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-07-13 16:04
ワードプレス初心者なため、稚拙な質問をしていたら申し訳ございません。
検索をして解決をしようとしたのですが、どうしてもできませんでした。
作成中の上記サイトをスマホで表示した際に右下のサイドバーを開くとグニグニと横揺れをしてしまいます。
どうか解決法をご教授願えないでしょうか。
Topic starter
2020-07-13 17:36
ご返答ありがとうございます。一度サイドバーを右にしてみたところ横揺れはなくなりました・・・。
サイドバーを下にスクロールするとヘッダーが乱れてしまうのも気になるのですが、こちらは横揺れとはまた違うものでしょうか。
Topic starter
2020-07-13 18:26
2020-07-13 19:08
ただ、モバイルヘッダーボタンを固定表示にしてしまうと、スクロール時に隠れなくなってしまいますね。
2020-07-13 19:43
@yhira さん
Firefoxのモバイルシュミレーションだと、ちょっとだけしか揺れないです。
画面下にスクロールバーが出ているかと思います。
ローカルのLive Linkを使って、iphoneにURLを送ってテストしたら、思いっきり揺れちゃいました。(safariです。)
2020-07-13 19:51
@yhira さん
<div id="slide-in-sidebar" class="sidebar nwa cf" role="complementary">
というスライドインサイドバーの内側のコンテナに「class="sidebar"」があるので、
1379px以下のメディアクエリの指定で、以下のインラインのCSSが有効になってしまい、0.5%のマージンが付与されてしまうようです。。
.main, .sidebar, .sidebar-left .main, .sidebar-left .sidebar {
margin: 0 .5%;
}
わいひら reacted
Topic starter
2020-07-13 20:20
教えていただきありがとうございます!
固定にしてみたのですが、やはり下に早くスクロールすると表示が崩れてしまいますね・・・・。
ご確認ありがとうございます!
端末はiPhoneX、ブラウザはSafariになります。
わいひら reacted
Topic starter
2020-07-13 20:21
敬称を付け忘れてしまい誠に申し訳ございません・・・。
2020-07-13 20:25
確かに。
Chromeエミュレーターだと明確に横揺れしました。
その横揺れに関しては、以下で修正してみました。
------------------------------------------------
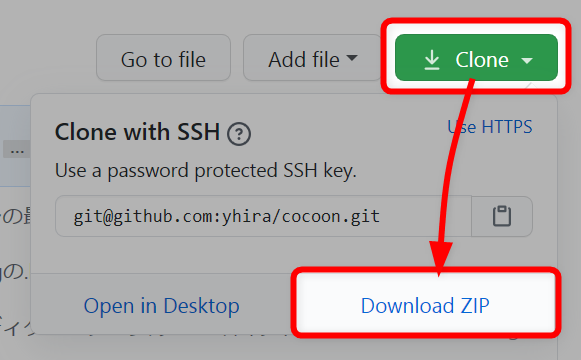
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2020-07-13 20:26
あら、リフィトリーさんに返信を書いている間に書き込みが ?
2020-07-13 20:30
@ワードプレス初心者 さん
固定にしてみたのですが、やはり下に早くスクロールすると表示が崩れてしまいますね・・・・。
本来の使い方としては、スライドインサイドバーの下のレイヤーのコンテンツをスクロールするためのものではなく、スライドインサイドバーそのものをスクロールする機能だろうと思います。
ですので、先ずは、サイドバーのコンテンツをスクロールするぐらいまで、増やしてみてください。
スライドインサイドバーが縦スクロールするようにサイドバーのコンテンツを増やしても、おかしい表示になるようなら、不具合なのかもしれませんね。
2020-07-13 20:53
@yhira さん
私の方は、新しいファイルをテスト環境にインストールして試してみたら、横揺れしなくなりました。
でも、ワードプレス初心者 さんのサイトは、重大なエラーに・・
アップデートに失敗しちゃったのでしょうか?
2020-07-13 20:55
@ワードプレス初心者 さん
もし、わからないことがあったら、質問してください。
Topic starter
2020-07-13 20:58
申し訳ございません。わいひらさんが載せられていたzipファイル内容を全てFTPソフトでアップロードしたら重大なエラーが発生してしまいました・・・。今は一度他のテーマに書き換えてなんとか表示できている状態です。
無知で申し訳ございませんが、修正していただいた部分だけをアップロードすべきでしたよね・・・
2020-07-13 21:02
@ワードプレス初心者 さん
Zipファイルを解凍すると、フォルダが2重構造になるかと思います。
なので、内側の「cocoon-master」フォルダで上書きする感じです。
全部上書きしてもxサーバーなら、たぶん、大丈夫です。
念のため、不具合の出たテーマファイルは削除してからの方が良いかもしれません。
わいひら reacted
Topic starter
2020-07-13 21:06
はい、解凍後のcocoon-masterで上書きしたのですが、先程の状態になってしまいました。
2000~3000もの上書きが発生したのでこれは間違ってしまったかと思ってはいたんですが・・・。
2020-07-13 21:07
@ワードプレス初心者
同じ名前のフォルダが2重になっているかと思います。
2020-07-13 21:10
@ワードプレス初心者 さん
新しいファイルのCocoonのバージョンは、
Version: 2.2.1.2
です。
2020-07-13 21:13
@ワードプレス初心者 さん
Cocoonの親テーマのファイル数は、2,770
フォルダ数は、221のようです。
Topic starter
2020-07-13 21:16
大変なご迷惑をおかけしました。再度アップロードをしましたところおそらく成功したようです・・・。横揺れもなおりました。
未だにバックアップのとり方もよくわかっていないので冷や汗ものでした・・・。
リフィトリー reacted
2020-07-13 21:19
@ワードプレス初心者 さん
無事アップデートできたようで良かったです。
Wordpressは初心者でも、Webサイトの扱いには、慣れていらっしゃるようでしたので、たぶん、大丈夫だろうとは思っていいました。
Topic starter
2020-07-13 21:23
本当にお世話になりました。FTPは毎回緊張して作業をしております・・・。
こんな初心者に親切に教えていただきありがとうございます!
@yhiraさん
横揺れ修正ありがとうございます!
迅速な対応本当に助かりました。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。














