サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年7月3日 09:37
コクーンいいですね。使い始めてからまだ半年くらいですがすっかり馴染んできました。コクーンはとても使いやすくていいテーマだと思います。
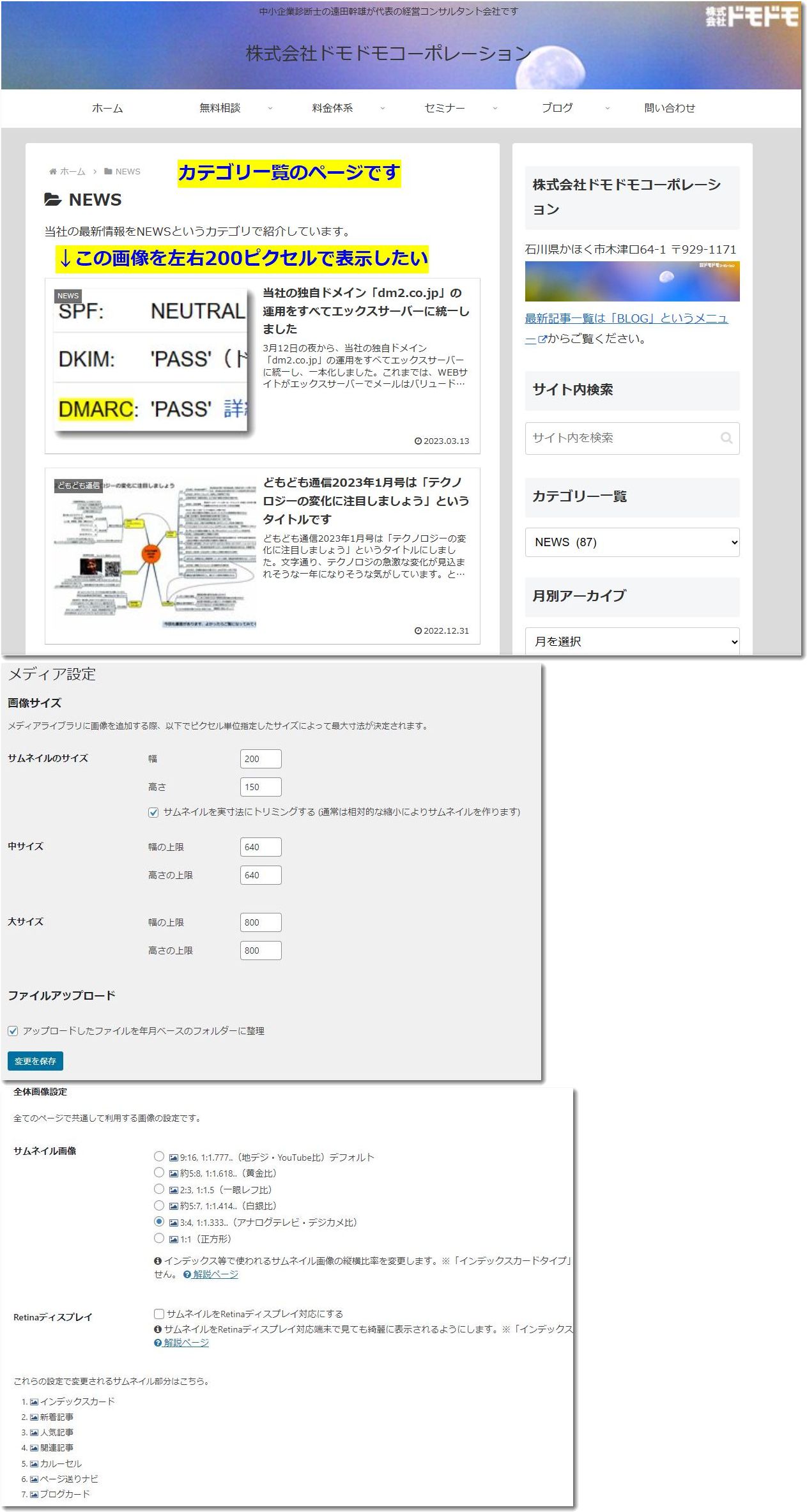
さて、カテゴリ一覧で表示するさいのサムネール画像(アイキャッチ画像)ですが、コクーンの標準だとかなり大きな画像になります。
▼当サイトのカテゴリ一覧の例
https://www.dm2.co.jp/blog/category/news
当サイトはもともとMT(ムーバブルタイプ)で運用していた記事をワードプレスに移転して利用しています。そのため過去記事はサムネール画像が左右200ピクセルで4:3の画像に統一してきました。(200×150ピクセルです)
今でも個別の記事を書くときはサムネール画像を200×150ピクセルにしています。
あらためて、私の要望は、
「カテゴリ一覧で表示するアイキャッチ画像サイズを左右200ピクセルにしたい」
ということです。
CSSやPHPを編集できるほどのITスキルがない私は、できるだけ簡単な設定で実現する方法を探しています。また、ワードプレスやテーマのアップデートのたびに微調整が必要になるようなマニアックな設定方法は避けたいです。
なにか実現する方法があれば知りたいです。
以下、Cocoon環境に関する情報です。
---------------------------------------------- サイト名:株式会社ドモドモコーポレーション サイトURL: https://www.dm2.co.jp ホームURL: https://www.dm2.co.jp コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-master 親テーマスタイル:/wp-content/themes/cocoon-master/style.css WordPressバージョン:6.2.2 PHPバージョン:8.1.12 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 言語:ja;q=0.9 ---------------------------------------------- テーマ名:Cocoon バージョン:2.6.1.6 カテゴリー数:260 タグ数:69 ユーザー数:3 ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:4 Auto Post Thumbnail:1 Retina:0 ホームイメージ:/wp-content/uploads/2023/02/domodomo200150img.jpg ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:1 CSS縮小化:1 JavaScript縮小化:1 Lazy Load:1 ---------------------------------------------- 利用中のプラグイン: All-in-One WP Migration 7.76 Category Order and Taxonomy Terms Order 1.7.7 Classic Editor 1.6.3 Classic Widgets 0.3 Head, Footer and Post Injections 3.2.5 IndexNow 1.0.1 Redirection 5.3.10 Search Regex 3.0.6 Shortcodes Ultimate 5.13.0 Simple Author Box 2.51 Site Kit by Google 1.103.0 XML Sitemap & Google News 5.3.5 ----------------------------------------------
2023年7月3日 12:28
カテゴリーページだけを変更する CSS を追加します。
.category .entry-card-thumb {
width: min(38%, 200px);
}
.category .entry-card-content {
margin: 0;
}
通常は子テーマの style.css に追加しますが、子テーマをお使いではありません。まずは、子テーマをダウンロード しご使用になるのがいいと思います。
尚、CSS の縮小を無効にしていただけると助かります。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。